CSStickyHeaderFlowLayout
https://github.com/jamztang/CSStickyHeaderFlowLayout



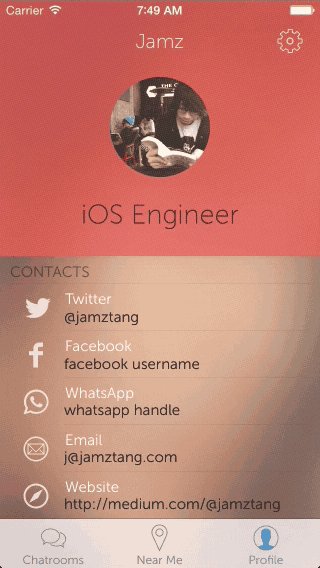
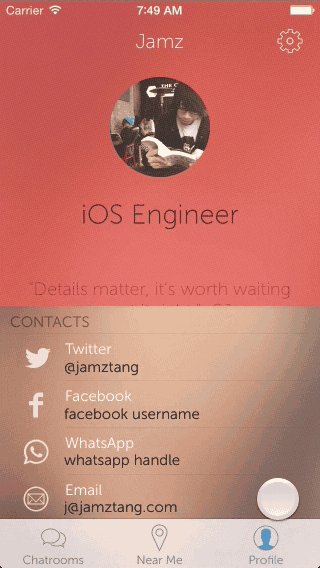
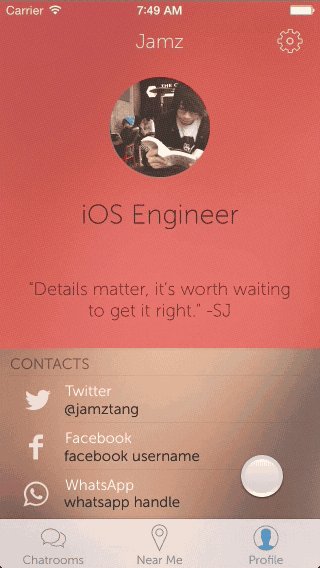
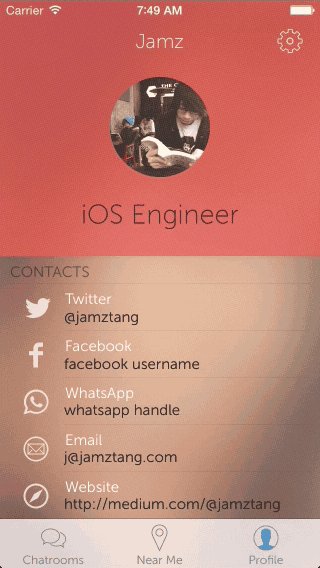
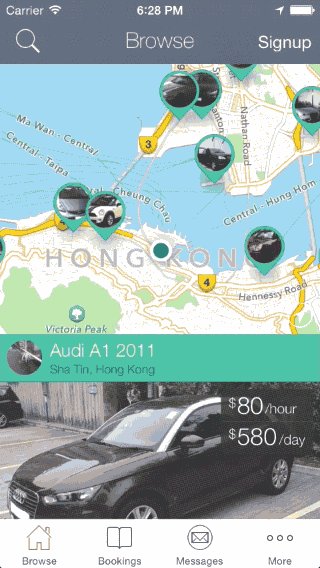
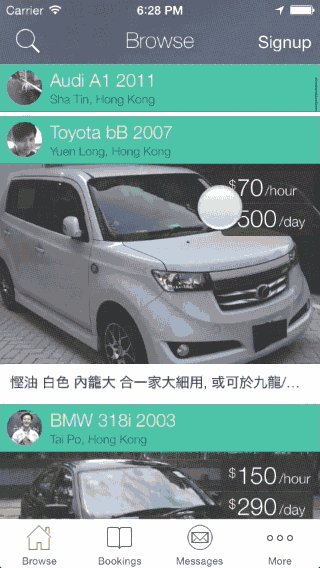
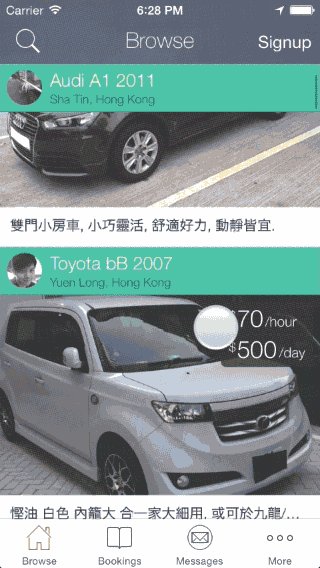
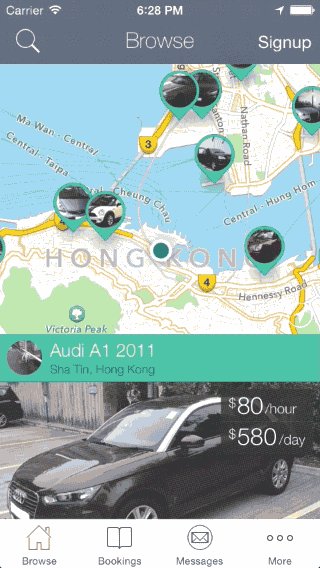
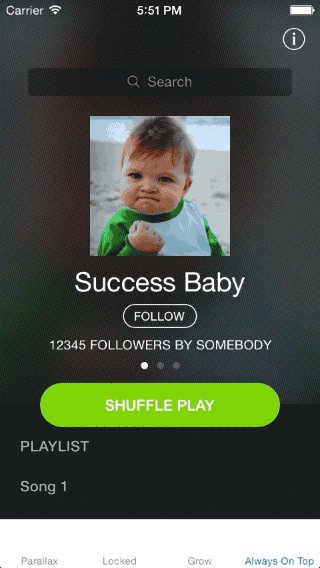
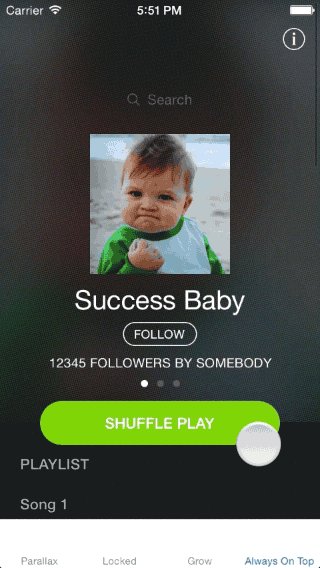
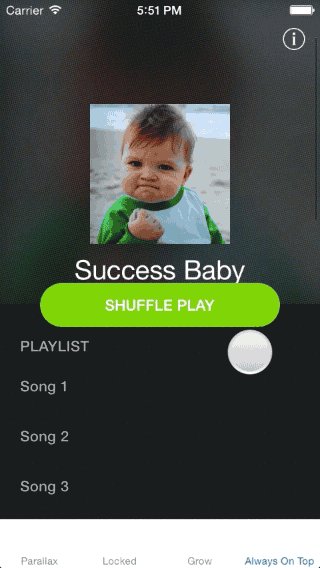
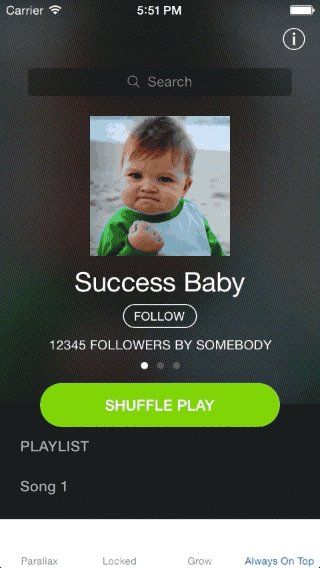
Parallax, Sticky Headers, Growing image heading, done right in one UICollectionViewLayout.
视差效果,悬停的headerView以及实时变化的headerView,一个UICollectionViewLayout就可以实现.
Installation
CSStickyHeaderFlowLayout is available through CocoaPods, to install it simply add the following line to your Podfile:
你可以通过 CocoaPods 来安装 CSStickyHeaderFlowLayout, 在你的 Podfile 里面添加这么一句话即可:
pod "CSStickyHeaderFlowLayout"
Alternatively, you can just drag the files from CSStickyHeaderFlowLayout / Classes into your own project.
当然,你也可以将 CSStickyHeaderFlowLayout 文件夹拖到你的项目当中.
Documentation is coming soon. For now please open CSStickyHeaderFlowLayout.xcworkspace > SwiftDemo target.
很快就会有文档了.你可以先通过运行项目来熟悉api.
Usage (CocoaPods/Objective-C/Storyboard)
To run the example project; clone the repo, and run pod install from the Project directory first.
你需要先获取项目,然后在项目目录中先运行 pod install.
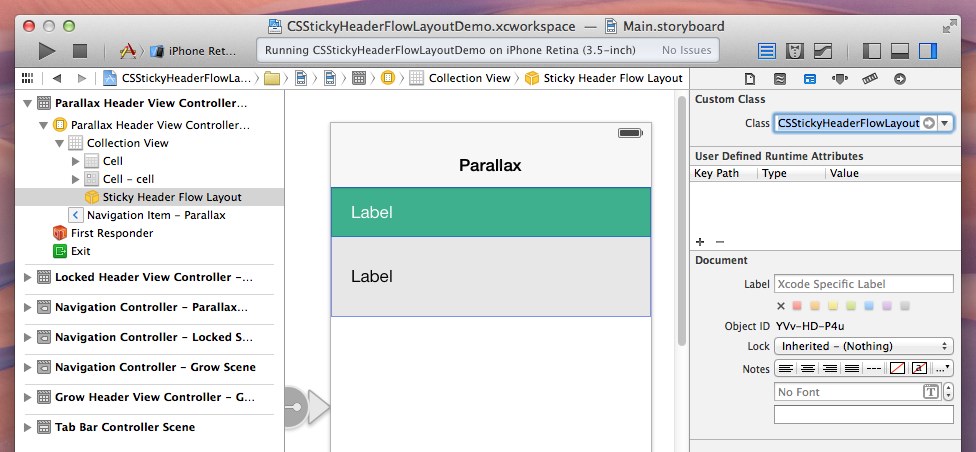
1. Setting up the Sticky Section Header
Configure your collection view to use CSStickyHeaderFlowLayout. Here's an example on how you to do it in Storyboard.
将你的 collection view 配置成 CSStickyHeaderFlowLayout, 参考下图:

Now all your section headers will get the sticky effect like table view. You can disable it with one line of code.
现在,你所有的 section header 将会获得悬停效果, 你也可以通过一行代码来禁止这种效果.
@property (nonatomic) BOOL disableStickyHeaders;
2. Setting up the Collection View Header
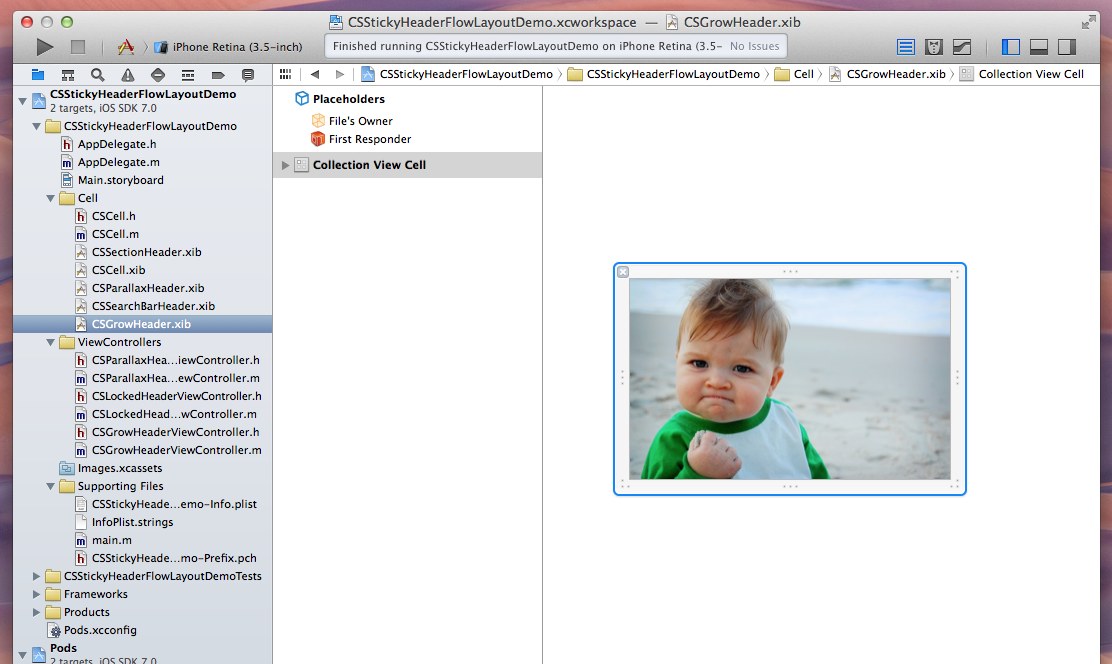
We'll be using supplementary views for our parallax header. Here's an example on how use a nib file for that purpose:
用 supplementary views 来作为视差效果的header, 下面是一个如何使用nib来实现这种效果的例子.

Register that nib file to your collection view controller in code:
然后在你的 collection view 的控制器里面注册这个 nib 文件:
#import "CSStickyHeaderFlowLayout.h"
- (void)viewDidLoad {
[super viewDidLoad];
// Locate your layout
CSStickyHeaderFlowLayout *layout = (id)self.collectionViewLayout;
if ([layout isKindOfClass:[CSStickyHeaderFlowLayout class]]) {
layout.parallaxHeaderReferenceSize = CGSizeMake(320, 200);
}
// Locate the nib and register it to your collection view
UINib *headerNib = [UINib nibWithNibName:@"CSGrowHeader" bundle:nil];
[self.collectionView registerNib:headerNib
forSupplementaryViewOfKind:CSStickyHeaderParallaxHeader
withReuseIdentifier:@"header"];
}
Implement -[UICollectionViewDataSource collectionView:viewForSupplementaryElementOfKind:atIndexPath:]
实现 -[UICollectionViewDataSource collectionView:viewForSupplementaryElementOfKind:atIndexPath:]
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath {
// Check the kind if it's CSStickyHeaderParallaxHeader
if ([kind isEqualToString:CSStickyHeaderParallaxHeader]) {
UICollectionReusableView *cell = [collectionView dequeueReusableSupplementaryViewOfKind:kind
withReuseIdentifier:@"header"
forIndexPath:indexPath];
return cell;
} else if ([kind isEqualToString:UICollectionElementKindSectionHeader]) {
// Your code to configure your section header...
} else {
// other custom supplementary views
}
return nil;
}
That's it. You'll be able to get the header you wanted using the best practice.
就这些了,你现在就实现了这些效果.
Configuring other effects are really just the way how you setup the header cell, by combining different settings in the minimal exposed properties in CSStickyHeaderFlowLayout.h
配置其他效果跟你配置 header cell 类似, 通过在 CSStickyHeaderFlowLayout.h 设置以下几个属性即可:
@property (nonatomic) CGSize parallaxHeaderReferenceSize;
@property (nonatomic) CGSize parallaxHeaderMinimumReferenceSize;
@property (nonatomic) BOOL disableStickyHeaders;
Run the project examples and it'll shows you exactly how you achieve different effects.
运行这个项目,然后你就可以看到这些效果了.

Donation
If you think this worths something, tip me a cup of coffee! (p.s. was trying out ChangeTip, or if you know any better donation button, let me know) :)
-
0.2.10: Fixed issue because attributes were not copied and datasource might have been niled
-
0.2.9: Remove Supplementry Header Layout Attribute to prevent crash when returning nil and while is CGSizeZero
-
0.2.8: Fixed a visual issue when animating contentInsets #85 and crash when dragging cells #69
-
0.2.7: Fixed scroll indicator covered by cell
-
0.2.6: Fixing that section header being covered by cell after perform batch update
-
0.2.5: Fixing a crash when quickly popping back to a view controller using the parallax header
-
0.2.4: Possibly fix for a crash when parallaxHeaderReferenceSize is changed
-
0.2.3: Enabled iPhone 6 screen sizes, reverted a patch and fixed a visual bug and content tapping bug.
-
0.2.2: Fix 1px header and zIndex problem, thanks @m1entus and @Xyand
-
0.2.1: Fix crash on reloadData in collection view when header is offscreen, thanks @jessesquires
-
0.2: Added custom UICollectionViewLayoutAttributes to support more advanced example (Spotify App)
-
0.1.1: Minor fixes for default number of sections, thanks @miwillhite
-
0.1: Initial Release
We've a wiki page for that, feel free to add your projects there!
- Xcode 5
- iOS 7 (I haven't really test on iOS 6 but it should work if you're using iOS 6 compatible Storyboard)
James Tang, j@jamztang.com
CSStickyHeaderFlowLayout is available under the MIT license. See the LICENSE file for more info.