Canvas 不用写代码的动画

https://github.com/CanvasPod/Canvas
Canvas is a project to simplify iOS development for both designers and developers. It had been difficult for designers to get hands on building the product with the lack of objective-c and Xcode experience, and a hard time for developer to use reasonable amount of time and lines of code just to achieve really simple effects.
With Canvas, creating stunning animations requires zero lines of code, trendy effects like the Parallax headers, Sticky sections, Blurred Backgrounds, will be as simple as few lines of code changes.
Canvas 是一个用来简化 iOS 设计的项目。对于初级开发者而言,如果连 Xcode 都用不顺手,甚至为了实现一个效果需要写好多好多的代码而苦逼。
使用 Canvas ,创建一个动画效果只需要一行代码,那些时髦的效果诸如视差、不动的区域、模糊化的背景,这些只需要几行代码。
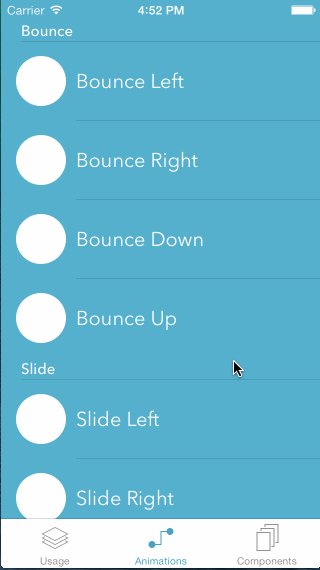
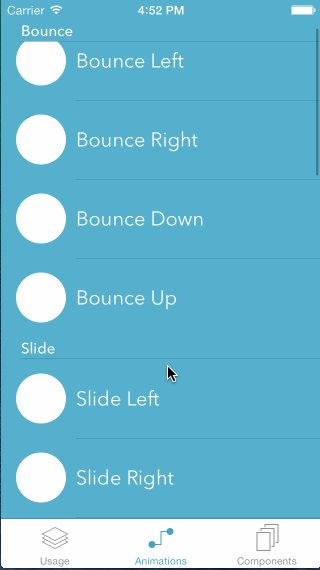
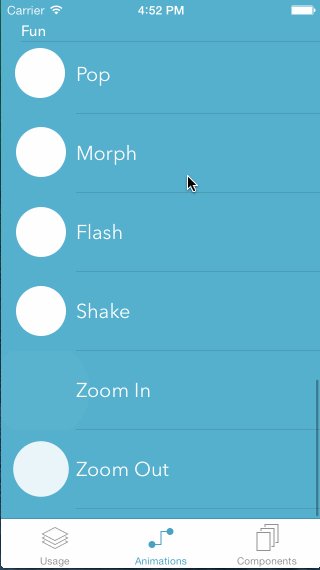
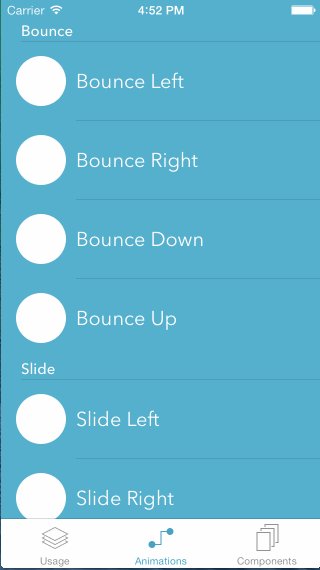
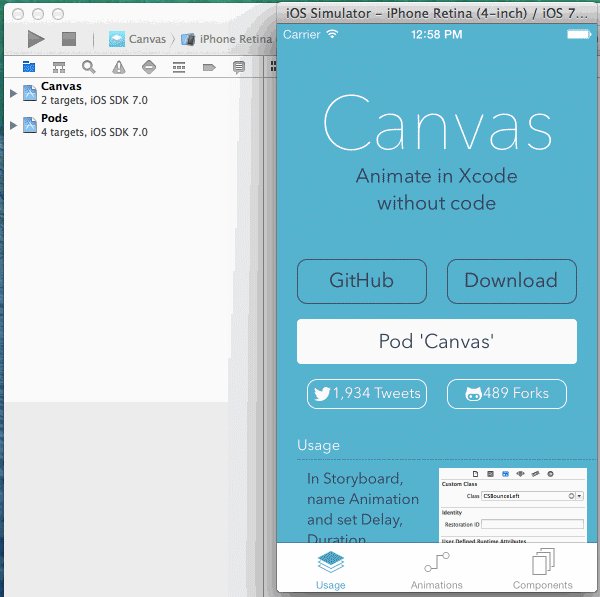
Demo App

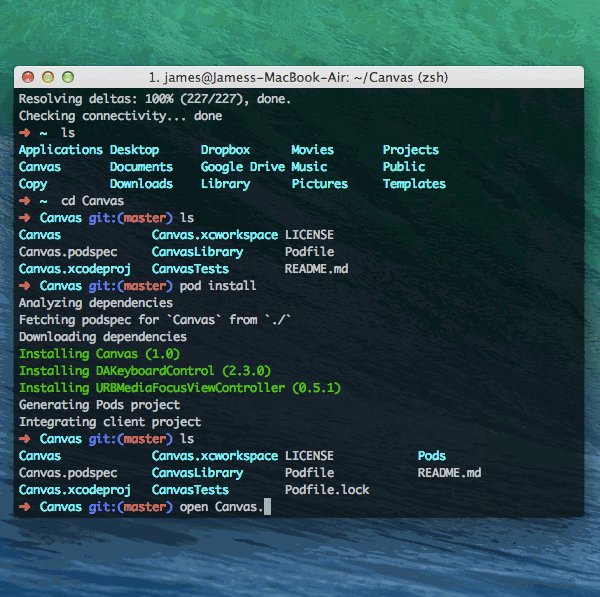
The demo app in this project uses CocoaPods, please run pod install after you download this project, then open Canvas.xcworkspace.
demo 使用的 CocoaPods,在下载这个应用之前,请先运行 pod install,之后再打开 Canvas.xcworkspace。
See this screencast in action:

Unable to build demo?
If you're getting some errors like Accelerate.framework not include, please update your CocoaPods version:
$ [sudo] gem install cocoapods
We also have a live demo avaliable at homepage.
如果编译时提示了你有些错误如 Accelerate.framework not include ,请更新你的 CocoaPods 的版本:
If you're already on CocoaPods, installing our library is easy:
如果你已经有 CocoaPods 了,安装我们的库将会很容易:
$ edit Podfile
platform :ios, '7.0'
pod 'Canvas', '~> 0.1'
Make sure you also update the dependencies by running this command afterwards:
确保你更新了依赖哦:
pod install
Then you should now have the Xcode workspace (.xcworkspace) ready.
现在你应该已经有工程文件了。
$open App.xcworkspace
That's it and you are good to go! See our blog posts for hands on tutorial.
你可以在我们博客上看手把手教的教程。
How to Use
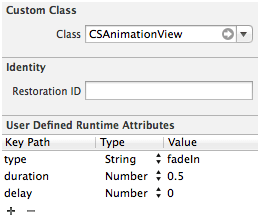
Using Interface Builder (no code required)

Specify the class CSAnimationView, and configurate the runtime attributes duration, delay, and type.
Please also get started with our more detailed explaination on what Canvas can do.
指定这个 CSAnimationView,配置运行时的参数 duration,delay,以及 type。
你也可以从我们这个有着更多解释信息的项目demo中着手。
It's very similar to using Interface Builder, instead you just setup the custom view in code.
与使用 IB 很类似,你也可以用几行代码来搞定。
CSAnimationView *animationView = [[CSAnimationView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
animationView.backgroundColor = [UIColor whiteColor];
animationView.duration = 0.5;
animationView.delay = 0;
animationView.type = CSAnimationTypeMorph;
[self.view addSubview:animationView];
// Add your subviews into animationView
// [animationView addSubview:<#(UIView *)#>]
// Kick start the animation immediately
[animationView startCanvasAnimation];
iOS 7, Xcode 5
Who's behind?