RCLighting

https://github.com/RidgeCorn/RCLighting
效果:

真机测试的效率:

看了源码,其实原理很简单:
================================
1. 实现UIView的category
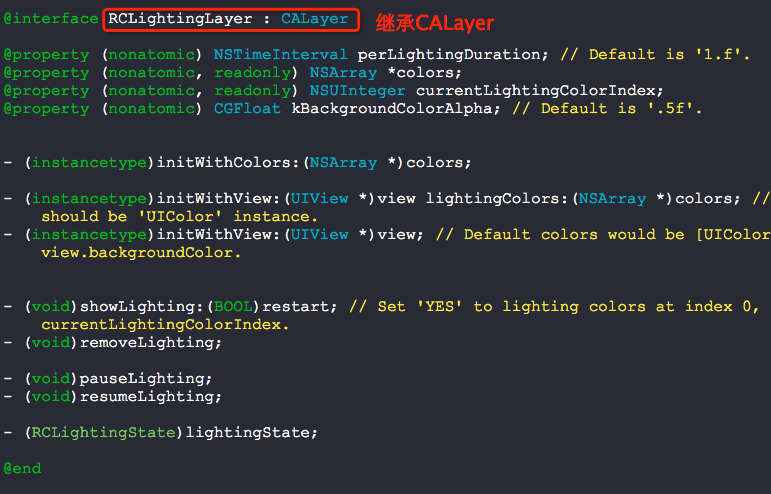
2. 继承了一个CALayer
3. 将这个继承的CALayer插入到UIView的subLayer中
4. 对这个layer进行动画操作
================================
源码:
// // RootViewController.m // Lighting // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "RCLighting.h" @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // 辉光view UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 200, 50)]; showView.alpha = 0.8f; showView.backgroundColor = [UIColor redColor]; showView.center = self.view.center; [self.view addSubview:showView]; [showView showLightingWithColors:@[[UIColor brownColor], [UIColor greenColor], [UIColor cyanColor], [UIColor orangeColor], [UIColor purpleColor], [UIColor magentaColor], [UIColor redColor], [UIColor yellowColor], [UIColor blueColor]]]; // 中间显示字体 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 300, 100)]; label.textAlignment = NSTextAlignmentCenter; label.textColor = [UIColor whiteColor]; label.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:30.f]; label.text = @"YouXianMing"; label.center = self.view.center; [self.view addSubview:label]; } @end
注意哦,源码中有用到POP库动画