
源码地址
https://github.com/YouXianMing/Java-Web-Study/tree/master/Servlet-Form
演示效果(注意post与get提交方式浏览器地址的变化)

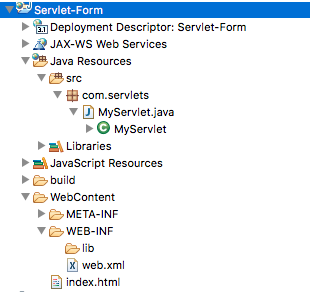
文件结构

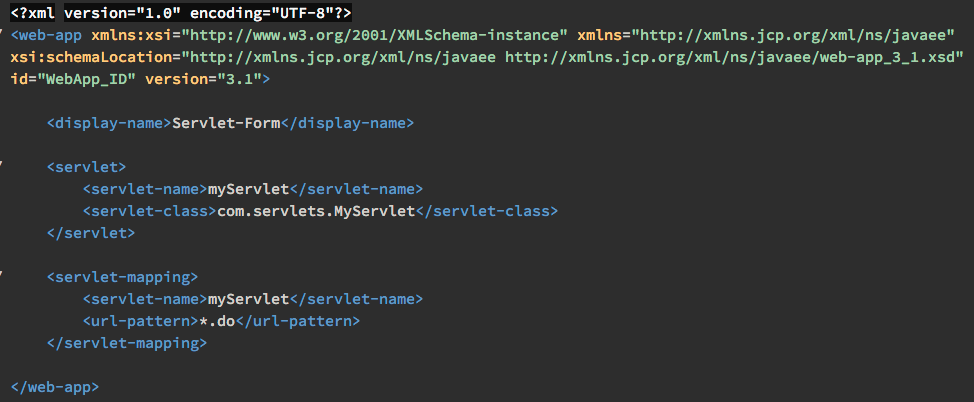
web.xml配置

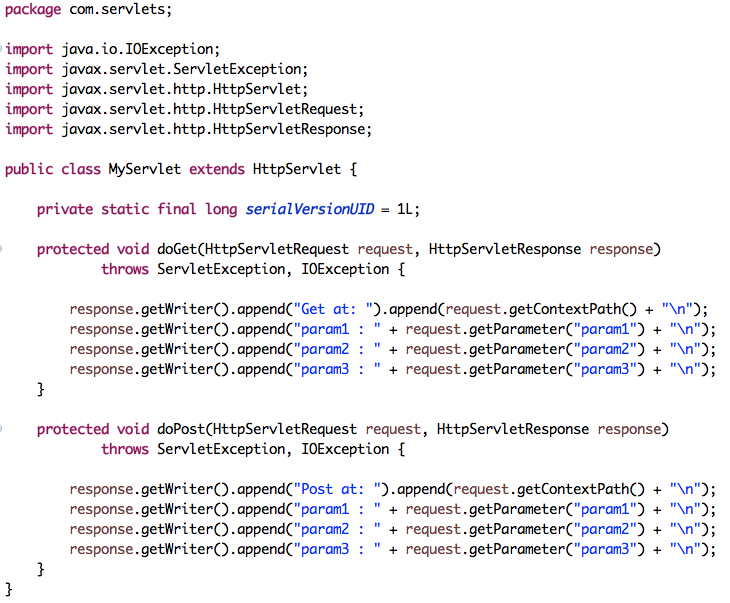
MyServlet.java

index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Servlet-Form</title> </head> <body> <!-- post的方式提交表单 --> <h1>post-form.do</h1> <form name="myForm" method="post" action="post-form.do"> <table border="1"> <tr> <td>param1</td> <td><input name="param1" type="text" /></td> </tr> <tr> <td>param2</td> <td><input name="param2" type="text" /></td> </tr> <tr> <td>param3</td> <td><input name="param3" type="text" /></td> </tr> <tr> <td></td> <td><input type="submit" value="mySubmit" /></td> </tr> </table> </form> <!-- get的方式提交表单 --> <h1>get-form.do</h1> <form name="myForm" method="get" action="get-form.do"> <table border="1"> <tr> <td>param1</td> <td><input name="param1" type="text" /></td> </tr> <tr> <td>param2</td> <td><input name="param2" type="text" /></td> </tr> <tr> <td>param3</td> <td><input name="param3" type="text" /></td> </tr> <tr> <td></td> <td><input type="submit" value="mySubmit" /></td> </tr> </table> </form> </body> </html>
流程图如下

1. 客户端通过index.html中的form表单提交post-form.do的参数
2. 服务器通过配置好的MyServlet映射 *.do 匹配到了客户端请求
3. 在MyServlet中的request.getParameter获取post-form.do的参数