使用FBTweak

https://github.com/facebook/Tweaks
FBTweak是Facebook的一款开源库,用于微调数据而无需我们重复编译跑真机用的,它支持4种类型的cell
- _FBTweakTableViewCellModeBoolean,
- _FBTweakTableViewCellModeInteger,
- _FBTweakTableViewCellModeReal,
- _FBTweakTableViewCellModeString,
用起来还不错,但在实际开发中,我们应该用得很少吧!权当学习开源库使用给大家介绍介绍.
示例源码地址:
http://pan.baidu.com/s/1i3KHQ1B

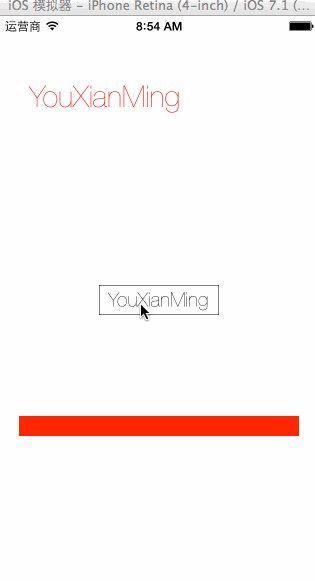
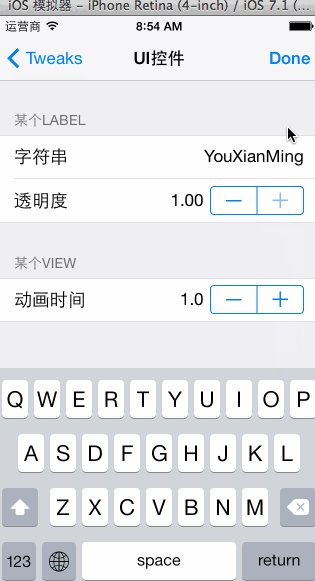
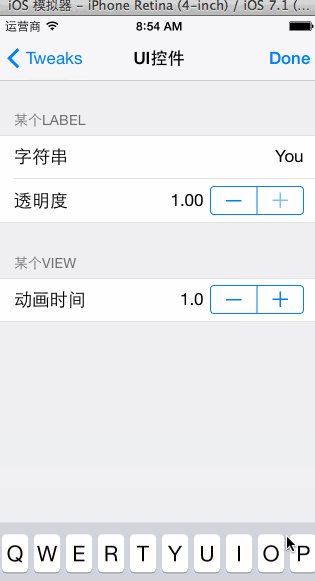
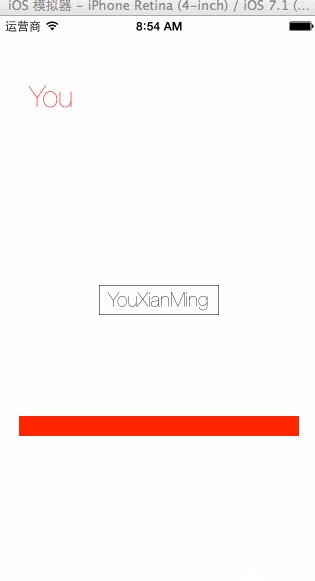
本人测试时的效果图:


源码:
AppDelegate.m
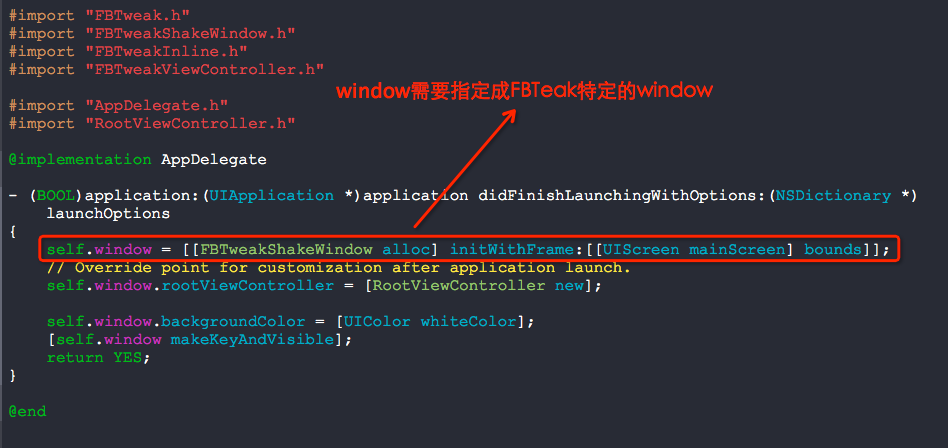
// // AppDelegate.m // Tweak // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "FBTweak.h" #import "FBTweakShakeWindow.h" #import "FBTweakInline.h" #import "FBTweakViewController.h" #import "AppDelegate.h" #import "RootViewController.h" @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[FBTweakShakeWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. self.window.rootViewController = [RootViewController new]; self.window.backgroundColor = [UIColor whiteColor]; [self.window makeKeyAndVisible]; return YES; } @end
RootViewController.m
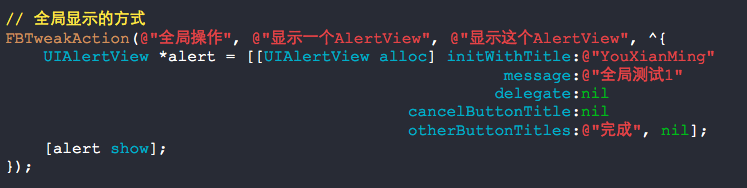
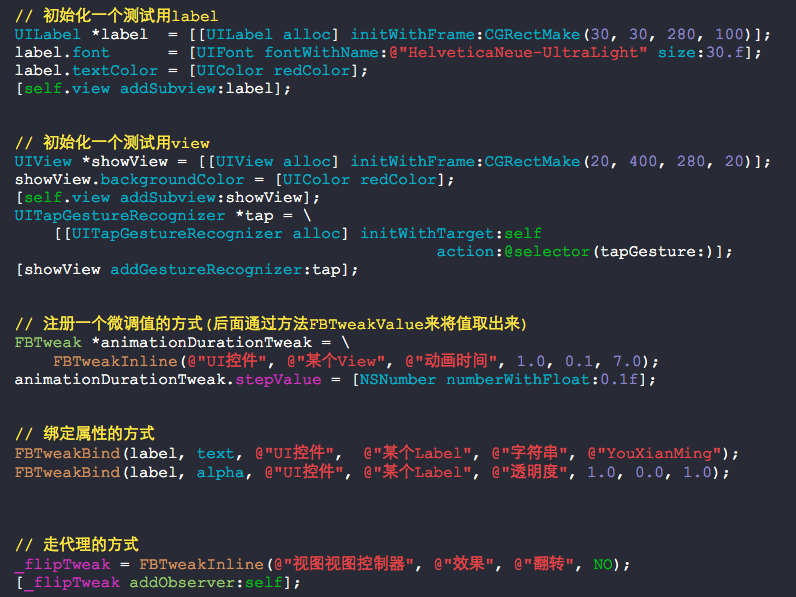
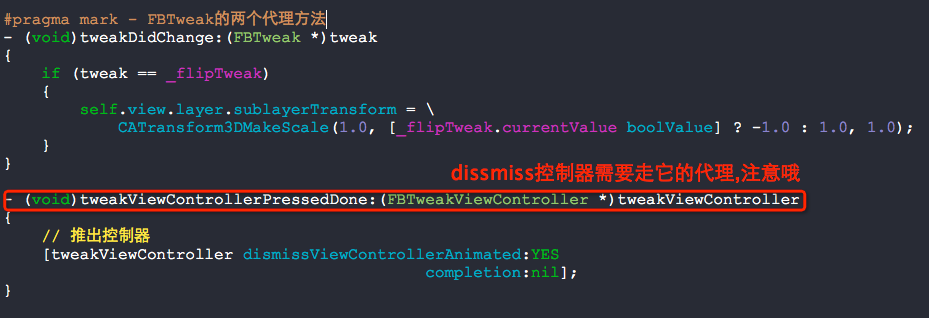
// // RootViewController.m // Tweak // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "FBTweak.h" #import "FBTweakShakeWindow.h" #import "FBTweakInline.h" #import "FBTweakViewController.h" #import "RootViewController.h" // 全局显示的方式 FBTweakAction(@"全局操作", @"显示一个AlertView", @"显示这个AlertView", ^{ UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"YouXianMing" message:@"全局测试1" delegate:nil cancelButtonTitle:nil otherButtonTitles:@"完成", nil]; [alert show]; }); @interface RootViewController ()<FBTweakObserver, FBTweakViewControllerDelegate> { FBTweak *_flipTweak; } @end @implementation RootViewController - (void)addTestButton { // 添加一个按钮用来进行微调 UIButton *tweaksButton = [[UIButton alloc] initWithFrame:(CGRect){CGPointZero, CGSizeMake(120, 30)}]; tweaksButton.center = self.view.center; tweaksButton.layer.borderWidth = 0.5f; tweaksButton.titleLabel.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:20.f]; [tweaksButton setTitle:@"YouXianMing" forState:UIControlStateNormal]; [tweaksButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [tweaksButton addTarget:self action:@selector(buttonTapped) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:tweaksButton]; } - (void)viewDidLoad { [super viewDidLoad]; // 添加微调按钮 [self addTestButton]; // 初始化一个测试用label UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(30, 30, 280, 100)]; label.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:30.f]; label.textColor = [UIColor redColor]; [self.view addSubview:label]; // 初始化一个测试用view UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(20, 400, 280, 20)]; showView.backgroundColor = [UIColor redColor]; [self.view addSubview:showView]; UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGesture:)]; [showView addGestureRecognizer:tap]; // 注册一个微调值的方式(后面通过方法FBTweakValue来将值取出来) FBTweak *animationDurationTweak = FBTweakInline(@"UI控件", @"某个View", @"动画时间", 1.0, 0.1, 7.0); animationDurationTweak.stepValue = [NSNumber numberWithFloat:0.1f]; // 绑定属性的方式 FBTweakBind(label, text, @"UI控件", @"某个Label", @"字符串", @"YouXianMing"); FBTweakBind(label, alpha, @"UI控件", @"某个Label", @"透明度", 1.0, 0.0, 1.0); // 走代理的方式 _flipTweak = FBTweakInline(@"视图视图控制器", @"效果", @"翻转", NO); [_flipTweak addObserver:self]; } - (void)buttonTapped { FBTweakViewController *viewController = [[FBTweakViewController alloc] initWithStore:[FBTweakStore sharedInstance]]; viewController.tweaksDelegate = self; [self presentViewController:viewController animated:YES completion:NULL]; } - (void)tapGesture:(UITapGestureRecognizer *)tap { // 从注册的值中取出来 NSTimeInterval duration = FBTweakValue(@"UI控件", @"某个View", @"动画时间", 1.0, 0.1, 7.0); static BOOL flag = YES; if (flag) { [UIView animateWithDuration:duration animations:^{ tap.view.frame = CGRectMake(20, 500, 280, 20); }]; } else { [UIView animateWithDuration:duration animations:^{ tap.view.frame = CGRectMake(20, 400, 280, 20); }]; } flag = !flag; } #pragma mark - FBTweak的两个代理方法 - (void)tweakDidChange:(FBTweak *)tweak { if (tweak == _flipTweak) { self.view.layer.sublayerTransform = CATransform3DMakeScale(1.0, [_flipTweak.currentValue boolValue] ? -1.0 : 1.0, 1.0); } } - (void)tweakViewControllerPressedDone:(FBTweakViewController *)tweakViewController { // 推出控制器 [tweakViewController dismissViewControllerAnimated:YES completion:nil]; } @end
几个值得注意的地方: