JFDepthView 给view提供3D景深

https://github.com/atljeremy/JFDepthView
This is an iOS project for presenting views in iOS with a 3D effect to add depth. JFDepthView is only available in ARC and targets iOS 7.0+.
这是一个iOS的工程项目,展示一个带有3D效果以及景深效果的view。JFDepthView仅仅支持ARC以及iOS 7.0+。
February 26th, 2014
-
Added new animation options. In addition to the normal blur/push back affect you can now choose any of the following animation options. 支持更多种类动画
- JFDepthViewAnimationOptionPushBack
- JFDepthViewAnimationOptionPushBackAndBlur
- JFDepthViewAnimationOptionPerspectiveTransform
- JFDepthViewAnimationOptionPerspectiveTransformAndBlur
-
Removed previously deprecated initializer
initWithGestureRecognizer: 移除之前废弃的初始化方法 - Removed GPUImage dependency (Bad idea to add it in the first place, my bad) 移除了GPUImage支持(把他加到工程中,我真蠢)
- Reduced the number of frameworks needed down to only 3 (win!) 减少了需要支持的框架
- Now targets iOS 7+ only 现在仅仅支持iOS7+
- Code refactoring and optimization 代码重构以及优化
- Added subtle bounce to presented view (Trust me, it's beautiful, like a baby unicorn) 增加了子标题来展示view
- JFDepthView now supports both iPad and iPhone. 目前已经支持iPad和iPhone了
See it in action here: http://www.youtube.com/watch?v=X5lmn5y-FUw
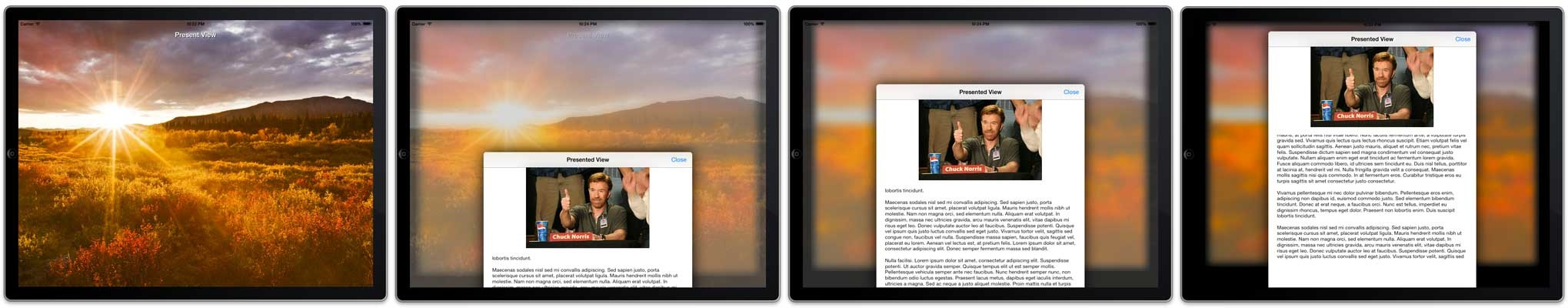
iPad

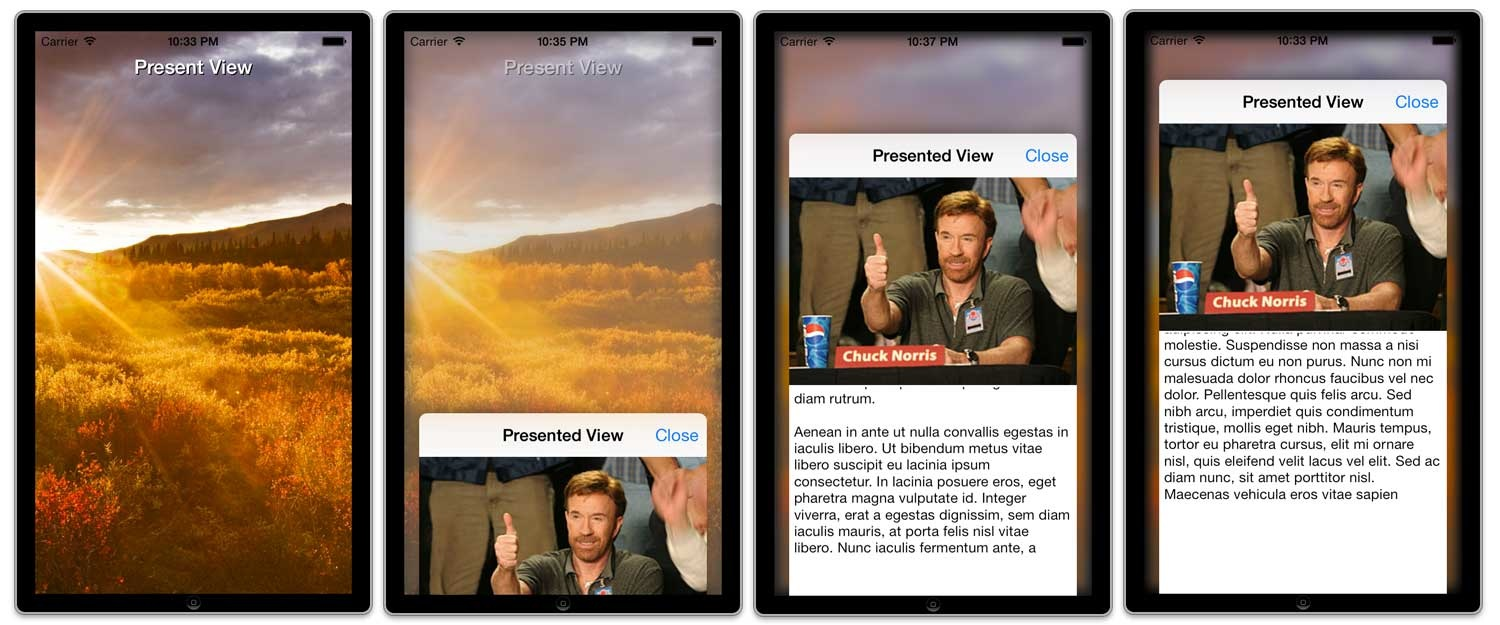
iPhone

How To Use It:
#import <JFDepthView/JFDepthView.h>
...
- (void)viewDidLoad
{
[super viewDidLoad];
self.topViewController = [[TopViewController alloc] initWithNibName:@"TopViewController" bundle:nil];
UITapGestureRecognizer* tapRec = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismiss)];
self.depthView = [[JFDepthView alloc] init];
self.depthView.delegate = self;
// Optional properties, use these to customize your presentations
// self.depthView.presentedViewWidth = 700;
// self.depthView.presentedViewOriginY = 200;
// self.depthView.blurAmount = JFDepthViewBlurAmountHard;
// self.depthView.animationOption = JFDepthViewAnimationOptionPushBackAndBlur;
self.depthView.recognizer = tapRec;
}
// Here is an IBAction that is called via a UIButton
- (IBAction)presentView:(id)sender {
// Pass in the view controller you want to present (self.topViewController)
// and the view you want it to be displayed within (self.view)
[self.depthView presentViewController:self.topViewController inView:self.view];
// Optionally, if you don't care about rotation support, you can just pass in
// the view you want to present (self.topViewController.view)
// and the view you want it to be displayed within (self.view)
// [self.depthView presentView:self.topViewController.view inView:self.view];
}
// Here is the simple dismissal method called from the tap recognizer passed into init method of JFDepthView
- (void)dismiss {
[self.depthView dismissPresentedViewInView:self.view];
}
Customizable Properties - 可定制的属性
/**
* JFDepthView - presentedViewWidth
*
* @return A custom float value representing the desired width of the presented view. Default value is 600.
*/
@property (nonatomic, assign) CGFloat presentedViewWidth;
/**
* JFDepthView - presentedViewOriginY
*
* @return A custom float value representing the desired y origin of the presented view.
* This is the space from the top of the presented view to the top of the view that it is contained in.
*/
@property (nonatomic, assign) CGFloat presentedViewOriginY;
/**
* JFDepthView - blurAmount
*
* @return A JFDepthViewBlurAmount enum value representing to desired blur amount for the background view behind the presented view. Default value is JFDepthViewBlurAmountMedium.
*/
@property (nonatomic, assign) JFDepthViewBlurAmount blurAmount;
/**
* JFDepthView - animationOption
*
* @return A JFDepthViewAnimationOption enum value representing the desired animation for the presentation. Default value is JFDepthViewAnimationOptionPerspectiveTransform.
*/
@property (nonatomic, assign) JFDepthViewAnimationOption animationOption;
/**
* JFDepthView - hideStatusBarDuringPresentation
*
* @return A BOOL to tell JFDepthView to hide the status bar while presenting or not. Default is NO.
*/
@property (nonatomic, assign) BOOL hideStatusBarDuringPresentation;
/**
* JFDepthView - recognizer
*
* @return The UIGestureRecognizer to be used on the area around the presentedView to dismiss the presentedView.
*/
@property (nonatomic, strong) UIGestureRecognizer* recognizer;
Add rotation support to your Presenting UIViewController - 支持UIViewController的旋转效果
#pragma mark - JFDepthView Rotation Support For Presenting UIViewController
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation
{
[super didRotateFromInterfaceOrientation:fromInterfaceOrientation];
[self.depthView didRotateFromInterfaceOrientation:fromInterfaceOrientation];
}
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
[super willRotateToInterfaceOrientation:toInterfaceOrientation duration:duration];
[self.depthView willRotateToInterfaceOrientation:toInterfaceOrientation duration:duration];
}
JFDepthView will notify your Presented UIViewController of the didRotate... and willRotate... events so you can do what ever customizations need to be done to your presented view
JFDepthView会监测你当前的UIViewController的旋转,如果旋转了他也会旋转。所以你可以做你想做的定制效果而无需担心旋转问题。
#pragma mark - JFDepthView Rotation Support for Presented UIViewController
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation
{
NSLog(@"Top View Controller Received didRotateFromInterfaceOrientation: event from JFDepthView");
}
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
NSLog(@"Top View Controller Received willRotateToInterfaceOrientation:duration: event from JFDepthView");
}
Please see the example project include in this repo for an example of how to use this project.
看看demo就知道怎么回事了。
- (void)willPresentDepthView:(JFDepthView*)depthView;
- (void)didPresentDepthView:(JFDepthView*)depthView;
- (void)willDismissDepthView:(JFDepthView*)depthView;
- (void)didDismissDepthView:(JFDepthView*)depthView;
Add the JFDepthView project to your project
- Simply copy the JFDepthView folder (containing the JFDepthView class and Vendor/ folder) into your project. 将文件夹JFDepthView拷贝到你的工程中即可
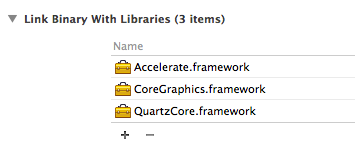
- In your application's project app target settings, find the "Build Phases" section and open the "Link Binary With Libraries" block 找到添加框架的地方
- Click the "+" button and add the following frameworks 添加以下框架

Current Known Issues As Of: Oct. 23rd, 2013
- No known issues. If you find any, please report them using a GitHub Issue. Thanks! :) 还没有被报告过问题,欢迎你来提出bug。