MCProgressView 使用自定义图片做进度显示

https://github.com/Baglan/MCProgressView
Progress bar view with custom images.
使用自定义图片来显示进度条。

Installation(安装)
- Add the QuartzCore framework to your project;添加QuartzCore框架
- Copy files from the 'Classes' folder into your project.将‘Classes’文件夹拷贝到你的工程当中
Usage(使用)
You will first need to create custom images for background and foreground or copy the ones coming with this project to your project.
你需要创建两张图片,一张背景图一张最前面显示的图,或者直接从我的工程中拷贝出来。
#import "MCProgressBarView.h"
Initialize the images:
初始化图片:
UIImage * backgroundImage = [[UIImage imageNamed:@"progress-bg"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 10, 0, 10)];
UIImage * foregroundImage = [[UIImage imageNamed:@"progress-fg"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 10, 0, 10)];
Notice the [UIImage -resizableImageWithCapInsets:] call. You can read more about it in the documnetation for this method. Essentiually, it defines which parts of the image will not be stretched when image is resized. Here, it's used to mark the left and the right edges.
注意这个方法[UIImage -resizableImageWithCapInsets:]的调用。你可以读读关于它的文档。实际上,它定义了图片中的哪些部分不会被拉伸。在这里我用来确保最左侧和最右侧不会被拉伸。
Create the view and add it to the view hierarchy:
直接创建这个view并添加进来:
MCProgressBarView * _progressBarView = [[MCProgressBarView alloc] initWithFrame:CGRectMake(25, 100, 270, 20)
backgroundImage:backgroundImage
foregroundImage:foregroundImage];
[self.view addSubview:_progressBarView];
Now, the progress you set (in the range of 0.0 to 1.0), will be reflected in the component:
现在,就会按照你设置的方式来显示进度了:
_progressBarView.progress = 0.25;
offsetForZero(0处的偏移量)
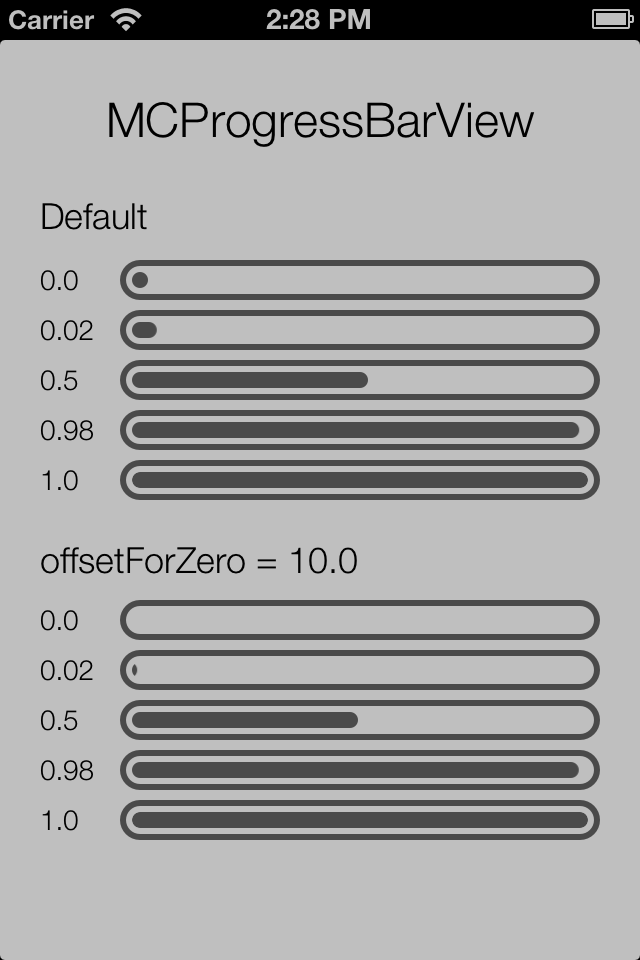
Matt Curtis pointed out that when progress is 0.0, there is still some initial progress indicator shown (see the image above). After some consideration, I've decided that there are situations when that is desirable and some situations when no progress should be shown. To address this, a new property has been added:
Matt Curtis 指出,当进度为0.0时,还是有一些进度显示出来了(看上面的图片)。之后我决定,某些特定的情况下不显示进度条而有时候显示,为了标志这个,我添加了一个新的属性:
@property (nonatomic, assign) CGFloat offsetForZero;
The default value of this property is the sum of the left and the right cap inset for the foreground image. To "taper off" the initial size of the progress indicator, you can set it to a lower value. For the images in the sample project, that value can be set to 10.0:
progressBarView.offsetForZero = 10.0;
See the sample image above to see the effect. That value can vary depending on the images you use in your project.
这个值会严重依赖于你所使用的图片。