构造函数
构造函数是一种方法,其名称与其类型的名称相同。 其方法签名仅包含方法名称和其参数列表;它不包含返回类型。
构造函数的定义规则:
(1)C# 语言的构造函数的名称必须与类名相同。
(2)构造函数没有返回值。它可以带参数,也可以不带参数。
(3)声明类对象时,系统自动调用构造函数。在构造函数中不要做对类的实例进行初始化以外的事情,也不能被显式地调用。
(4)构造函数可以重载,从而提供初始化类对象的不同方法;
(5)若在声明时未定义构造函数,系统会自动生成默认的构造函数,此时构造函数的函数体为空。
(6)静态构造函数,用static修饰,用于初始化静态变量,一个类只允许有一个构造函数,在类实例化时加载,这时修饰符public、private失去作用。
(7)构造函数可以使用public、protected、private修饰符。一般地,构造函数总是public 类型的。private 类型的构造函数表明类不能被实例化,通常用于只含有静态成员的类。
(8)引用父类构造时用():base()方法,引用自身重载的构造使用():this(int para)。
(9)一个构造函数的返回类型是这个类的一个实例,而一个普通方法的返回类型可以是任何类型。
举个小例子,帮助理解
1 //父类 2 public class Person 3 { 4 private string last; 5 private string first; 6 7 //父类的构造函数 8 public Person(string lastName, string firstName) 9 { 10 last = lastName; 11 first = firstName; 12 System.Console.WriteLine("父类带参数构造函数"); 13 } 14 } 15 16 //子类 17 public class Adult : Person 18 { 19 //带参数的构造函数 20 public Adult(string firstName, string lastName): base(lastName, firstName) 21 { 22 System.Console.WriteLine("子类带参数构造函数"); 23 } 24 25 //静态构造函数 (静态构造函数必须无参数,也不允许有访问修饰符) 26 static Adult() 27 { 28 System.Console.WriteLine("子类静态构造函数"); 29 } 30 }
调用:

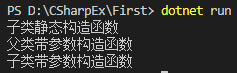
调用顺序如下图:

如果基类没有提供无参数构造函数,派生类必须使用 base 显式调用基类构造函数。
在访问任何静态字段之前,都将自动调用静态构造函数,它们通常用于初始化静态类成员。
在访问一个类的时候,系统将首先执行构造函数中的语句。构造函数的功能是创建对象,使对象的状态合法化。在从构造函数返回之前,对象都是不确定的,不能用于执行任何操作;只有在构造函数执行完成之后,存放对象的内存块中才存放这一个类的实例。
部分内容摘录:https://www.cnblogs.com/tanding/archive/2012/06/26/2563501.html