UIButton的resizableImageWithCapInsets使用解析

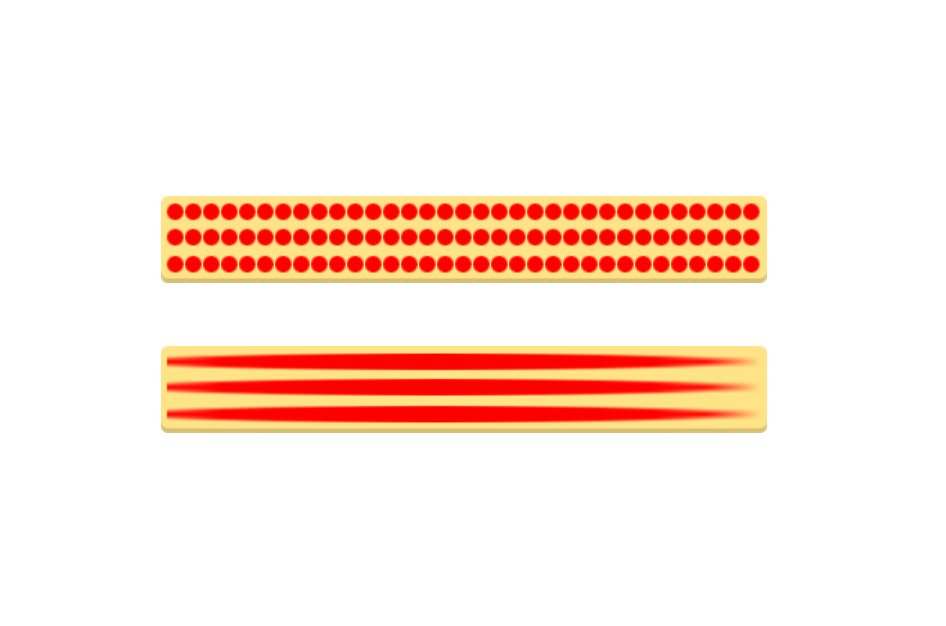
效果:

使用的源文件:

源码:
// // ViewController.m // SpecialButton // // Created by XianMingYou on 15/1/21. // Copyright (c) 2015年 XianMingYou. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; /* UIImageResizingModeTile :平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片 */ UIButton *button1 = [[UIButton alloc] initWithFrame:CGRectMake(65, 250, 202, 29)]; UIImage *norImage1 = [UIImage imageNamed:@"normal"]; norImage1 = [norImage1 resizableImageWithCapInsets:UIEdgeInsetsMake(2, 2, 2, 2) resizingMode:UIImageResizingModeTile]; [button1 setBackgroundImage:norImage1 forState:UIControlStateNormal]; [self.view addSubview:button1]; /* UIImageResizingModeStretch :拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片 */ UIButton *button2 = [[UIButton alloc] initWithFrame:CGRectMake(65, 300, 202, 29)]; UIImage *norImage2 = [UIImage imageNamed:@"normal"]; norImage2 = [norImage2 resizableImageWithCapInsets:UIEdgeInsetsMake(2, 2, 2, 2) resizingMode:UIImageResizingModeStretch]; [button2 setBackgroundImage:norImage2 forState:UIControlStateNormal]; [self.view addSubview:button2]; } @end
照着源码试一遍就知道怎么用了^_^!