用UIScrollView产生视差效果

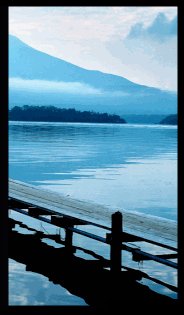
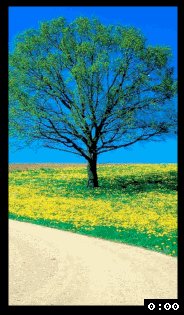
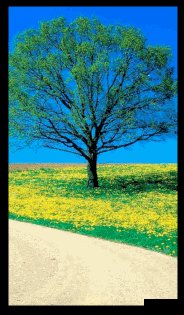
效果:



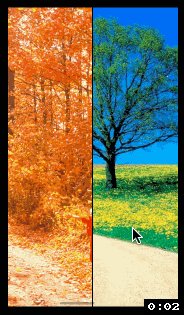
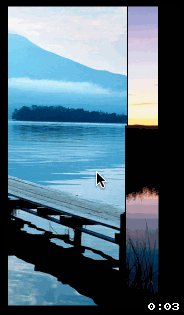
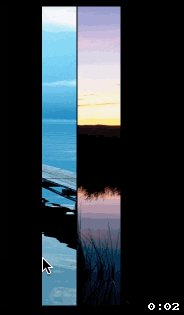
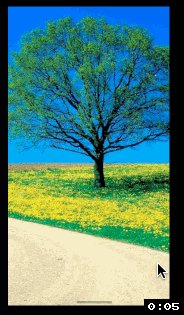
高级效果:

源码:
MoreInfoView.h + MoreInfoView.m
// // MoreInfoView.h // YXCell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import <UIKit/UIKit.h> @interface MoreInfoView : UIView @property (nonatomic, strong) UIImageView *imageView; @end
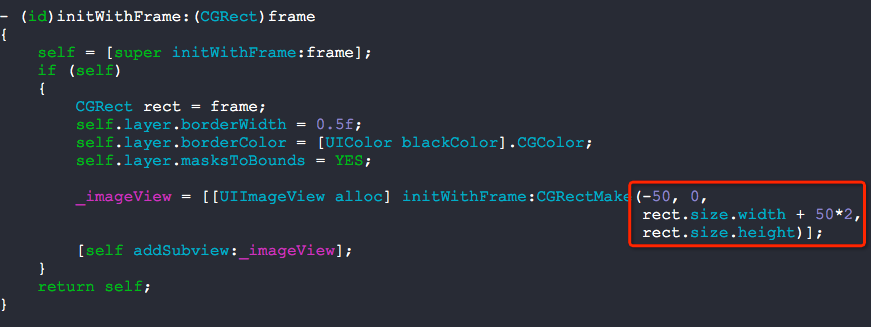
// // MoreInfoView.m // YXCell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "MoreInfoView.h" @implementation MoreInfoView - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { CGRect rect = frame; self.layer.borderWidth = 0.5f; self.layer.borderColor = [UIColor blackColor].CGColor; self.layer.masksToBounds = YES; _imageView = [[UIImageView alloc] initWithFrame:CGRectMake(-50, 0, rect.size.width + 50*2, rect.size.height)]; [self addSubview:_imageView]; } return self; } @end
RootViewController.m
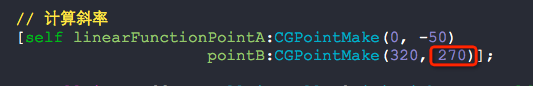
// // RootViewController.m // YXCell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "MoreInfoView.h" @interface RootViewController ()<UIScrollViewDelegate> @property (nonatomic, strong) UIScrollView *scrollView; @property (nonatomic, assign) CGFloat k; @property (nonatomic, assign) CGFloat b; @end @implementation RootViewController - (void)linearFunctionPointA:(CGPoint)pointA pointB:(CGPoint)pointB { CGFloat x1 = pointA.x; CGFloat y1 = pointA.y; CGFloat x2 = pointB.x; CGFloat y2 = pointB.y; _k = calculateSlope(x1, y1, x2, y2); _b = calculateConstant(x1, y1, x2, y2); } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // 计算斜率 [self linearFunctionPointA:CGPointMake(0, -50) pointB:CGPointMake(320, 270)]; _scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds]; _scrollView.delegate = self; _scrollView.pagingEnabled = YES; [self.view addSubview:_scrollView]; NSArray *picArray = @[[UIImage imageNamed:@"1"], [UIImage imageNamed:@"2"], [UIImage imageNamed:@"3"], [UIImage imageNamed:@"4"], [UIImage imageNamed:@"5"]]; [picArray enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) { MoreInfoView *show = [[MoreInfoView alloc] initWithFrame:CGRectMake(idx*self.view.bounds.size.width, 0, self.view.bounds.size.width, self.view.bounds.size.height)]; show.imageView.image = obj; [_scrollView addSubview:show]; }]; _scrollView.contentSize = CGSizeMake(picArray.count*self.view.bounds.size.width, self.view.bounds.size.height); } - (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat X = scrollView.contentOffset.x; [scrollView.subviews enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) { MoreInfoView *tmp = obj; if ([tmp isKindOfClass:[MoreInfoView class]]) { // 产生视差效果 CGRect rect = tmp.imageView.frame; rect.origin.x = _k * (X - idx*320) + _b; tmp.imageView.frame = rect; } }]; } // 计算用 CGFloat calculateSlope(CGFloat x1, CGFloat y1, CGFloat x2, CGFloat y2) { return (y2 - y1) / (x2 - x1); } CGFloat calculateConstant(CGFloat x1, CGFloat y1, CGFloat x2, CGFloat y2) { return (y1*(x2 - x1) - x1*(y2 - y1)) / (x2 - x1); } @end
需要注意的地方:
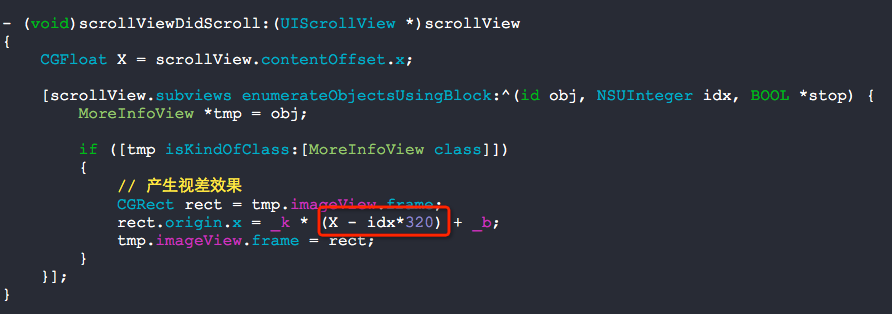
1. 这个地方的值不是随便设定的哦:)

2. 修改那个270的值来达到上图显示的各种效果

3. 下面的X - idx*320也是非常关键的哦