SVWebViewController
简单翻译
https://github.com/samvermette/SVWebViewController
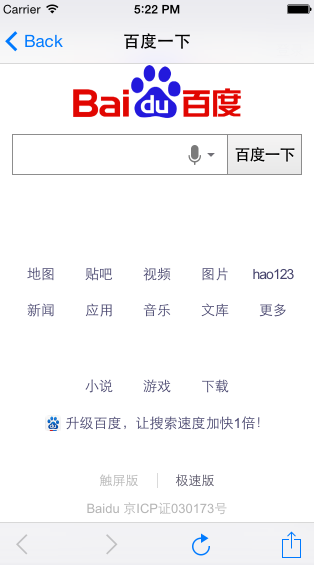
SVWebViewController is a simple inline browser for your iOS 7 app.
SVWebViewController是一个简单别致且易用的浏览器控制器,为iOS7应用而设计.




SVWebViewController features:
- iPhone and iPad distinct UIs
- full landscape orientation support
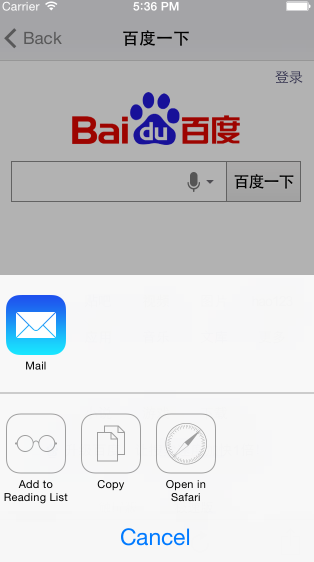
- back, forward, stop/refresh and share buttons
- Open in Safari and Chrome UIActivities
- navbar title set to the currently visible web page
- talks with
setNetworkActivityIndicatorVisible - 专为 iPhone 和 iPad 设计出的别致的 UI
- 完美支持横屏竖屏
- 全方位支持后退.前进.暂停.刷新以及分享按钮
- 类似于 Safari 以及 Chrome 的操作界面
- 能将导航栏标题设置为当前页面的标题
- 支持显示状态栏网络加载图标
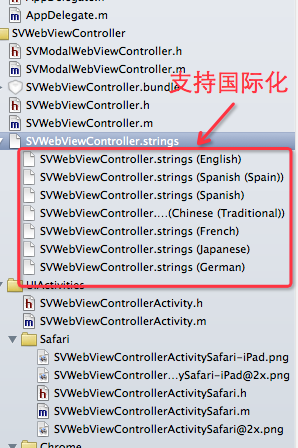
Manually
- Drag the
SVWebViewController/SVWebViewControllerfolder into your project. #import "SVWebViewController.h"- 将文件夹
SVWebViewController拖入到你的工程中. - 引入头文件"
SVWebViewController.h"
Usage
(see sample Xcode project in /Demo)
Just like any UIViewController, SVWebViewController can be pushed into a UINavigationController stack:
就像用任何的UIViewController那样子,SVWebViewController是可以简单的push出来的.
SVWebViewController *webViewController = [[SVWebViewController alloc] initWithAddress:@"http://google.com"];
[self.navigationController pushViewController:webViewController animated:YES];
It can also be presented modally using SVModalWebViewController:
当然,SVWebViewController也可以通过模态的方式推出来.
SVModalWebViewController *webViewController = [[SVModalWebViewController alloc] initWithAddress:@"http://google.com"];
[self presentModalViewController:webViewController animated:YES completion:NULL];
注:
亲,不用自己写代码折腾浏览器了,用现成的吧.