1、水平居中
前提:父容器.parent 和子容器.child
1)使用text-align和inline-block
.parent{text-aling:center};
.child {display:iniline-block};
特点:兼容性好,不过需要设置父子元素;
2)margin:0 auto;
.child {200px;margin: 0 auto;}
特点:兼容性好,不过需要设置宽度;
3)table+margin:0 auto;
.child {display:table; margin:0 auto;}
特点:只对子元素设置,不过针对IE6、7需要调整结构(不推荐)
4)绝对定位
.child{position:absolute; left:50%; transition:translate(-50%);
特点:兼容性比较差,一般IE9以上
5)flex布局
.parent {display:flex; justify-content:center;}
特点:兼容性差,移动端可使用
2、垂直居中
1)vertical-align(注:只依赖于inline-block,table-cell也属于inline-block)
.parent { display:inline-block; vertical-align:middle;height:200px;}
2)使用绝对定位
3)使用flex布局
3、多行布局
1)一侧固定,另一侧自适应

.left {float:left;100px;}
.right{margin-left:100px;}
注:IE6会有3px的bug
flex布局:
.parent {display:flex;}
.left{100px;}
.right{flex:1;}
利用overflow
.left{float:left; 100px;)
.right{overflow:hidden;}
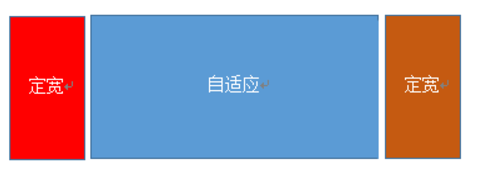
2)两边固定宽,中间自适应

先上代码:
.left{200px;float:left;}
.center{float:left;margin-right:-400px;100%;}
.right{float:right;200px;}
经过试验,在多个同级浮动元素中,z-index的值一次为,left<.center<right;
因此.center设置的是margin-right;
flex布局直接设置center为flex:1就行了。