沿着path路径做动画

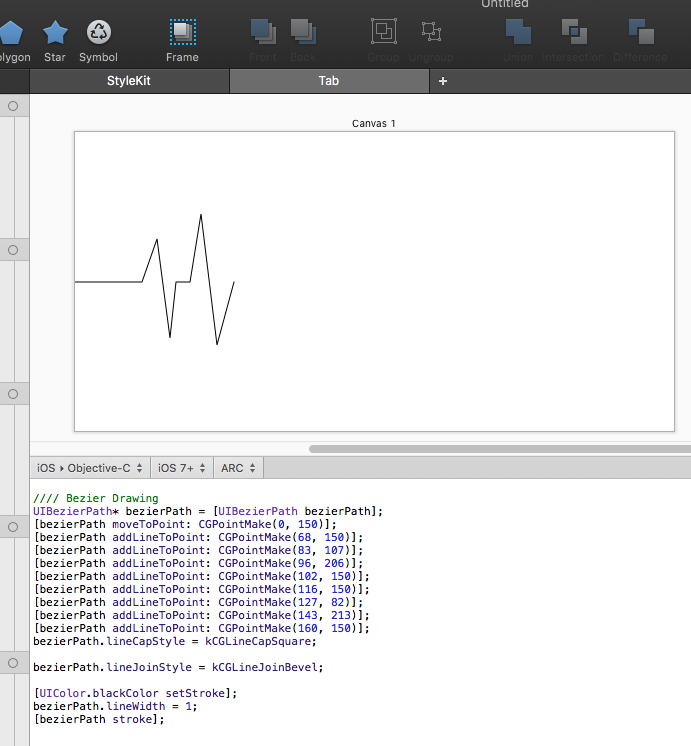
路径

效果

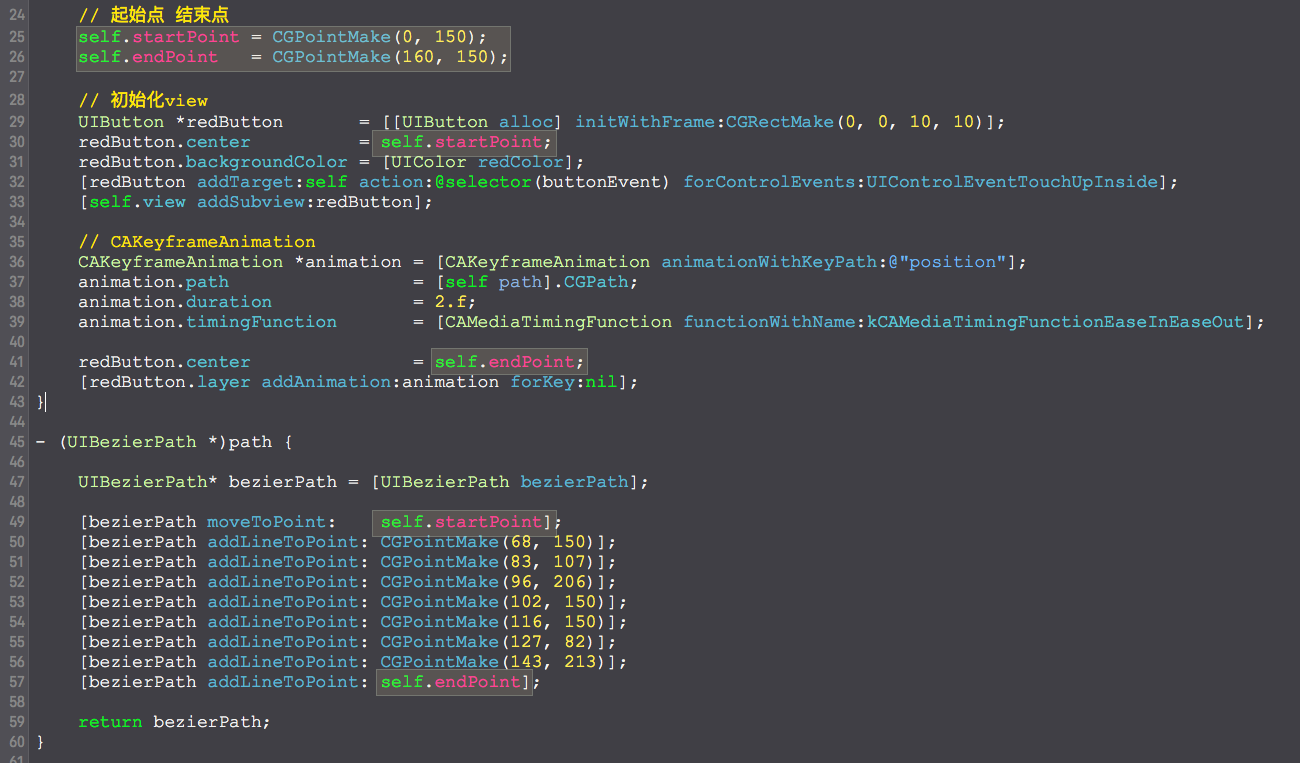
源码
// // ViewController.m // PathAnimation // // Created by YouXianMing on 16/1/26. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic) CGPoint startPoint; @property (nonatomic) CGPoint endPoint; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 起始点 结束点 self.startPoint = CGPointMake(0, 150); self.endPoint = CGPointMake(160, 150); // 初始化view UIButton *redButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 10, 10)]; redButton.center = self.startPoint; redButton.backgroundColor = [UIColor redColor]; [redButton addTarget:self action:@selector(buttonEvent) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:redButton]; // CAKeyframeAnimation CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; animation.path = [self path].CGPath; animation.duration = 2.f; animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; redButton.center = self.endPoint; [redButton.layer addAnimation:animation forKey:nil]; } - (UIBezierPath *)path { UIBezierPath* bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint: self.startPoint]; [bezierPath addLineToPoint: CGPointMake(68, 150)]; [bezierPath addLineToPoint: CGPointMake(83, 107)]; [bezierPath addLineToPoint: CGPointMake(96, 206)]; [bezierPath addLineToPoint: CGPointMake(102, 150)]; [bezierPath addLineToPoint: CGPointMake(116, 150)]; [bezierPath addLineToPoint: CGPointMake(127, 82)]; [bezierPath addLineToPoint: CGPointMake(143, 213)]; [bezierPath addLineToPoint: self.endPoint]; return bezierPath; } - (void)buttonEvent { // todo } @end
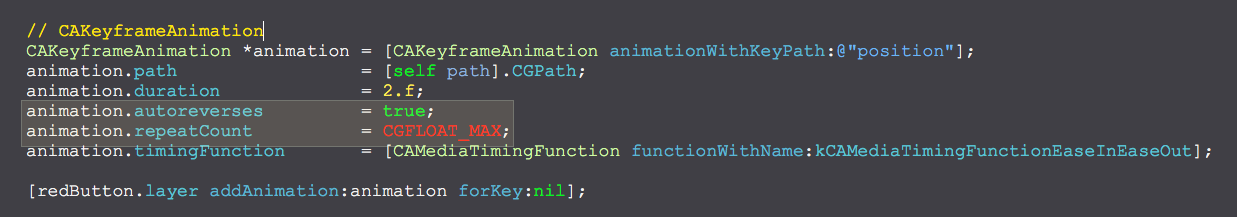
细节

效果

源码
// // ViewController.m // PathAnimation // // Created by YouXianMing on 16/1/26. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic) CGPoint startPoint; @property (nonatomic) CGPoint endPoint; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 起始点 结束点 self.startPoint = CGPointMake(0, 150); self.endPoint = CGPointMake(160, 150); // 初始化view UIButton *redButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 10, 10)]; redButton.center = self.startPoint; redButton.backgroundColor = [UIColor redColor]; [redButton addTarget:self action:@selector(buttonEvent) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:redButton]; // CAKeyframeAnimation CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; animation.path = [self path].CGPath; animation.duration = 2.f; animation.autoreverses = true; animation.repeatCount = CGFLOAT_MAX; animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; [redButton.layer addAnimation:animation forKey:nil]; } - (UIBezierPath *)path { UIBezierPath* bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint: self.startPoint]; [bezierPath addLineToPoint: CGPointMake(68, 150)]; [bezierPath addLineToPoint: CGPointMake(83, 107)]; [bezierPath addLineToPoint: CGPointMake(96, 206)]; [bezierPath addLineToPoint: CGPointMake(102, 150)]; [bezierPath addLineToPoint: CGPointMake(116, 150)]; [bezierPath addLineToPoint: CGPointMake(127, 82)]; [bezierPath addLineToPoint: CGPointMake(143, 213)]; [bezierPath addLineToPoint: self.endPoint]; return bezierPath; } - (void)buttonEvent { // todo } @end
细节