B/S架构介绍
在开始介绍HTML之前,我们得先知道一个Browser/Server端架构,也就是B/S架构,B/S架构是一种特殊的C/S架构,对于B/S架构来说,它的Client端其实就变成了Browser端,也就是浏览器。
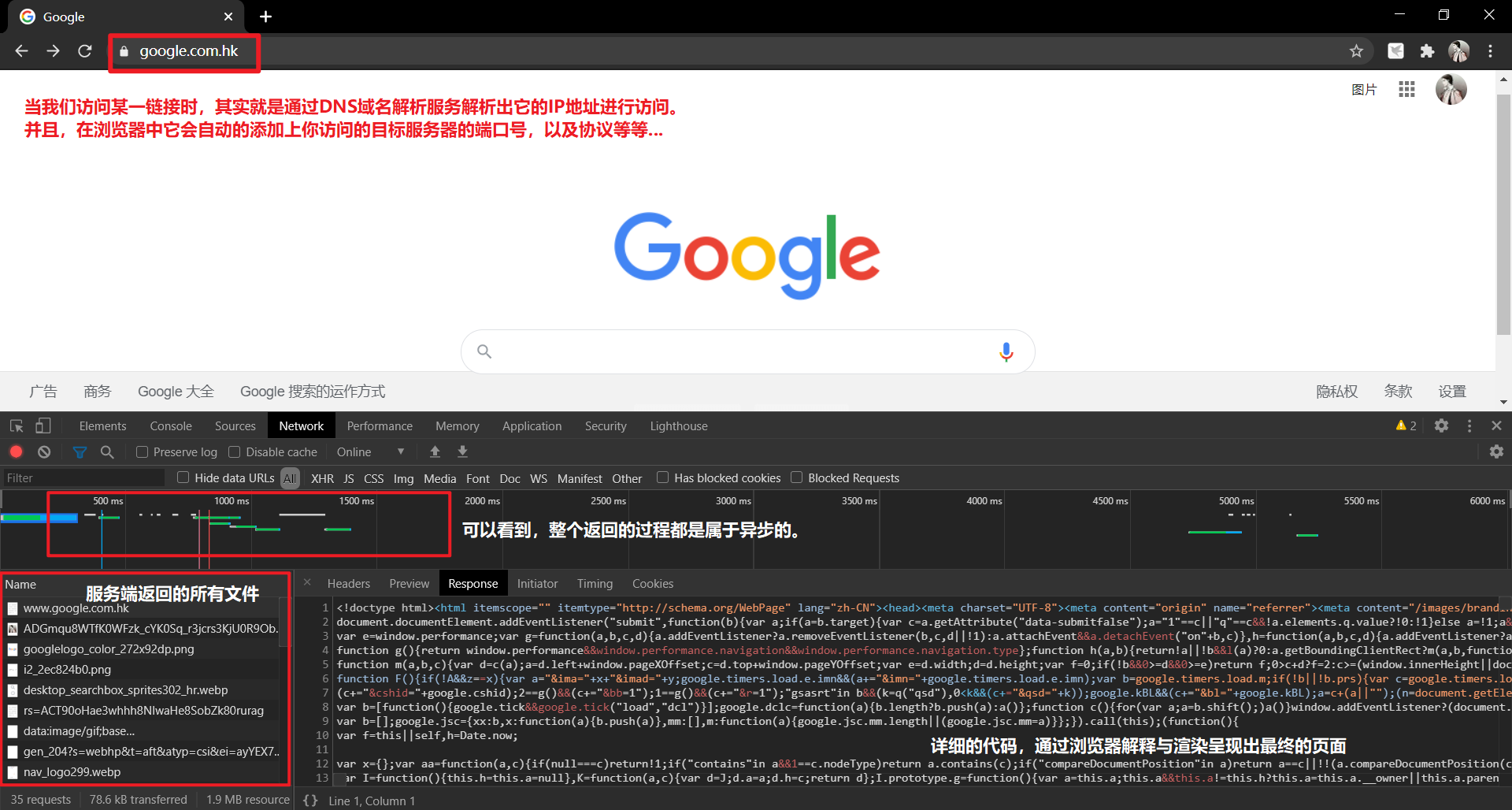
我们整个上网的过程其实就是一个不断下载的过程,输入网址意味着就是输入Server端的IP地址,而Browser会自动为你添加80port(端口号),这些其实都是一种叫HTTP协议的应用层协议规定好了的,在Server端接收到请求后就会返回一些文件数据,此时通过Browser端的渲染,那么久会呈现出我们十分熟悉的网页。
通过点击某一链接又会重复上一次的步骤,所以整个上网的过程就是浏览器与服务器在不断的进行数据交互的一个过程,而浏览器本身其实就是一个解释器,它会将服务器返回的文件数据进行解释并渲染一遍。

我们这里也可以通过socket来搭建出一个非常简单的服务器,来与浏览器进行交互。
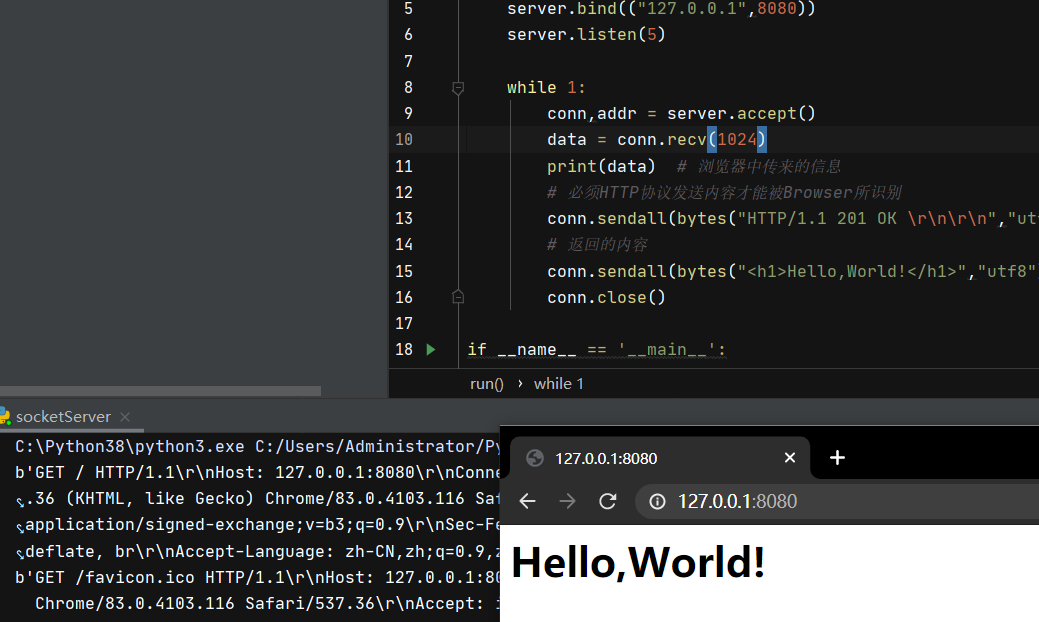
from socket import * def run(): server = socket(AF_INET,SOCK_STREAM) # 传输层基于TCP协议 server.bind(("127.0.0.1",8080)) server.listen(5) while 1: conn,addr = server.accept() data = conn.recv(1024) print(data) # 浏览器中传来的信息 # 必须HTTP协议发送内容才能被Browser所识别 conn.sendall(bytes("HTTP/1.1 201 OK ","utf8")) # 返回的内容 conn.sendall(bytes("<h1>Hello,World!</h1>","utf8")) conn.close() if __name__ == '__main__': run()

可以看到,上图我们的Server端返回了2条数据,一条是HTTP协议的返回头信息,一条是返回体信息。在返回体中我们写了一条HTML代码,最终这条HTML代码就被Browser端渲染了出来。
那么这样做其实是有问题的,我们应该是将HTML代码书写进一个文本中,当Browser端需要的时候再通过文件读取的方式读出字节,最后Server端通过TCP协议流式的将代码发送给Browser端,再由Browser端进行渲染。
HTML历史
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
HTML最早诞生于1990年,由物理学家蒂姆·伯纳斯-李所创建,在1989年的时候蒂姆·伯纳斯-李就曾在一份备忘录中提出一个基于互联网的超文本系统这样的概念,并且在1990年规定出了HTML并在同年写出了浏览器与软件。
| 版本 | 年份 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
HTML文档树
我们拿一段最简单的HTML代码举例,先不管写的是什么,先来看看它的结构。
<!--文档声明--> <!DOCTYPE html> <!--根标签 lang = "en" chorme打开出现翻译此页?--> <html lang="en"> <!--头部标签--> <head> <meta charset="UTF-8"> <title>Title</title> </head> <!--主体内容标签--> <body> <div> <h1>hello,world!</h1> </div> </body> </html>
HTML中注释为 <!-- 注释内容 -->,你可以使用CTRL+/来实现。
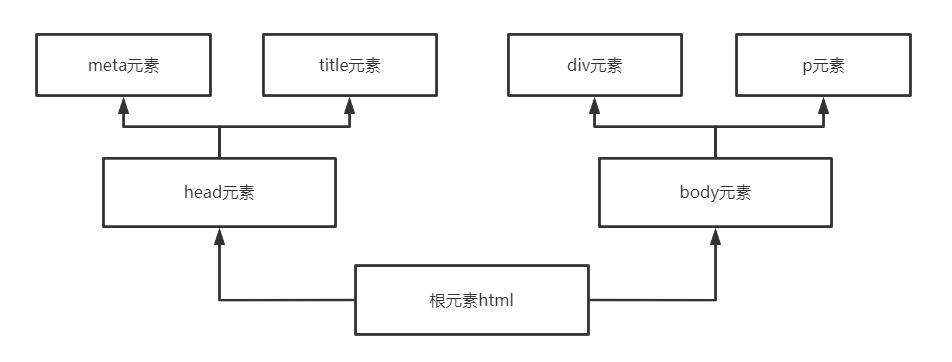
通过观察上面的这一小段代码,可以看出一个标准的HTML文档内容至少包含三部分。分别是最外层的标签<html> </html>,还有标签<head> </head>与标签<body> </body>。而我们最主要的内容就是在<body> </body>标签中进行编辑。
他其实就是一个树状结构,如下:

标签相关介绍
我们来看一下上面的这一小段HTML代码,里面有着各种各样的标签,标签具有以下特征:
1.由一对儿尖括号包裹的单词构成。例如:
<meta>。所有的标签都不能以数字开头。2.标签不区分大小写,如:
<html>或<HTML>均可,但是为了可读性更推荐使用小写。3.标签分为闭合标签与自闭合标签,闭合标签必须有开始标签与结束标签,如:
<html>与</html>就是属于闭合标签,而<meta>就是属于自闭和标签。4.标签支持嵌套,但是不能交叉嵌套,如:
<a><b></a></b>
除了标签本体外,我们还可以看见上图HTML代码中的标签还包含了一些属性,如<meta charset="UTF-8">,学习HTML就是学习标签,学习标签一定要贯穿着整个属性来学习。
1.属性通常是以键值对形式出现的. 例如
gender="male"2.属性只能出现在开始标签 或 自闭和标签中.
3.属性名字全部小写. 属性值必须使用双引号或单引号包裹 例如
gender="male"。4.如果属性值和属性名完全一样.直接写属性名即可. 例如
readonly。
另外,如果我们是使用自闭和标签,比如<input>,我们在设置完属性后一般会给它添加上一条正斜杠,如<input type="text" name="username" />。
!DOCTYPE HTML 文档声明
早期时候W3C标准没有出台时,各个浏览器对页面的渲染均采用不同的方法,这样会产生差异化。后来W3C标准出现后浏览器都开始采纳了这套标准,所以此标签的作用便是使用标准模式,如果不添加此标签代表使用浏览器自带的模式,也被称为怪异模式,因此后面的学习中一定要将它加上。
怪异模式:BackCompat,浏览器使用自己的解析标准进行页面渲染
标准模式:CSS1Comapt,浏览器采用W3C的解析标准进行页面渲染
head 头部标签
该标签的作用是专门提供一下网页的配置信息,如网页的标题,检索内容,解码格式等等,它里面包含了如下常用标签:
| <head>标签中所包含的常用标签 | |
|---|---|
| 标签名称 | 功能描述 |
| <title> | 指定整个网页的标题,在浏览器最上方显示。 |
| <meta> | 提供有关页面的基本信息 |
| <link> | 定义文档与外部资源的关系。 |
| <style> | 定义内部样式表与网页的关系 |
好了,那么接下来我们看看每个标签的详细使用与属性。
meta 标签
该元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
提供的信息是用户不可见的。 <meta>标签的组成:<meta>标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.google.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="X-UA-Compatible" content="IE-EmulateIE7">
<meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">,代表两秒后该页面刷新跳转到谷歌,常见于色情网站 = = 如果不指定则不跳转页面。
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />,请求头信息,可简写为<meta charset="UTF-8">。
<meta http-equiv="X-UA-Compatible" content="IE-EmulateIE7">,兼容IE7的标准,改成几兼容几,前提是在IE浏览器上用。由历史原因造成,告诉IE浏览器以最高级模式进行渲染。
name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ,号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<!--content里写的词会被搜索引擎搜到--> <meta name="keywords" content="..."> <!--content里写查看网页的简介信息--> <meta name="Description" content="..."> <!--content移动端优先视口设置,响应式布局才会用到--> <meta name="viewport" content="width=device-width,initial-scale=1">


title 标签
<title>标签可以设置网页的标题名称。

link 标签
<link>标签一般都是用于引入一些资源。如网页的缩略图,网页所需要的css文件,js文件等等。它有两个重要的属性,ref与href。
ref属性
一般用于表示资源的类型,如图标文件icon,css文件stylesheet等等。
href属性
表示需要链接的资源地址。
<link rel="icon" href="http://5b0988e595225.cdn.sohucs.com/images/20180418/5b68cd1128d44c64af8234b43f57b233.jpeg">


script 标签
<script>标签是用于引入js文件,这个一般不会将它放在<head>标签中,但是也会有人这么做。它有一个属性src,即引入的js文件链接地址。
<script src="xxx"></script>
body 主体标签
该标签的作用是提供给用户预览的内容区域,你可以在<body>标签中写上如下的常用标签以及特殊符号来构建你的网页:
| <body>标签中所包含的常用标签 | ||
|---|---|---|
| 标签名称 | 功能描述 | display |
| 字体相关 | ||
| <font> | 规定文本的字体、字体尺寸、字体颜色。不建议使用 | inline |
| <hn> | n的取值范围是1~6; 从大到小. 用来表示标题.h系列独占一行 |
block |
| <b> | 文字加粗 | inline |
| <strong> | 文字加粗 | inline |
| <i> | 文字变斜体 | inline |
| <em> | 文字变斜体 | inline |
| <u> | 文字加入下划线 | inline |
| <s> | 文字加入删除线 | inline |
| <del> | 文字加入删除线 | inline |
| <strike> | 文字加入删除线,H5不建议使用 | inline |
| <sup> | 上角标 | inline |
| <sub> | 下角标 | inline |
| 排版相关 | ||
| <div> | 分割标签,布局使用 | block |
| <span> | 用来组合文档中的行内元素,与<div>标签类似 |
inline |
| <br> | 换行 | inline |
| <p> | 换行 | block |
| <hr> | 水平线,一条很细的横线 | inline |
| <center> | 居中,H5不建议使用 | block |
| <pre> | 预格式化,H5不建议使用 | block |
| 列表相关 | ||
| <ul>系列 | 用于定义无序列表。 | block |
| <ol>系列 | 用于定义有序列表。 | block |
| <dl>系列 | 用于定义自定义列表。 | block |
| 表单相关 | ||
| <form>系列 | 用于创建供用户输入的 HTML 表单。 | block |
| 表格相关 | ||
| <table>系列 | 定义 HTML 表格 | block |
| 超链接 | ||
| <a> | 定义超链接,用于从一个页面链接到另一个页面。 | inline |
| 图像资源 | ||
| <img> | 定义 HTML 页面中的图像。 | inline-block |
| 内联框架 | ||
| <iframe> | 规定一个内联框架。 | inline |
| <body>标签中所包含的常用特殊字符 | |
|---|---|
| 特殊字符 | 含义 |
| | 空格 |
| < | 小于号 < |
| > | 大于号 > |
| " | 双引号 '' |
| © | 圆圈c © |
| ® | 圆圈r ® |
| ™ | 商标™ |
| & | 符号& |
内联标签与块级标签
上面表格中,有个display列,其中block为块级标签,inline为内联标签。
内联标签的特点:
1.和其他元素都在一行上
2.不可设置宽高
3.宽度就是它的文字或图片的宽度,不可改变
4.内联元素只能容纳文本或者其他内联元素
特殊的2个内联标签:
<img>,<input>可设置宽高,这是2个特殊的内联标签,所以被标为inline-block,是指能设置宽高的内联标签,也被称为内联块级标签。
块级标签的特点:
1.总是在新行上开始;
2.可设置宽高
3.宽度缺省是它的容器的100%,除非设定一个宽度。
4.它可以容纳内联元素和其他块元素
块级元素的嵌套规则:
1.块级元素可以包含内联元素或者某些块级元素但内联元素不可以包含块级元素,它们只能包含内联元素
2.有几个特殊的块级元素只能包含内联元素,不能包含块级元素如
<h1-6>,<dt>,<p>3.
<li>内可以包含<div>4.块级元素与块级元素并列,内联元素与内联元素并列
两个重要的通用属性
所有标签都可以设置两个非常重要的通用属性,他们分别是id与class。
id是HTML4.0后加入的,此前都是name,id在 当前HTML 文档中必须是唯一的。
class的作用为规定元素的一个或多个类名(引用样式表中的类)。class并不具有唯一性。
建议:
class的命名用-来链接,而id的命名用_来链接。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div class="header-menu"> 头部菜单 </div> <div class="left-menu"> 左侧菜单 </div> <div id="nav_right"> 右导航栏 </div> </body> </html>
字体相关标签
font 文字
作用:规定文本的字体、字体尺寸、字体颜色。不建议使用
| 属性 | 值 | 描述 |
|---|---|---|
| rgb(x,x,x),#xxxxxx,colorname | 不赞成使用。请使用样式取代它。规定文本的颜色。设置方式:单词 #ff00cc ,或者rgb(0,0,255)。 |
|
| font_family | 不赞成使用。请使用样式取代它。规定文本的字体。设置字体。 | |
| number | 不赞成使用。请使用样式取代它。规定文本的大小,范围为1-7 |

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <font color="red" size="6" face="微软雅黑">你好啊!</font> <br /> 你好啊! </body> </html>
hn 标题
作用:n的取值范围是1~6; 从大到小. 用来表示标题.h系列独占一行
| 属性 | 值 | 描述 |
|---|---|---|
| left,center,right,justify | 不推荐使用。请使用样式替代它。规定标题中文本的排列。 |

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
b 加粗
作用:文字加粗

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是普通文本 - <b>这是粗体文本</b>。</p> </body> </html>
strong 加粗
作用:文字加粗

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是普通文本 - <strong>这是粗体文本</strong>。</p> </body> </html>
i 斜体
作用:文字变斜体

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是普通文本 - <em>这是斜体文本</em>。</p> </body> </html>
em 斜体
作用:文字变斜体

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是普通文本 - <em>这是斜体文本</em>。</p> </body> </html>
u 下划线
作用:文字加入下划线

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是普通文本 - <u>这是有下划线的文本</u>。</p> </body> </html>
s 删除线
作用:文字加入删除线

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是普通文本 - <del>这是有删除线的文本</del>。</p> </body> </html>
del 删除线
作用:文字加入删除线

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是普通文本 - <del>这是有删除线的文本</del>。</p> </body> </html>
strike 删除线
作用:文字加入删除线,H5不建议使用

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是普通文本 - <strike>这是有删除线的文本</strike>。</p> </body> </html>
sup与sub 角标
作用:上角标和下角标

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>上角标<sup>3</sup>下角标<sub>2</sub></p> </body> </html>
排版相关标签
div与span 布局
<div>作用:分割标签,布局使用。如果只会单纯的HTML,那么它的作用性很小,所以这里不太好举例。
<span>作用:用来组合文档中的行内元素,与<div>标签类似,如果只会HTML,那么它的作用性也很小,不太好举例。
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
<div>在浏览器中,默认是不会增加任何的效果的,但是语义变了,<div>中的所有元素是一个小区域。
<div>标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
<span>也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。就是说,
<span>里面只能放置文字、图片、表单元素
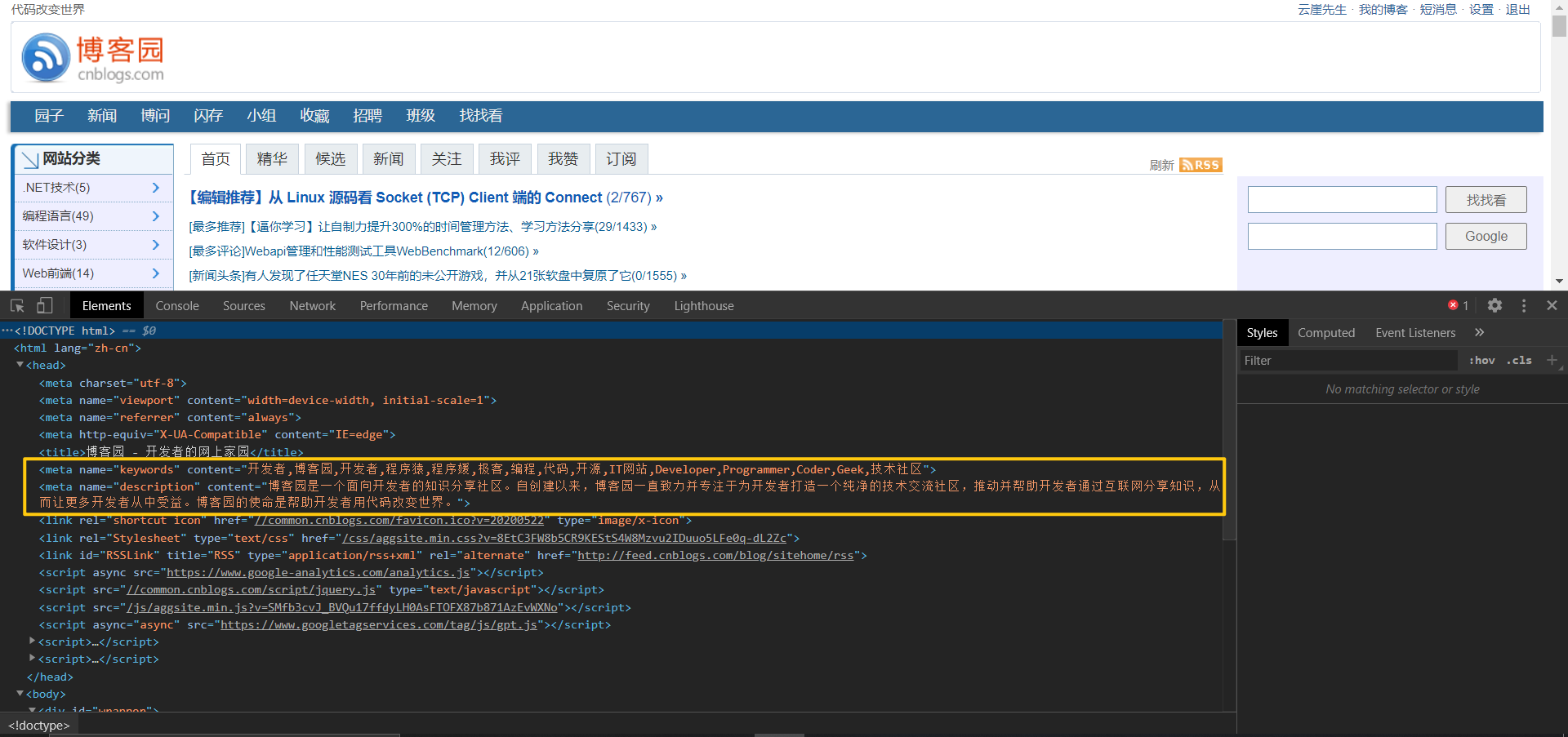
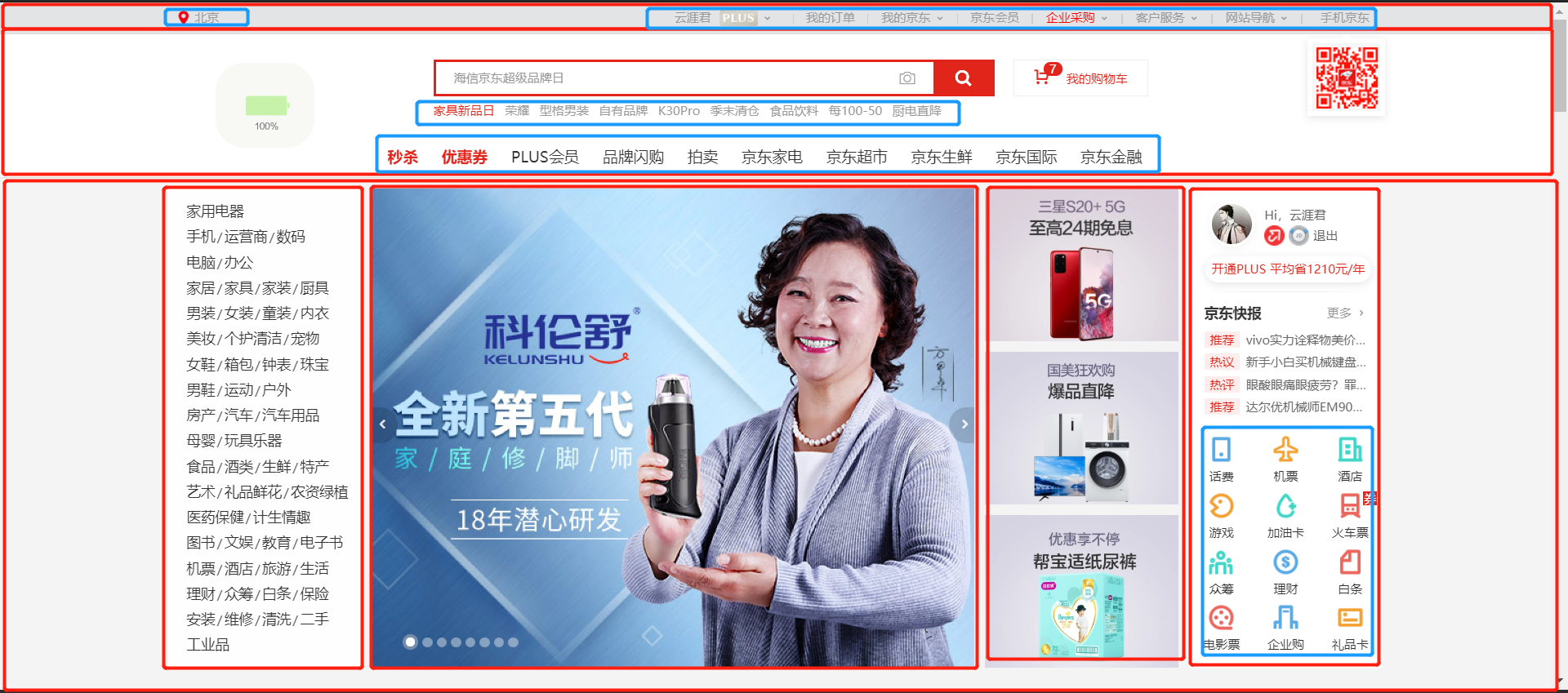
那么这里,我用一张图片举例。

红色的都可以用<div>标签来设置宽高进行布局,而蓝色的部分由于<span>可以用来组合文档中的行内元素,那么蓝色部分里的每个小选项是都可以用<span>标签与其他标签进行组合完成的。
br与p 换行
<br>作用:换行。它是一个内联标签,注意与<p>的区别。
<p>作用:换行。它是一个块级标签,注意与<br>的区别。
注意:
<p>是一个文本级的标签,里面只能放文字,图片,表单元素,其他的一律不放。

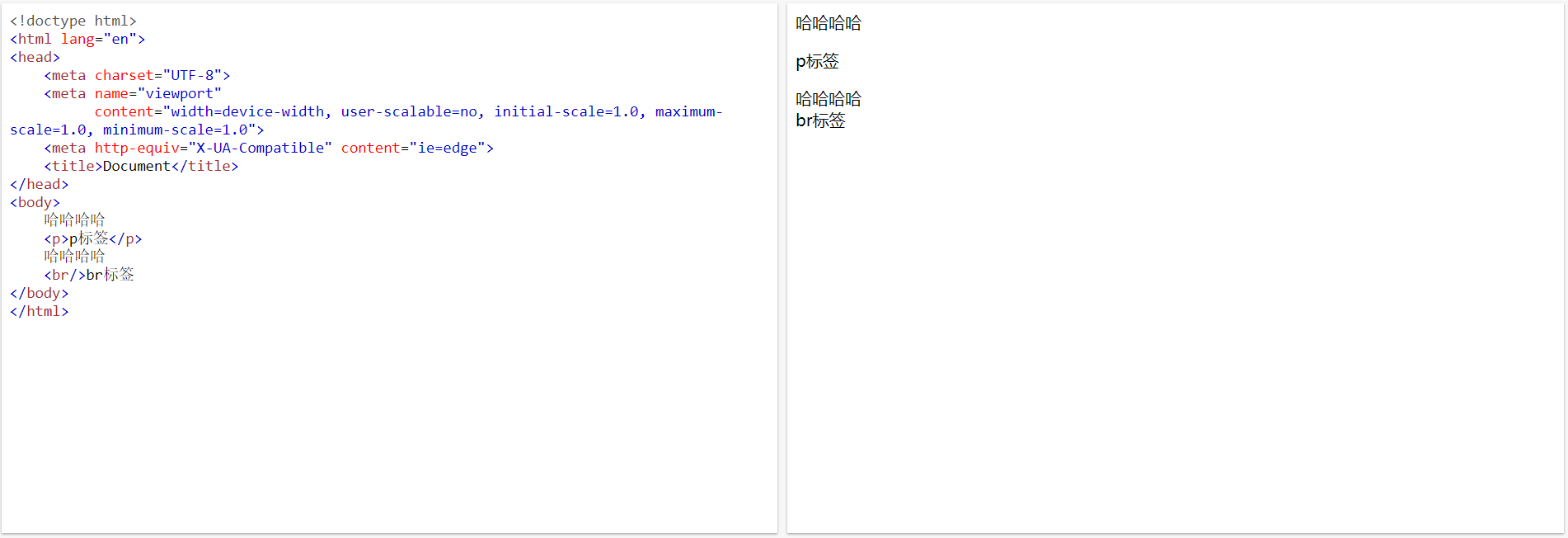
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> 哈哈哈哈 <p>p标签</p> 哈哈哈哈 <br />br标签 </body> </html>
hr 水平线
作用:水平线,一条很细的横线。

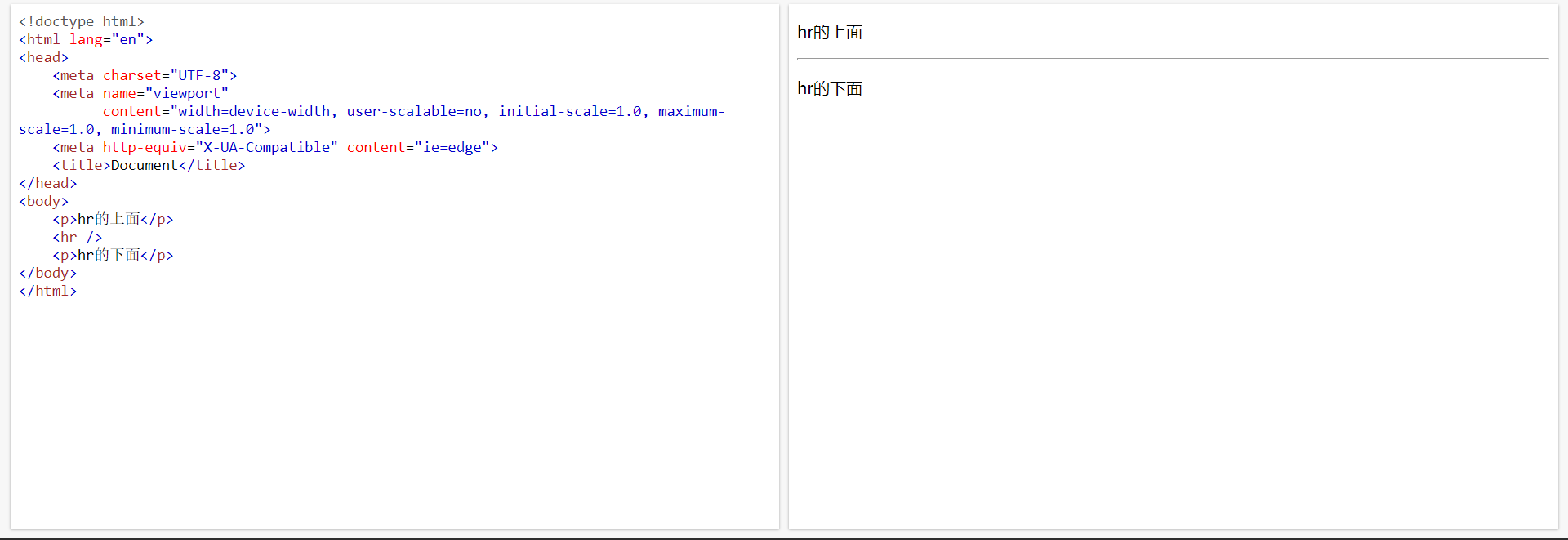
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>hr的上面</p> <hr /> <p>hr的下面</p> </body> </html>
center 居中
作用:居中,H5不建议使用

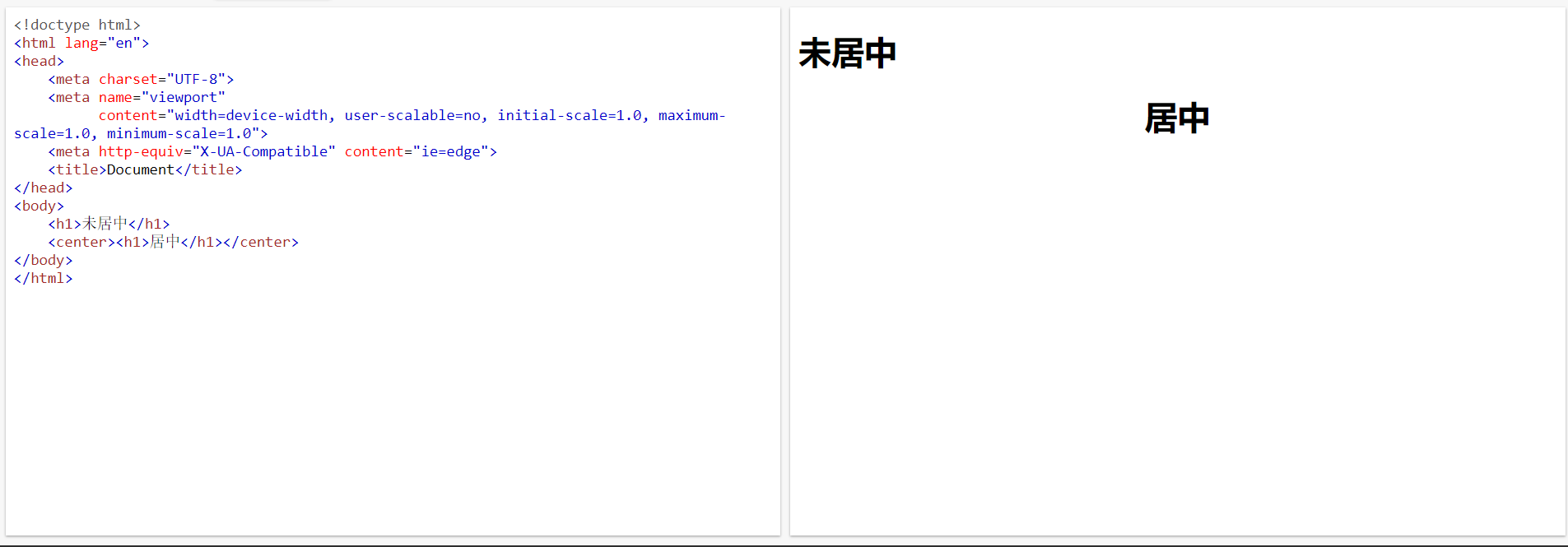
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>未居中</h1> <center><h1>居中</h1></center> </body> </html>
pre 预格式化
作用:预格式化,H5不建议使用
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行) 说明:真正排网页过程中,
<pre>标签几乎用不着。但在PHP中用于打印一个数组时可能会使用到。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> 我 想 怎 么 写 就 怎 么 写 <pre> 我 想 怎 么 写 就 怎 么 写 </pre> </body> </html>
列表相关标签
ul与li 无序列表
作用:用于定义无序列表。注意:无序列表中必须有<li>标签来书写具体内容。
| 属性 | 值 | 描述 |
|---|---|---|
| compact | 不赞成使用。请使用样式取代它。规定列表呈现的效果比正常情况更小巧。 | |
| disc,square,circle | 不赞成使用。请使用样式取代它。规定列表的项目符号的类型。 |

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>香蕉</li> <li>牛奶</li> <li>菠萝</li> </ul> </body> </html>

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h4>Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> </body> </html>
ol与li 有序列表
作用:用于定义有序列表。注意:有序列表中必须有<li>标签来书写具体内容。
| 属性 | 值 | 描述 |
|---|---|---|
| compact | HTML5 中不支持。HTML 4.01 中不赞成使用。规定列表呈现的效果比正常情况更小巧。 | |
| reversed | 规定列表顺序为降序。(9,8,7...) | |
| number | 规定有序列表的起始值。 | |
| 1,A,a,I,i | 规定在列表中使用的标记类型。 |

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h4>数字列表:</h4> <ol> <li>苹果</li> <li>香蕉</li> </ol> <h4>字母列表:</h4> <ol type="A"> <li>苹果</li> <li>香蕉</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>苹果</li> <li>香蕉</li> </ol> <h4>罗马字母列表:</h4> <ol type="I"> <li>苹果</li> <li>香蕉</li> </ol> <h4>小写罗马字母列表:</h4> <ol type="i"> <li>苹果</li> <li>香蕉</li> </ol> </body> </html>
dl与dt以及dd 自定义列表
作用:用于定义自定义列表。
<dl>为最外部,<dt>为标题,<dd>为段落。他们的使用场景也蛮多的,因为非常灵活。

<html> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
表单相关form系列
表单用于向服务器传递数据
表单能够包含 <input>元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含<textarea>、<select>、<fieldset>和 <label>元素。
它会将位于表单标签内的子标签数据提取出来并发送给特定的路径,该路径会有相应的后台操作来处理这些数据。
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML 5 中不支持。 |
| charset_list | 规定服务器可处理的表单数据字符集。 | |
| URL | 规定当提交表单时向何处发送表单数据。 | |
| onoff | 规定是否启用表单的自动完成功能。 | |
| 下方有 | 规定在发送表单数据之前如何对其进行编码。 | |
| getpost | 规定用于发送 form-data 的 HTTP 方法。 | |
| form_name | 规定表单的名称。 | |
| novalidate | 如果使用该属性,则提交表单时不进行验证。 | |
| _blank,_self,_parent,_top,framename | 规定在何处打开 action URL。 |
enctype属性可能的值:application/x-www-form-urlencoded
multipart/form-data
text/plain
其中
action是提交时候的路径,method是提交方式常用的有两种get或者post,如果想上传文件enctype必须设置为multipart/form-data并且action必须为post方式才能进行文件的上传。
在<form>系列标签中,共有以下几种常用的标签。
| <form>标签中所包含的常用标签 | ||
|---|---|---|
| 标签名称 | 功能描述 | display |
| <input> | 输入框 | inline-block |
| <lable>· | 为<input>元素定义标注(标记) |
inline |
| <select> | 选择框 | block |
| <textarea> | 文本域 | inline |
| <fieldset> | 美化相关 | 未知 |
| <legend> | 美化相关 | 未知 |
注意:这里又出现了一个
inline-block,说明它是一个可以设置宽高的内联块级标签。
input 输入框
<input>可以有多种形态,只需要设置属性type即可,如下表:
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
| number | 数字输入框 | <input type="number" /> |
在<input>标签中,绝大部分标签都需要设置键值对的方式,因为它们最后的信息都是提交给整个<form>表单标签的。但是也有少部分不用,比如button,reset,sumbit等等。
| <input>其他常用属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| name | field_name | 表单提交时的“键”,注意和id的区别 |
| value | value | 表单提交时对应项的值 |
| checked | checked | radio和checkbox默认被选中的项 |
| readonly | readonly | text和password设置只读 |
| disabled | disabled | 所有input均适用,变灰了,点不动了 |
| placeholder | text | 规定帮助用户填写输入字段的提示。 |
| required | required | 指示输入字段的值是必需的。 |
| size | number_of_char | 定义输入字段的宽度。 |
| min | number date | 定输入字段的最小值。 |
| max | number date | 规定输入字段的最大值。 |
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值

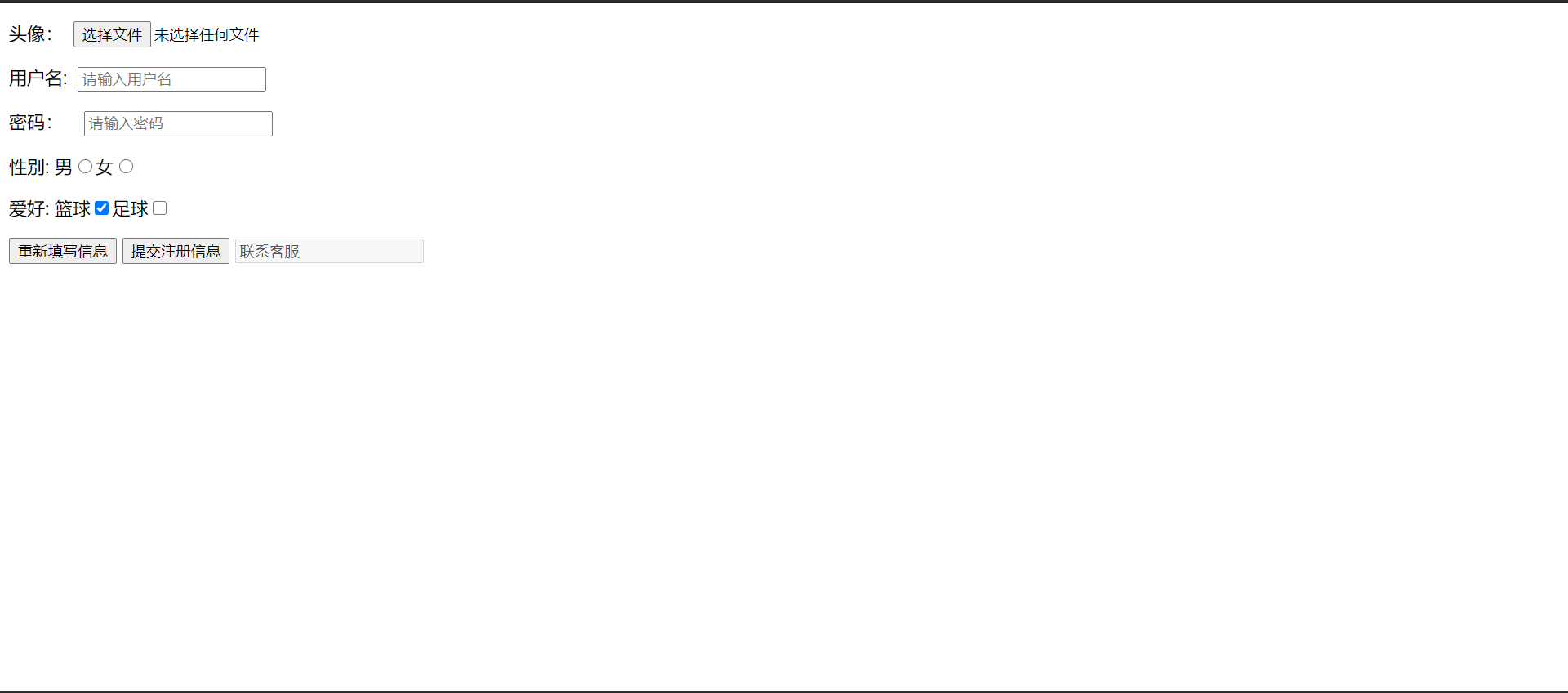
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!--上传文件必须留意from标签的method以及enctype属性--> <form action="#" method="post" enctype="multipart/form-data"> <p>头像: <input type="file" name="avatar" /></p> <p>用户名: <input type="text" name="username" placeholder="请输入用户名" /></p> <p>密码: <input type="text" name="pwd" placeholder="请输入密码" /></p> <p>性别: 男<input type="radio" name="gender" value="male" />女<input type="radio" name="gender" value="female" /></p> <p>爱好: 篮球<input type="checkbox" name="hobby" value="basketball" checked />足球<input type="checkbox" name="hobby" value="football" /></p> <p><input type="reset" value="重新填写信息" /> <input type="submit" value="提交注册信息"> <input type="butoon" value="联系客服" disabled></p> </form> </body> </html>
lable 标注
<label>标签为 <input>元素定义标注(标记)。
<label>元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 <label>元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for属性应当与相关元素的 id属性相同。
| 属性 | 值 | 描述 |
|---|---|---|
| id | 规定 label 绑定到哪个表单元素。 | |
| formid | 规定 label 字段所属的一个或多个表单。 |
<input type="radio" name="sex" /> 男
<input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,<label>标签派上了用场。
本质上来讲,“男”、“女”这两个文字和<input>标签时没有关系的,而label就是解决这个问题的。我们可以通过<label>把<input>和汉字包裹起来作为整体。
解决方法如下:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
上方代码中,<input>元素要有一个id,然后<label>标签有一个<for>属性,和<id>相同,那么这个<label>和<input>就有绑定关系了。
当然了,复选框也有<label>:(任何表单元素都有<label>)
<input type="checkbox" id="kk" /> <label for="kk">10天内免登陆</label>
select与optgroup以及option 选择框
这三组标签可做选择框:
其中<select>标签应该具有一个name,它相当于字典的key。
<optgroup>不是必须的一个标签,主要对<option>标签做分组管理,必须要属性lable为组名
<option>标签应该设置value,并且<option>标签可以设置selected作为默认选择。<option>的选择项相当于字典的value。
| <select>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| autofocus | 规定在页面加载后文本区域自动获得焦点。 | |
| disabled | 规定禁用该下拉列表。 | |
| form_id | 规定文本区域所属的一个或多个表单。 | |
| multiple | 规定可选择多个选项。布尔属性,True或者False。 |
|
| name | 规定下拉列表的名称。 | |
| required | 规定文本区域是必填的。 | |
| number | 规定下拉列表中可见选项的数目。 | |
| <optgroup>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| label | text | 为选项组规定描述。 |
| disabled | disabled | 规定禁用该选项组。 |
| <option>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| disabled | 规定此选项应在首次加载时被禁用。 | |
| text | 定义当使用 <optgroup> 时所使用的标注。 |
|
| selected | 规定选项(在首次显示在列表中时)表现为选中状态。 | |
| text | 定义送往服务器的选项值。 | |

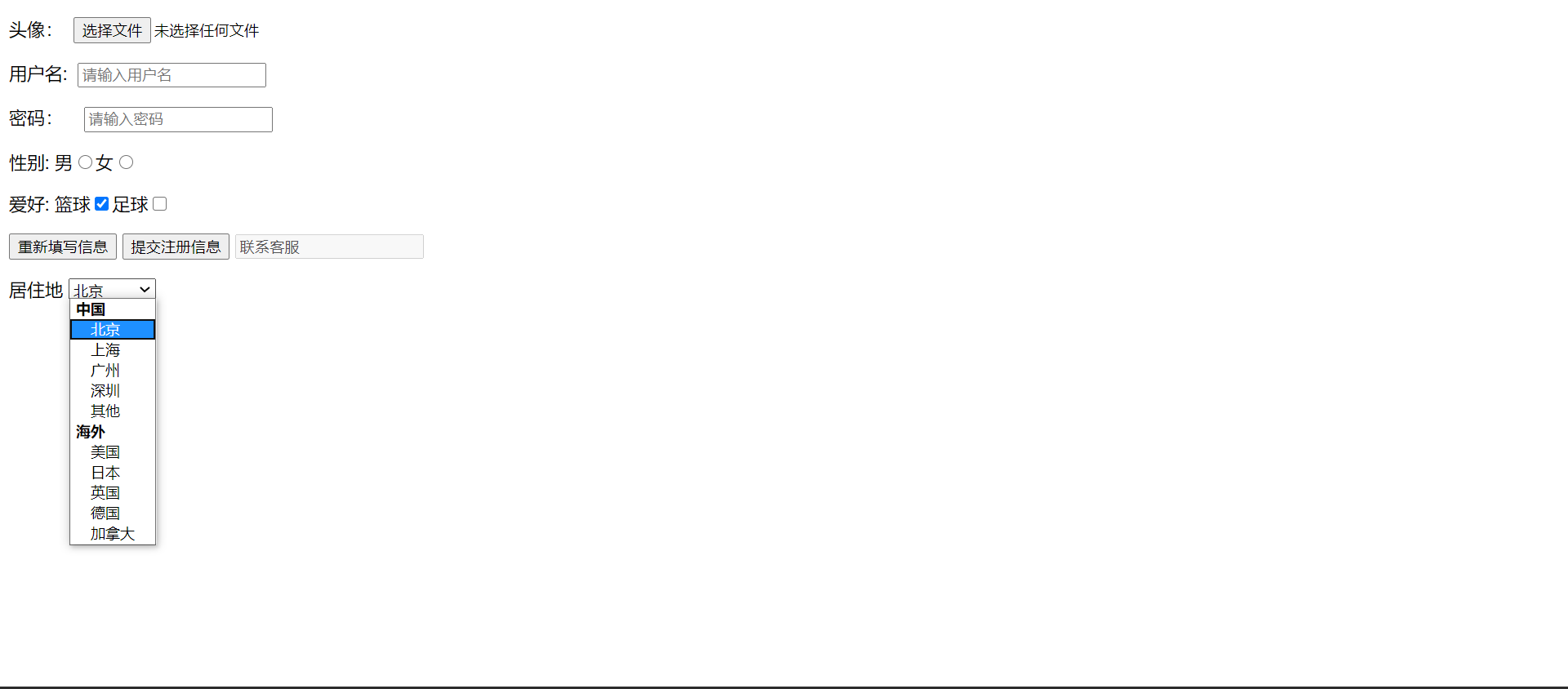
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!--上传文件必须留意from标签的method以及enctype属性--> <form action="#" method="post" enctype="multipart/form-data"> <p>头像: <input type="file" name="avatar" /></p> <p>用户名: <input type="text" name="username" placeholder="请输入用户名" /></p> <p>密码: <input type="text" name="pwd" placeholder="请输入密码" /></p> <p>性别: 男<input type="radio" name="gender" value="male" />女<input type="radio" name="gender" value="female" /></p> <p>爱好: 篮球<input type="checkbox" name="hobby" value="basketball" checked />足球<input type="checkbox" name="hobby" value="football" /></p> <p><input type="reset" value="重新填写信息" /> <input type="submit" value="提交注册信息"> <input type="butoon" value="联系客服" disabled></p> 居住地 <select name="addr"> <optgroup label="中国"> <option value="bejing" selected>北京</option> <option value="shanghai">上海</option> <option value="guangzhou">广州</option> <option value="shenzhen">深圳</option> <option value="other">其他</option> </optgroup> <optgroup label="海外"> <option value="America">美国</option> <option value="Japanese">日本</option> <option value="England">英国</option> <option value="Germany">德国</option> <option value="Canada">加拿大</option> </optgroup> </select> </form> </body> </html>
textarea 文本域
文本标签,和<text>标签类似。可使用placeholder定义默认显示值。
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | 规定在页面加载后文本区域自动获得焦点。 | |
| number | 规定文本区内的可见宽度。 | |
| disabled | 规定禁用该文本区。 | |
| form_id | 规定文本区域所属的一个或多个表单。 | |
| number | 规定文本区域的最大字符数。 | |
| name_of_textarea | 规定文本区的名称。 | |
| text | 规定描述文本区域预期值的简短提示。 | |
| readonly | 规定文本区为只读。 | |
| required | 规定文本区域是必填的。 | |
| number | 规定文本区内的可见行数。 | |
| hardsoft | 规定当在表单中提交时,文本区域中的文本如何换行。。 |
其中clos和rows分别可以设置列数和行数,但是不经常使用。更推荐CSS

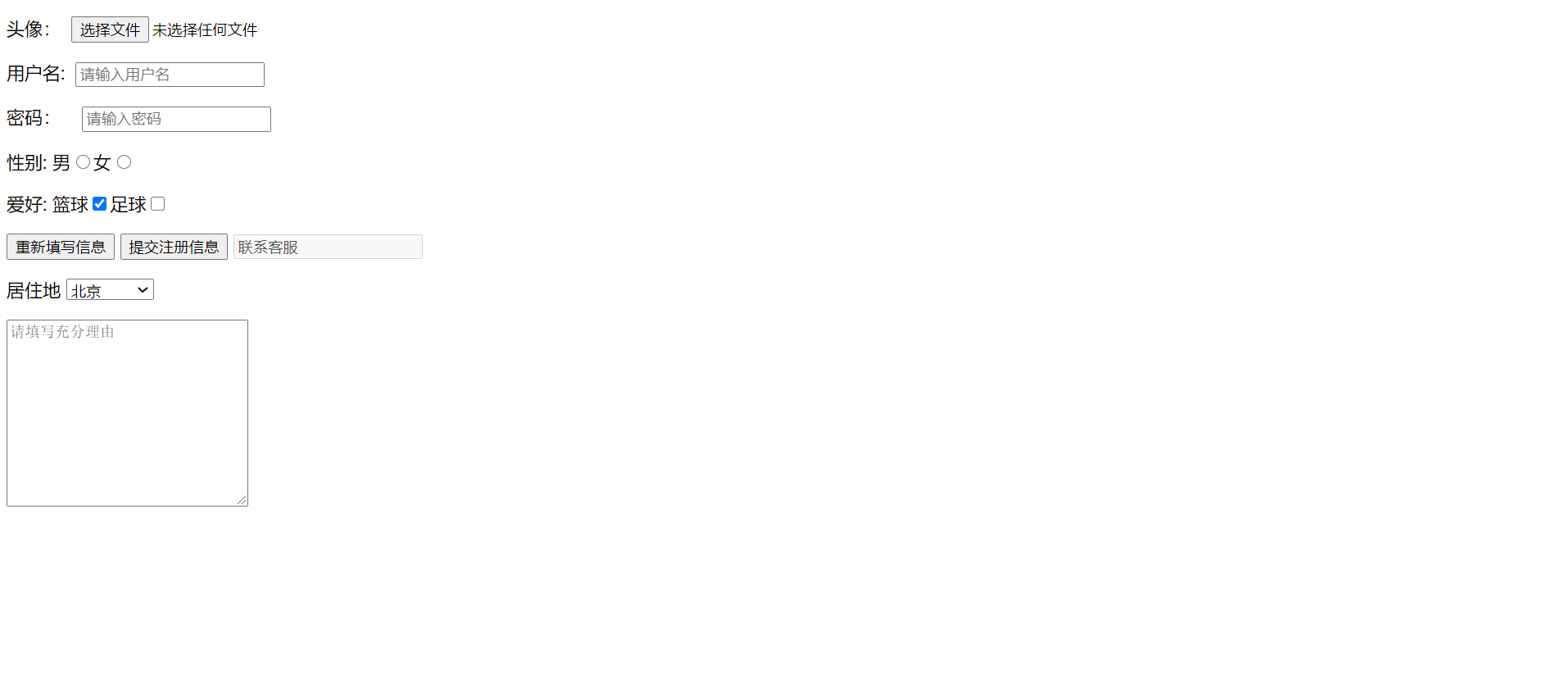
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!--上传文件必须留意from标签的method以及enctype属性--> <form action="#" method="post" enctype="multipart/form-data"> <p>头像: <input type="file" name="avatar" /></p> <p>用户名: <input type="text" name="username" placeholder="请输入用户名" /></p> <p>密码: <input type="text" name="pwd" placeholder="请输入密码" /></p> <p>性别: 男<input type="radio" name="gender" value="male" />女<input type="radio" name="gender" value="female" /></p> <p>爱好: 篮球<input type="checkbox" name="hobby" value="basketball" checked />足球<input type="checkbox" name="hobby" value="football" /></p> <p><input type="reset" value="重新填写信息" /> <input type="submit" value="提交注册信息"> <input type="butoon" value="联系客服" disabled></p> 居住地 <select name="addr"> <optgroup label="中国"> <option value="bejing" selected>北京</option> <option value="shanghai">上海</option> <option value="guangzhou">广州</option> <option value="shenzhen">深圳</option> <option value="other">其他</option> </optgroup> <optgroup label="海外"> <option value="America">美国</option> <option value="Japanese">日本</option> <option value="England">英国</option> <option value="Germany">德国</option> <option value="Canada">加拿大</option> </optgroup> </select> <p><textarea name="register_reason" cols="30" rows="10" placeholder="请填写充分理由"></textarea></p> </form> </body> </html>
fieldset与legend 美化
美化标签,可以在<form>标签中的某个元素周边做一个特效。没啥用...

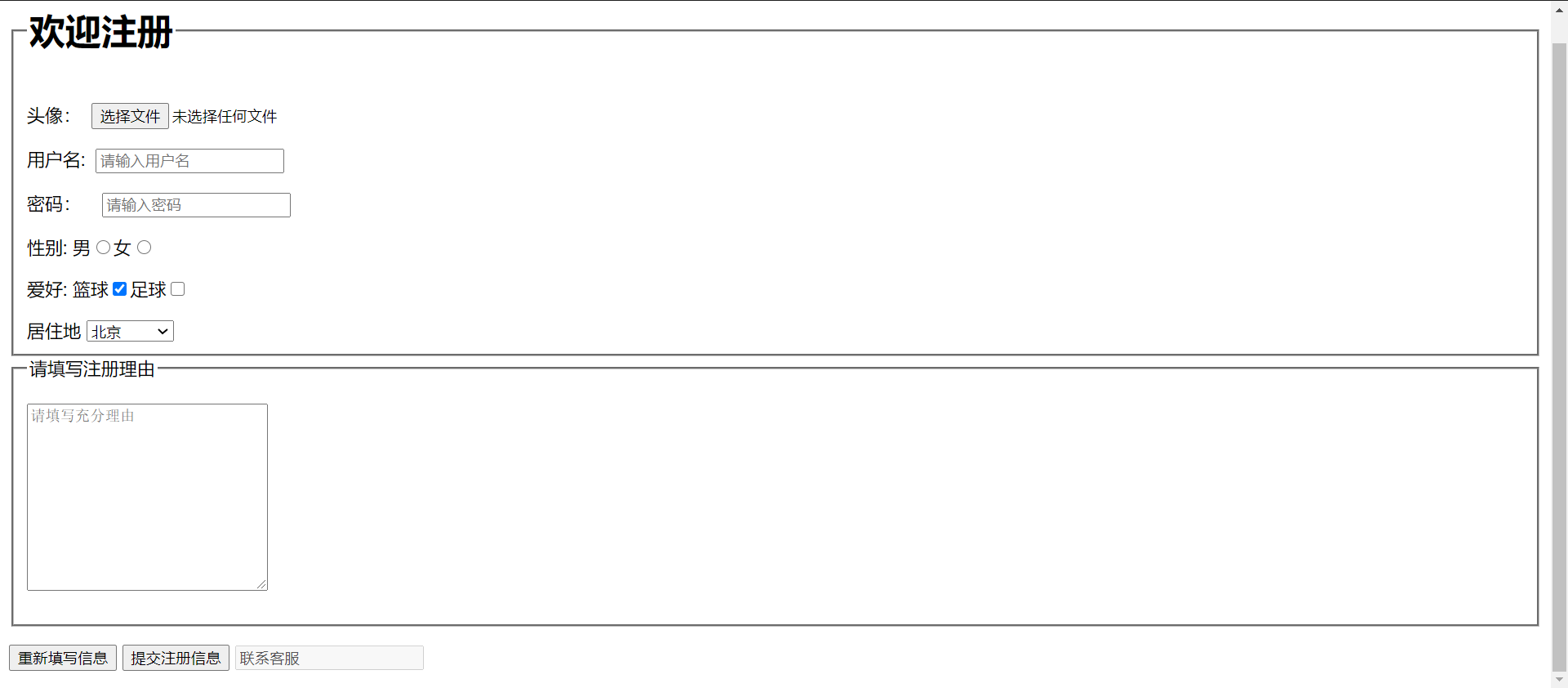
结果展示
那么我们将上面代码整理一下,得到了一个比较简约的注册页面。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!--上传文件必须留意于from标签的method以及enctype属性--> <form action="#" method="post" enctype="multipart/form-data"> <fieldset > <legend><h1>欢迎注册</h1></legend> <p>头像: <input type="file" name="avatar" /></p> <p>用户名: <input type="text" name="username" placeholder="请输入用户名" /></p> <p>密码: <input type="text" name="pwd" placeholder="请输入密码" /></p> <p>性别: 男<input type="radio" name="gender" value="male" />女<input type="radio" name="gender" value="female" /></p> <p>爱好: 篮球<input type="checkbox" name="hobby" value="basketball" checked />足球<input type="checkbox" name="hobby" value="football" /></p> 居住地 <select name="addr"> <optgroup label="中国"> <option value="bejing" selected>北京</option> <option value="shanghai">上海</option> <option value="guangzhou">广州</option> <option value="shenzhen">深圳</option> <option value="other">其他</option> </optgroup> <optgroup label="海外"> <option value="America">美国</option> <option value="Japanese">日本</option> <option value="England">英国</option> <option value="Germany">德国</option> <option value="Canada">加拿大</option> </optgroup> </select> </fieldset> <fieldset> <legend>请填写注册理由</legend> <p><textarea name="register_reason" cols="30" rows="10" placeholder="请填写充分理由"></textarea></p> </fieldset> <p><input type="reset" value="重新填写信息" /> <input type="submit" value="提交注册信息"> <input type="butoon" value="联系客服" disabled></p> </form> </body> </html>
表格相关table系列
在<table>标签系列中,依然有很多标签。我们可以使用它们来做一个小表格。
<table>的2个应该设置的属性:border="1" style="border-collapse:collapse;"
| <table>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| left,center,right | 不赞成使用。请使用样式代替。规定表格相对周围元素的对齐方式。 | |
| rgb(x,x,x),#xxxxxx,colorname | 不赞成使用。请使用样式代替。规定表格的背景颜色。 | |
| pixels | 规定表格边框的宽度。 | |
| pixels,% | 规定单元边沿与其内容之间的空白。 | |
| pixels,% | 规定单元格之间的空白。 | |
| void,above,below,hsides,lhs,rhs,vsides,box,border | 规定外侧边框的哪个部分是可见的。 | |
| none,groups,rows,cols,all | 规定内侧边框的哪个部分是可见的。 | |
| text | 规定表格的摘要。 | |
| %,pixels | 规定表格的宽度。 | |
| <table>标签中所包含的常用标签 | ||
|---|---|---|
| 标签名称 | 功能描述 | display |
| <caption> | 定义表格标题 | 未知 |
| <thead> | 定义表格的表头。该标签用于组合 HTML 表格的表头内容。 | block |
| <tfont> | 定义表格的页脚(脚注或表注)。该标签用于组合 HTML 表格中的表注内容。 | block |
| <tbody> | 定义表格主体(正文)。该标签用于组合 HTML 表格的主体内容。 | block |
| <th> | 表头单元格 - 包含表头信息(由 th 元素创建) | block |
| <td> | 标准单元格 - 包含数据(由 td 元素创建) | block |
| <tr> | 定义 HTML 表格中的行。 | block |
| <thead>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| right,left,center,justify,char | 定义 thead 元素中内容的对齐方式。 | |
| character | 规定根据哪个字符来进行文本对齐。 | |
| number | 规定第一个对齐字符的偏移量。 | |
| top,middle,bottom,baseline | 规定 thead 元素中内容的垂直对齐方式。 | |
| <tfont>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| rgb(x,x,x),#xxxxxx,colorname | 不赞成使用。请使用样式取代它。规定文本的颜色。 | |
| font_family | 不赞成使用。请使用样式取代它。规定文本的字体。 | |
| number | 不赞成使用。请使用样式取代它。规定文本的大小。 | |
| <tbody>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| right,left,center,justify,char | 定义 tbody 元素中内容的对齐方式。 | |
| character | 规定根据哪个字符来进行文本对齐。 | |
| number | 规定第一个对齐字符的偏移量。 | |
| top,middle,bottom,baseline | 规定 tbody 元素中内容的垂直对齐方式。 | |
| <th>与<td>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| text | 规定单元格中内容的缩写版本。 | |
| left,right,center,justify,char | 规定单元格内容的水平对齐方式。 | |
| category_name | 对单元格进行分类。 | |
| rgb(x,x,x),#xxxxxx,colorname | 不推荐使用。请使用样式替代它。规定表格单元格的背景颜色。 | |
| character | 规定根据哪个字符来进行内容的对齐。 | |
| number | 规定对齐字符的偏移量。 | |
| number | 设置单元格可横跨的列数。 | |
| idrefs | 由空格分隔的表头单元格 ID 列表,为数据单元格提供表头信息。 | |
| pixels,% | 不推荐使用。请使用样式替代它。规定表格单元格的高度。 | |
| nowrap | 不推荐使用。请使用样式取而代之。规定单元格中的内容是否折行。 | |
| number | 规定单元格可横跨的行数。 | |
| col,colgroup,row,rowgroup | 定义将表头数据与单元数据相关联的方法。 | |
| top,middle,bottom,baseline | 规定单元格内容的垂直排列方式。 | |
| pixels,% | 不推荐使用。请使用样式取而代之。规定表格单元格的宽度。 | |
| <tr>标签属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| right,left,center,justify,char | 定义表格行的内容对齐方式。 | |
| rgb(x,x,x),#xxxxxx,colorname | 不赞成使用。请使用样式取而代之。规定表格行的背景颜色。 | |
| character | 规定根据哪个字符来进行文本对齐。 | |
| number | 规定第一个对齐字符的偏移量。 | |
| top,middle,bottom,baseline | 规定表格行中内容的垂直对齐方式。 | |
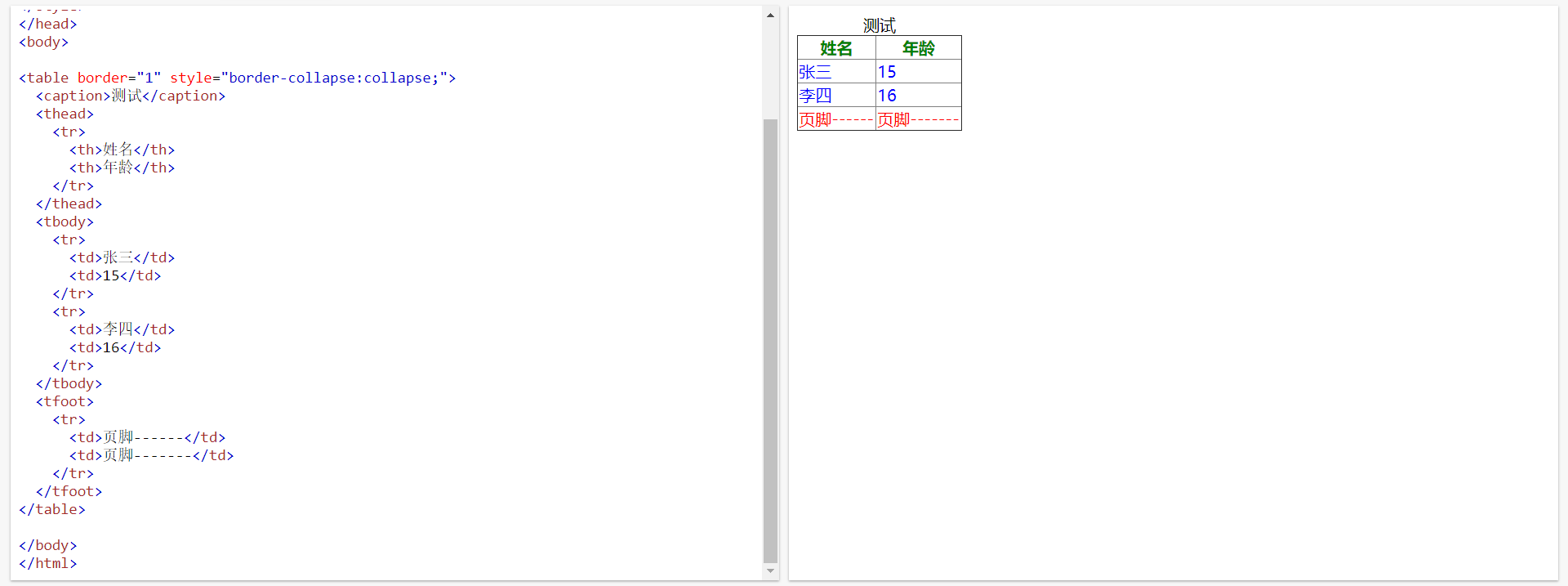
一个简单的表格

<html> <head> <style type="text/css"> thead {color:green} tbody {color:blue;height:50px} tfoot {color:red} </style> </head> <body> <table border="1" style="border-collapse:collapse;"> <caption>测试</caption> <thead> <tr> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>15</td> </tr> <tr> <td>李四</td> <td>16</td> </tr> </tbody> <tfoot> <tr> <td>页脚------</td> <td>页脚-------</td> </tr> </tfoot> </table> </body> </html>
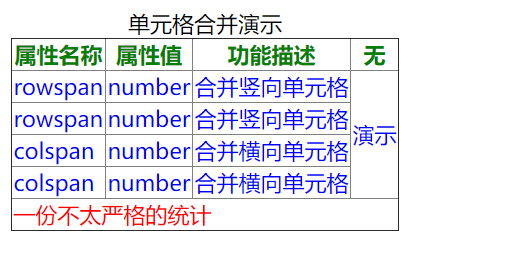
合并单元格
对<tr>标签使用属性rowspan与clospan能进行单元格的合并,但是严格区分区域,如<tbody>下的<tr>设置rowspan只能与<tbody>下的其他空白处进行合并。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <html> <head> <style type="text/css"> thead { color: green } tbody { color: blue; height: 50px } tfoot { color: red } </style> </head> <body> <table border="1" style="border-collapse:collapse;"> <caption>单元格合并演示</caption> <!-- 表头--> <thead> <tr> <th>属性名称</th> <th>属性值</th> <th>功能描述</th> <th>无</th> </tr> </thead> <!-- 表体--> <tbody> <tr> <td>rowspan</td> <td>number</td> <td>合并竖向单元格</td> <!-- 注意,tbody中的rowspan只能与tbody中的合并,同理,tfoot中的也只能与tfoot中的合并--> <td rowspan="4">演示</td> </tr> <tr> <td>rowspan</td> <td>number</td> <td>合并竖向单元格</td> <!-- 空白--> </tr> <tr> <td>colspan</td> <td>number</td> <td>合并横向单元格</td> <!-- 空白--> </tr> <tr> <td>colspan</td> <td>number</td> <td>合并横向单元格</td> <!-- 空白--> </tr> </tbody> <!-- 页脚--> <tfoot> <tr> <td colspan="4">一份不太严格的统计</td> </tr> </tfoot> </table> </body> </html> </body> </html>
a 超链接
作用:定义超链接,用于从一张页面链接到另一张页面。<a> 元素最重要的属性是 href属性,它指示链接的目标。
| <a>标签重要属性 | ||
|---|---|---|
| 属性 | 值 | 描述 |
| URL | 规定链接指向的页面的 URL。 | |
| _blank, _parent, _self, _top, framename | 规定在何处打开链接文档。 | |
| title | text | 悬停文本。 |
| name | section_name | 主要用于设置一个锚点的名称。 |
注意:target属性值
_self:在同一个网页中显示(默认值)
_blank:在新的窗口中打开。
_parent:在父窗口中显示
_top:在顶级窗口中显示
<a>标签默认情况下都会有一条下划线,这条下划线可以在学习CSS后将它干掉。
另外,当href="#"的时候,代表为刷新页面。
如果想点击<a>标签没有任何作用,可以设置一条JavaScript语句,如下:
href = “javascript:void(0)”:阻止A标签默认的点击行为。
<a href="#" target="_blank" title="你好">点我</a>

img 图像资源
作用:向网页中嵌入一幅图像。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img>标签创建的是被引用图像的占位空间。
| 属性 | 值 | 描述 |
|---|---|---|
| text | 规定图像的替代文本。 | |
| URL | 规定显示图像的 URL。 | |
| pixels,% | 设置图像的宽度。 | |
| pixels,% | 定义图像的高度。 | |
| title | text | 悬停文本。 |
| top,bottom,middle,left,right | 不推荐使用。规定如何根据周围的文本来排列图像。 |
<img src=".peiqi.jpeg" alt="小猪佩奇" title="可爱的佩奇" width="200px">
.代表当前路径,可以省略
..代表上级目录
也可以使用网络资源http://,但是要注意的是不要使用file://,因为在Unix下没有盘符的概念。

注意事项:
(1)如果要想保证图片等比例缩放,请只设置
width和height中其中一个。 (2)如果想实现图文混排的效果,请使用
align属性,取值为left或right。
a标签的妙用
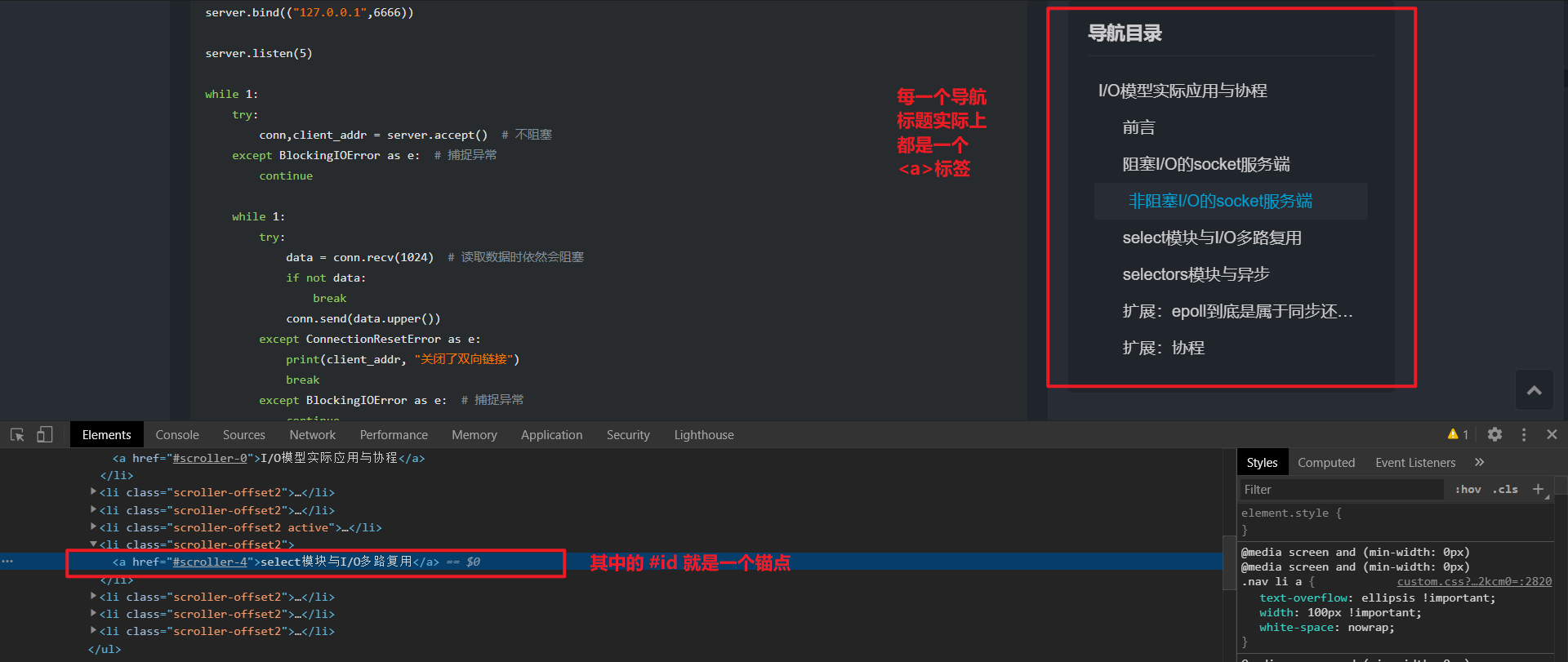
a与id属性
我们可以用<a>标签的href来绑定一个锚点,达到当前页面跳转的功能,这在博客园的目录中很常用。

下面我们做一个返回首页的按钮。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> div{ height: 80px; } </style> </head> <body> <!--id具有唯一性--> <div id="top">我是顶部</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <div>---</div> <a href="#top">返回顶部</a> </body> </html>
a与img图片跳转链接
我们经常看见,当点击某一个图片的时候页面就会发生跳转,其实就是<a>与<img>的结合。
<a>标签是一个内联标签,而<img>是一个内联块级标签,我们需要将<img>标签嵌入至<a>标签的内部,所以需要把<a>标签也设置为一个内联块级标签(可设置宽高,但是不会换行)才行。
设置方法:
a{ display:inline-block; } <!--css来设置,将a标签转变为内联块级标签-->
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> a{ display: inline-block; } </style> </head> <body> <a href="http://www.baidu.com/"><img src="./peiqi.jpeg" alt="可爱的佩奇" title="点我跳转百度" width="300px"></a> </body> </html>
内联框架 iframe
这个标签对于初学者来说会很少用到,但是它有一个非常强大的功能,这在后期学习中会体现出来。<iframe>可以伪造ajax请求并且它对上传文件的支持性特别好,这是后话以后再说。我们来看一下它的用法。
它有一个非常重要的属性src,可以将某一个网页完整的拿过来。
| 属性 | 值 | 描述 |
|---|---|---|
| pixels,% | 规定 iframe 的高度。 | |
| pixel,% | 定义 iframe 的宽度。 | |
| frame_name | 规定 iframe 的名称。 | |
| yes,no,auto | 规定是否在 iframe 中显示滚动条。 | |
| URL | 规定在 iframe 中显示的文档的 URL |

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> </style> </head> <body> <iframe src="http://www.baidu.com//" width="800px"></iframe> </body> </html>