详细讲解WaterRefreshLoadMoreView的使用

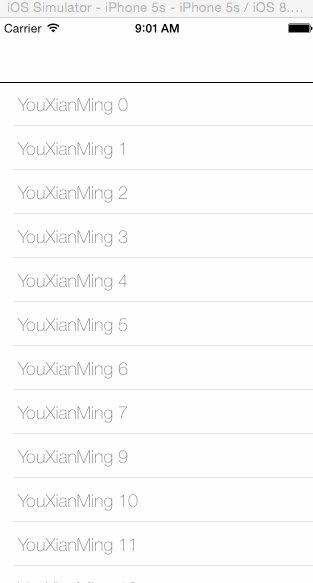
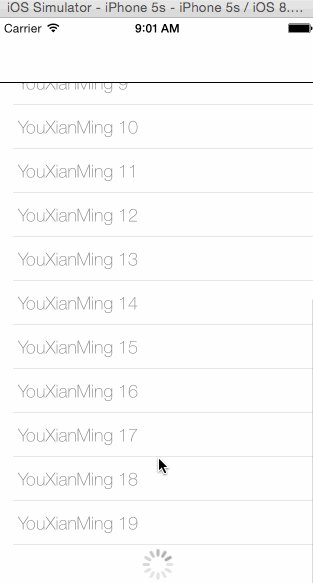
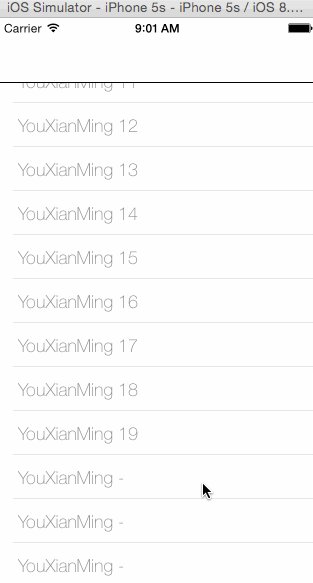
效果图:

加载控件的源码在如下网址中:上拉加载下拉刷新控件WaterRefreshLoadMoreView
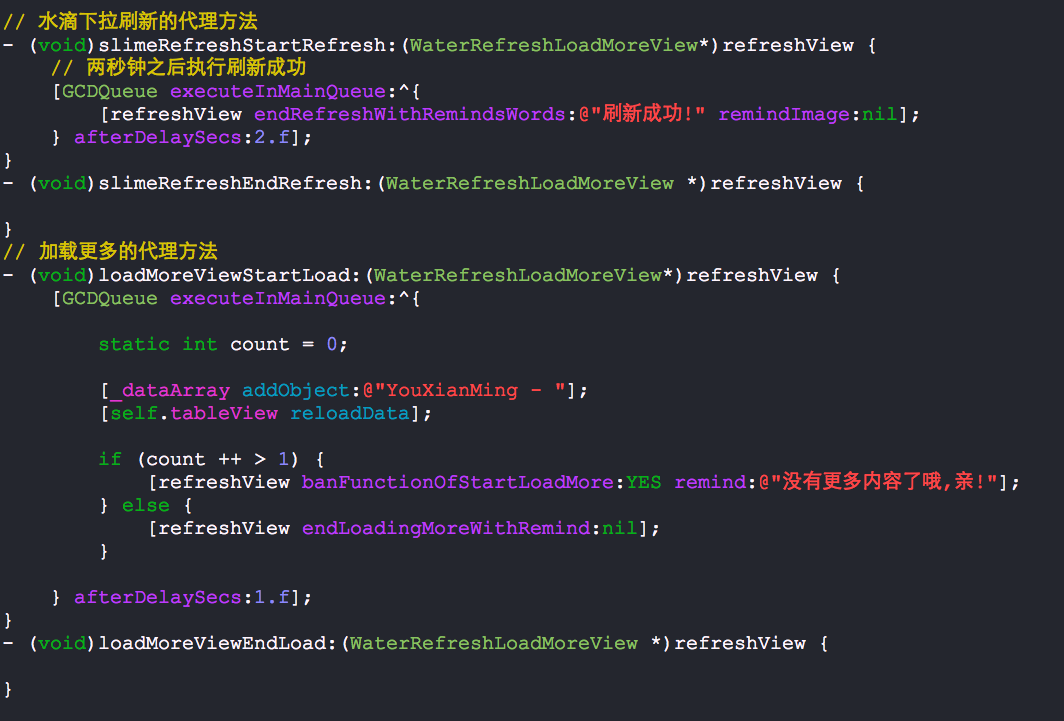
使用的源码:
// // ViewController.m // NewRefresh // // Created by YouXianMing on 14/11/22. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "ModelCell.h" #import "WaterRefreshLoadMoreView.h" @interface ViewController ()<UITableViewDataSource, UITableViewDelegate, WaterLoadMoreDelegate, WaterRefreshDelegate> @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) NSMutableArray *dataArray; @property (nonatomic, strong) WaterRefreshLoadMoreView *waterMoreView; @end @implementation ViewController - (void)dealloc { [_waterMoreView deallocWithCloseConnect]; } - (void)viewDidLoad { [super viewDidLoad]; // 创建数据源 self.dataArray = [self createDataSource]; // 创建tableView self.tableView = [self createTableView]; [self.view addSubview:self.tableView]; // 创建刷新控件 self.waterMoreView = [[WaterRefreshLoadMoreView alloc] initWithWithType:WaterRefreshTypeRefreshAndLoadMore]; self.waterMoreView.refreshDelegate = self; self.waterMoreView.loadMoreDelegate = self; self.waterMoreView.scrollView = self.tableView; } /** * 创建数据源 * * @return 数据源 */ - (NSMutableArray *)createDataSource { NSMutableArray *dataArray = [NSMutableArray new]; [dataArray addObject:@"YouXianMing 0"]; [dataArray addObject:@"YouXianMing 1"]; [dataArray addObject:@"YouXianMing 2"]; [dataArray addObject:@"YouXianMing 3"]; [dataArray addObject:@"YouXianMing 4"]; [dataArray addObject:@"YouXianMing 5"]; [dataArray addObject:@"YouXianMing 6"]; [dataArray addObject:@"YouXianMing 7"]; [dataArray addObject:@"YouXianMing 9"]; [dataArray addObject:@"YouXianMing 10"]; [dataArray addObject:@"YouXianMing 11"]; [dataArray addObject:@"YouXianMing 12"]; [dataArray addObject:@"YouXianMing 13"]; [dataArray addObject:@"YouXianMing 14"]; [dataArray addObject:@"YouXianMing 15"]; [dataArray addObject:@"YouXianMing 16"]; [dataArray addObject:@"YouXianMing 17"]; [dataArray addObject:@"YouXianMing 18"]; [dataArray addObject:@"YouXianMing 19"]; return dataArray; } #pragma mark - tablaView相关 /** * 创建tableView * * @return tableView */ - (UITableView *)createTableView { UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, 320, 505) style:UITableViewStylePlain]; [tableView registerClass:[ModelCell class] forCellReuseIdentifier:@"ModelCell"]; tableView.delegate = self; tableView.dataSource = self; tableView.layer.borderWidth = 1.f; return tableView; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [_dataArray count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { ModelCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ModelCell"]; cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.titleText = _dataArray[indexPath.row]; return cell; } // 水滴下拉刷新的代理方法 - (void)slimeRefreshStartRefresh:(WaterRefreshLoadMoreView*)refreshView { // 两秒钟之后执行刷新成功 [GCDQueue executeInMainQueue:^{ [refreshView endRefreshWithRemindsWords:@"刷新成功!" remindImage:nil]; } afterDelaySecs:2.f]; } - (void)slimeRefreshEndRefresh:(WaterRefreshLoadMoreView *)refreshView { } // 加载更多的代理方法 - (void)loadMoreViewStartLoad:(WaterRefreshLoadMoreView*)refreshView { [GCDQueue executeInMainQueue:^{ static int count = 0; [_dataArray addObject:@"YouXianMing - "]; [self.tableView reloadData]; if (count ++ > 1) { [refreshView banFunctionOfStartLoadMore:YES remind:@"没有更多内容了哦,亲!"]; } else { [refreshView endLoadingMoreWithRemind:nil]; } } afterDelaySecs:1.f]; } - (void)loadMoreViewEndLoad:(WaterRefreshLoadMoreView *)refreshView { } @end
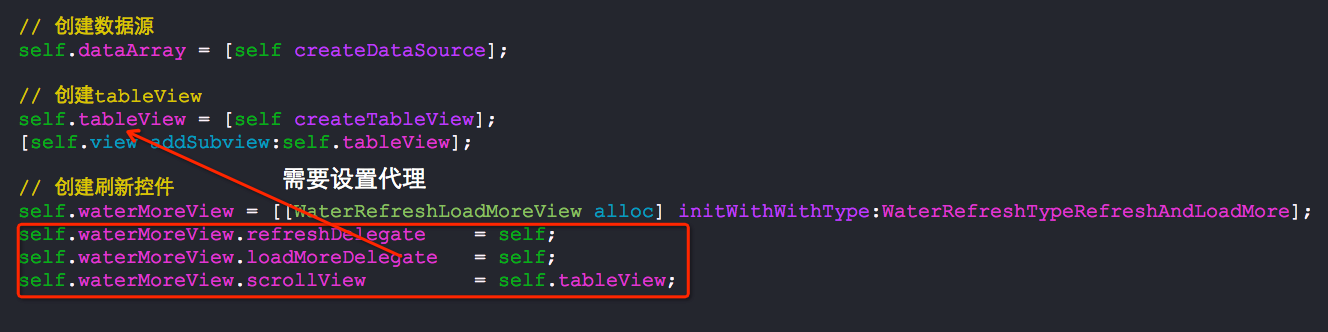
以下是需要注意的地方:

GCDQueue是本人自己写的,看官可以自行替换成其他的东西来实现,本人只是为了模拟加载的情形