资料网址
百度经验:HTML表格分页,table分页怎么做?
官网(下载链接和官方教程) (右上角可选语言)
文档
以下内容基本摘自官网
用法
1.下载资料
官网下载:

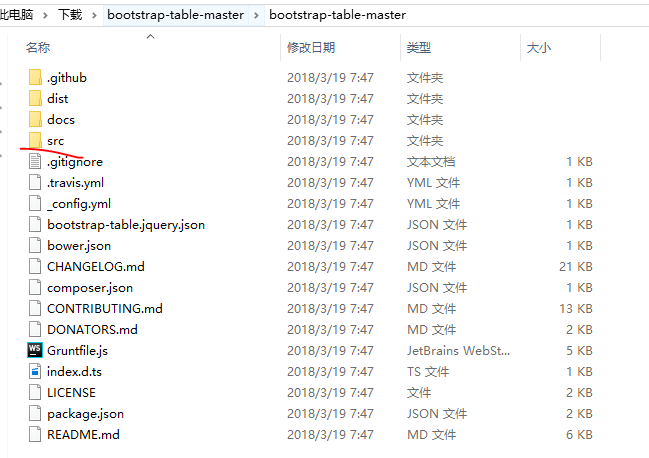
下下来长这样:

其中src里面是源码,主要用到bootstrap-table.css & bootstrap-table.js 和local文件夹中对应当地语言的文件,比如中文: bootstrap-table-zh-CN.js
2. 引用js和css
引入 Bootstrap 库(假如你的项目还没有使用)和 bootstrap-table.css 到 head 标签下。
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-table.css">
引入 jQuery 库,bootstrap 库(假如你的项目还没有使用)和 bootstrap-table.js 到 head 标签下或者在 body 标签关闭之前(一般建议这么做)。
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-table.js"></script>
<-- put your locale files after bootstrap-table.js -->
<script src="bootstrap-table-zh-CN.js"></script>
3. 加入代码
通过 data 属性的方式
无需编写 JavaScript 启用 bootstrap table,我们对普通的 table 设置 data-toggle="table" 即可。
参数直接写在html标签中,具体可控制哪些标签,详见文档
<table data-toggle="table" data-toggle="table"
data-pagination="true" data-side-pagination="client" >
<thead>
<tr>
<th>Item ID</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
</tr>
</tbody>
</table>
我们也可以通过设置远程的 url 如 data-url="data1.json" 来加载数据。
<table data-toggle="table" data-url="data1.json">
<thead>
<tr>
<th data-field="id">Item ID</th>
<th data-field="name">Item Name</th>
<th data-field="price">Item Price</th>
</tr>
</thead>
</table>
通过 JavaScript 的方式
通过表格 id 来启用 bootstrap table。
参数同样详见官方文档~
<table id="table"></table>
$('#table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});
我们也可以通过设置远程的 url 如 url: 'data1.json' 来加载数据。
function load_publications(){
var publications_html="";
var name = getURLParameter("name");
$('#publications').bootstrapTable({
url: "personal_information/"+name+"/"+name+"_publications.json",
columns: [{
field: 'id',
title: 'id'
}, {
field: 'content',
title: 'content'
}],
pagination: "true" ,
pageSize:"6",
pageList:[6,10, 25, 50, 100]
});
$('#publications2').bootstrapTable({
url: "personal_information/"+name+"/"+name+"_publications.json",
columns: [{
field: 'id',
title: 'id'
}, {
field: 'content',
title: 'content'
}],
pagination: "true" ,
pageSize:"10",
pageList:[10, 25, 50, 100]
});
}