CSS与HTML的关系
Cascading Style Sheet 即层叠样式表
在上一篇文中,已经介绍了一些非常常用的HTML标签,接下来将步入CSS的学习,如果将单纯HTML构成的页面当做是一副素描画,那么CSS就是为这幅画进行上色的。
当然,CSS也可以对HTML文档进行布局,在最早没有出现CSS的时候,HTML布局大多都采用<table>标签进行布局,那么CSS诞生之后就不用那么做了,使用CSS进行布局非常方便。
CSS的学习非常简单,我们可以大体给他分为2部分:
1.选择标签元素(选择器)
2.操纵标签元素(element)
而这篇文章主要是讲的如何选择一个标签元素。
引入CSS的四种方式
行内式
直接在HTML元素中添加style属性并写入CSS样式即为行内式,并不推荐这样做,因为后期维护非常麻烦!
行内式导入CSS有一个特点,即只是为当前设置了style属性的HTML元素生效。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> </head> <body> <p style="background-color:red">行内式导入CSS样式"</p> <p>未导入CSS样式</p> </body> </html>
嵌入式
在<head>标签中内嵌子标签<style> ,再在其中写入CSS样式即为嵌入式,嵌入式的使用可以在初期为编写页面的时候使用,但是投入到实际生产中应该将CSS代码与HTML代码做好分离,这样才能便于后期维护。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <style type="text/css"> p{ color:red; } </style> </head> <body> <p>嵌入式导入CSS样式</p> <p>嵌入式导入CSS样式</p> </body> </html>
链接式
在<head>标签中内嵌子标签<link>,用HTML中的语法来链接一个已经写好样式的CSS文件,即为链接式。链接式是实际生产中最常用的导入CSS样式的方式。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <link rel="stylesheet" href="你的css文件" type="text/css"> </head> <body> <p>链接式导入CSS样式</p> <p>链接式导入CSS样式</p> </body> </html>
导入式
在<head>标签中内嵌子标签<style>,用CSS中的语法来@import url("路径")导入一个已经写好样式的CSS文件,即为导入式。其实在CSS文件中,可以充分利用导入式来导入其他的CSS文件,因为可能有一些公共的CSS样式需要引用。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <style type="text/css"> @import"你的css文件路径" </style> </head> <body> <p>导入式导入CSS样式</p> <p>导入式导入CSS样式</p> </body> </html>
CSS选择器之基本选择器
* 通用选择器
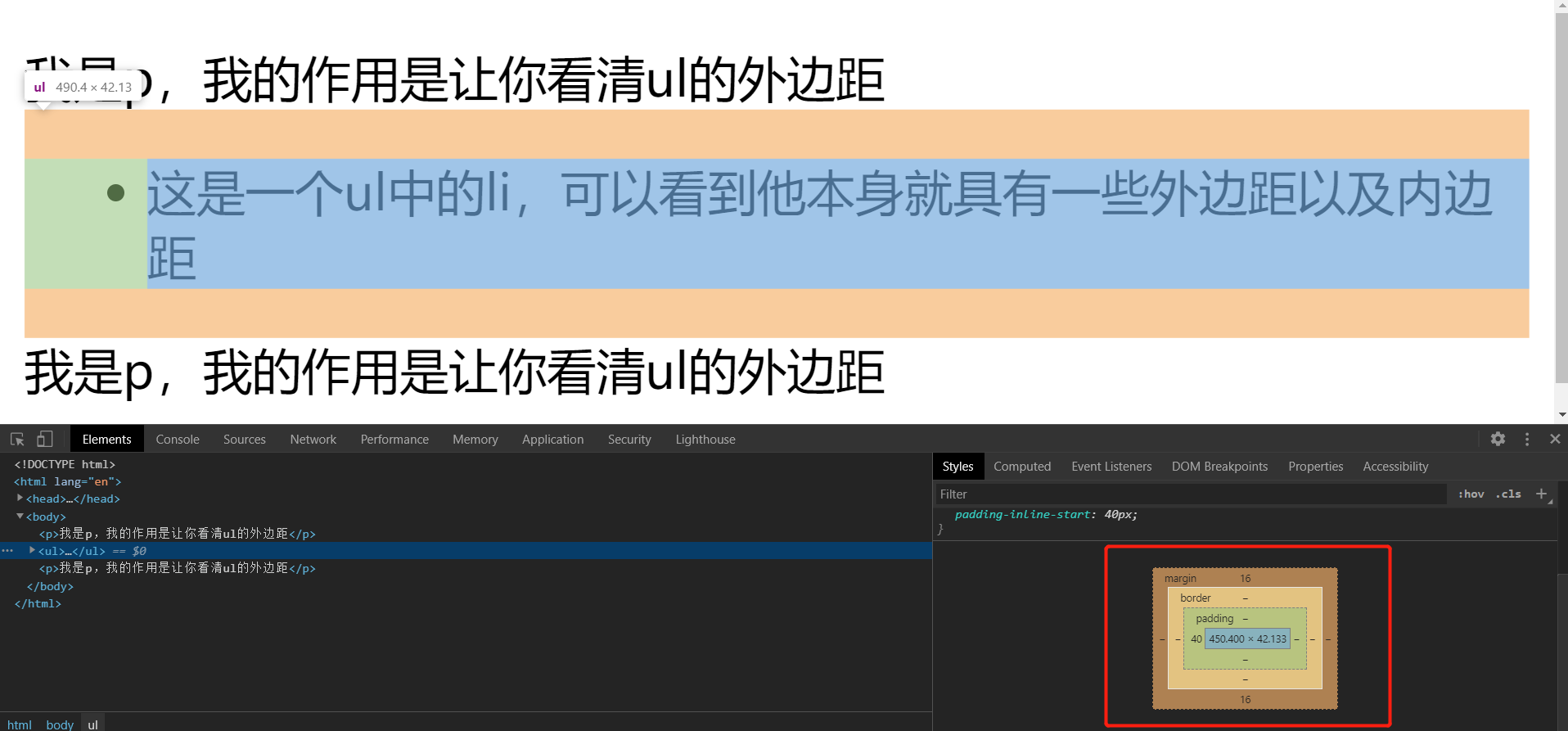
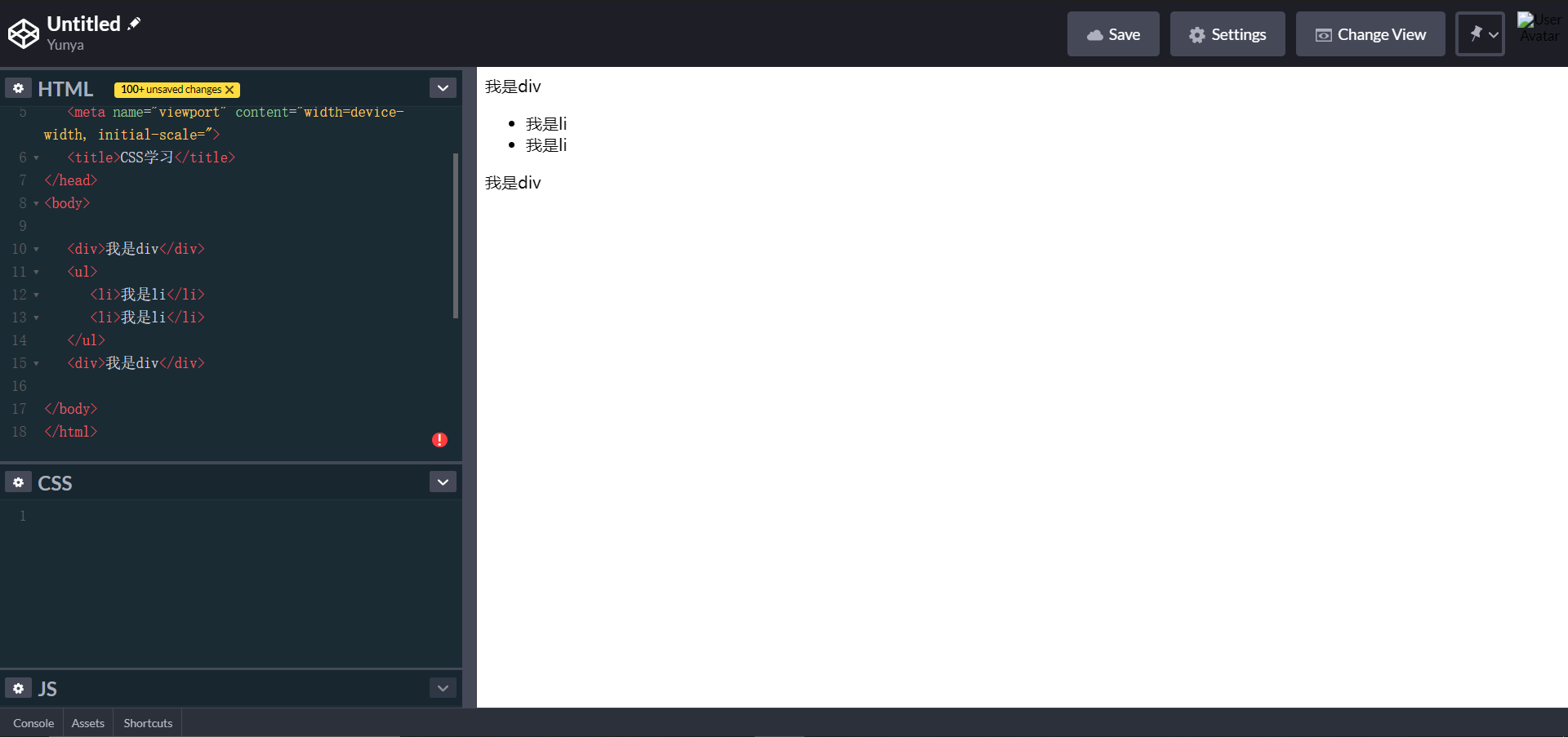
* 代表所有,我们可以用它来清除掉所有HTML元素本身就具有的一些属性,如内边距,外边距等等。

padding:内边距
margin:外边距
我们可以使用通用选择器*来将他们全部设置成0,但是不建议这么做。因为有一个专门的CSS reset清除默认样式的代码来做这件事,代码我放在下面了。


*{ padding:0; margin:0; }
E 名字选择器
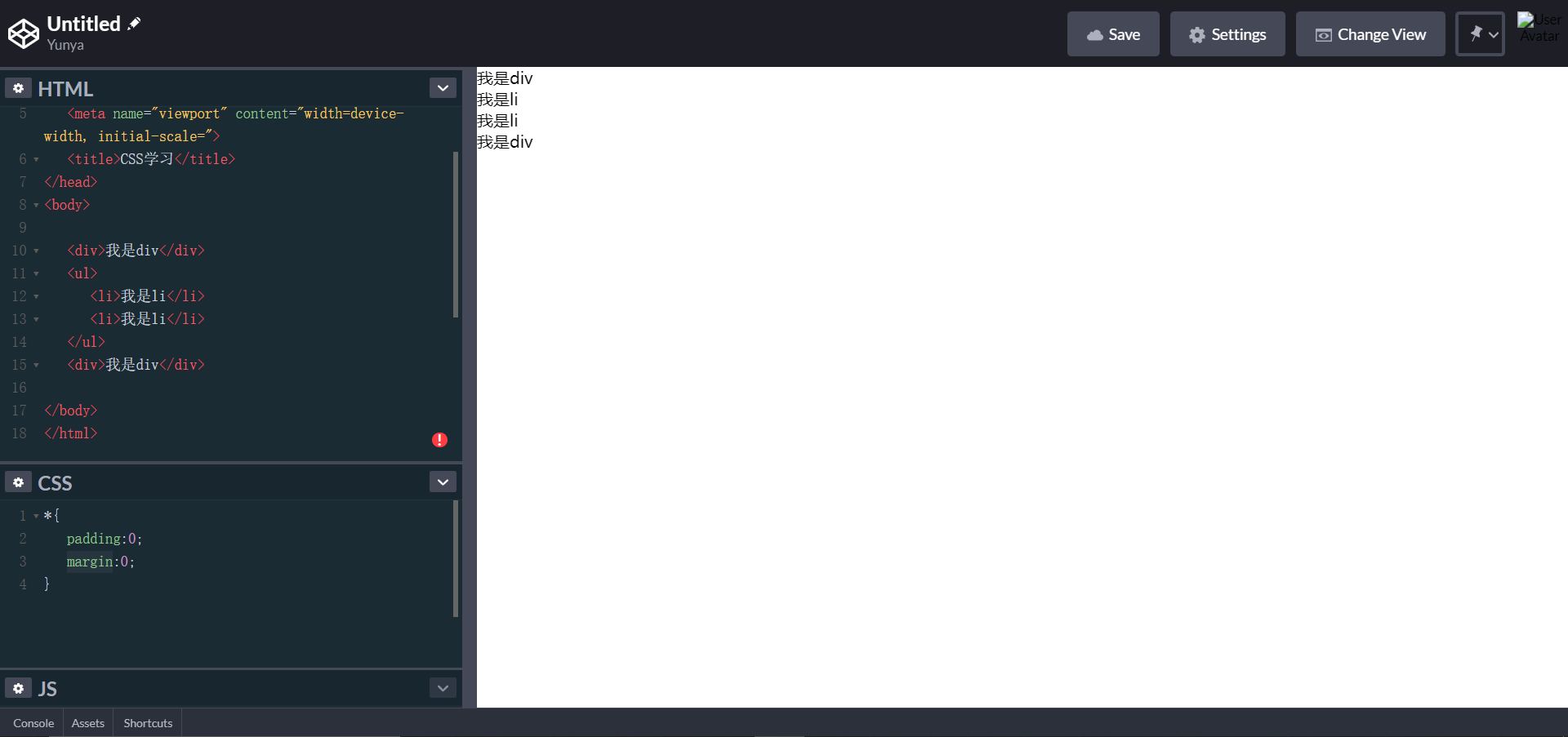
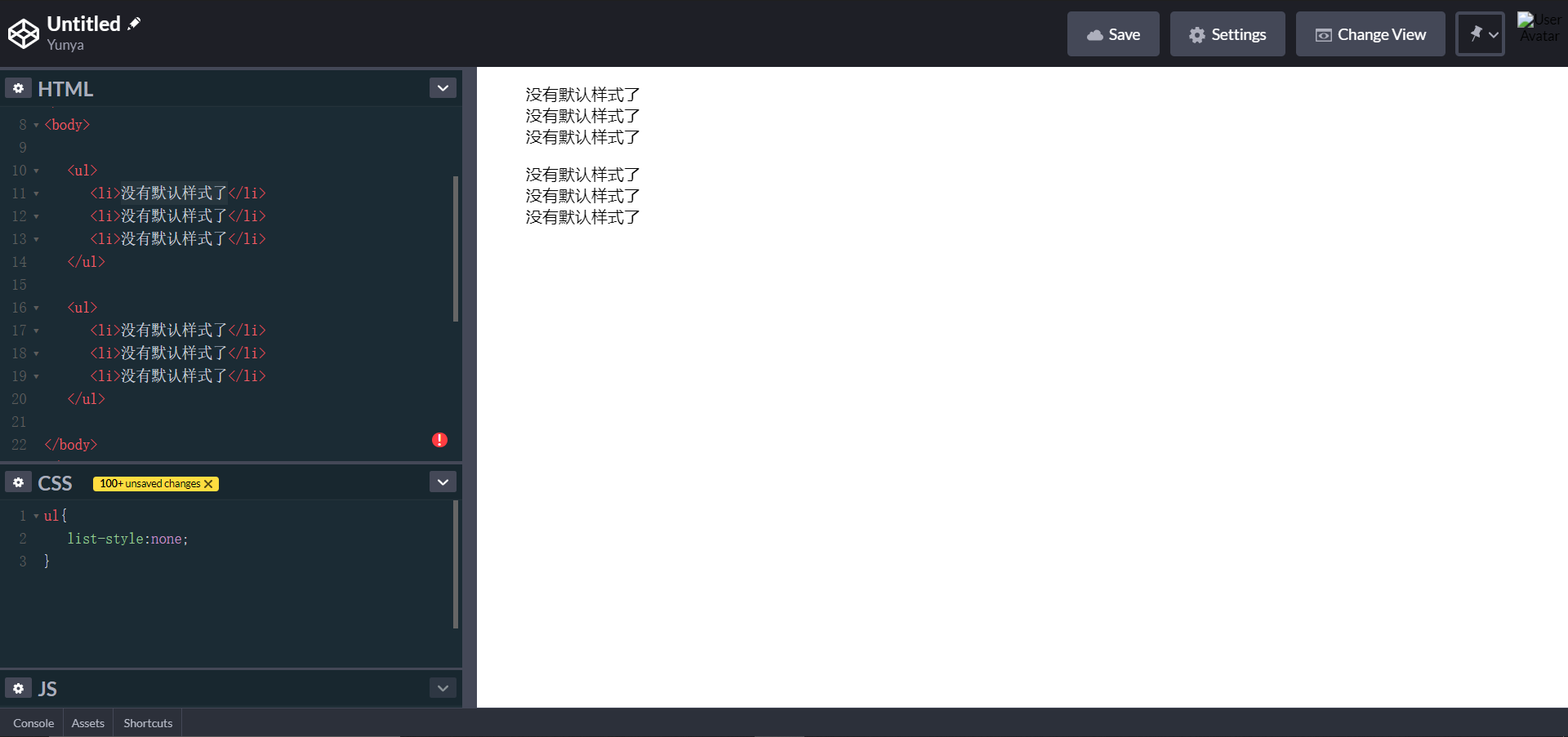
名字选择器是选择多个同名的HTML元素,我们可以用它来清除列表元素本身具有的一些样式。

ul{ list-style:none; }
# ID选择器
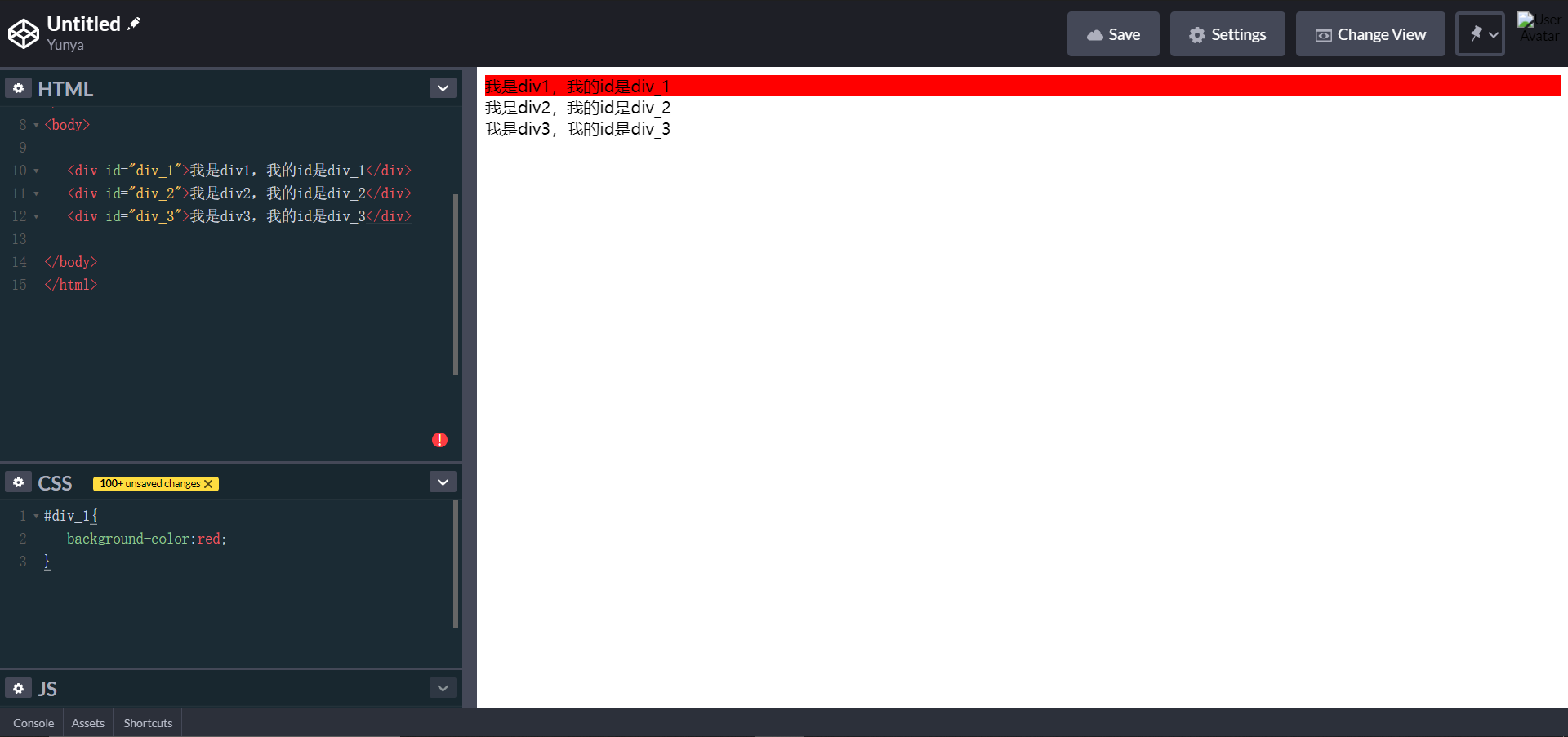
ID选择器以#作为关键字,后面跟上HTML元素的id,因为元素id具有唯一的性质,故该选择器一次只能选择一个。

#div_1{
background-color:red;
}
. 类选择器
类选择器以.作为关键字,后面跟上HTML元素的class,因为元素class属性不具备唯一性,故一次性可选择多个。
补充:一个元素可以有多个class,用 空格隔开。

.bbb{ background-color:red; }
CSS选择器之组合选择器
E 特征 交集选择器
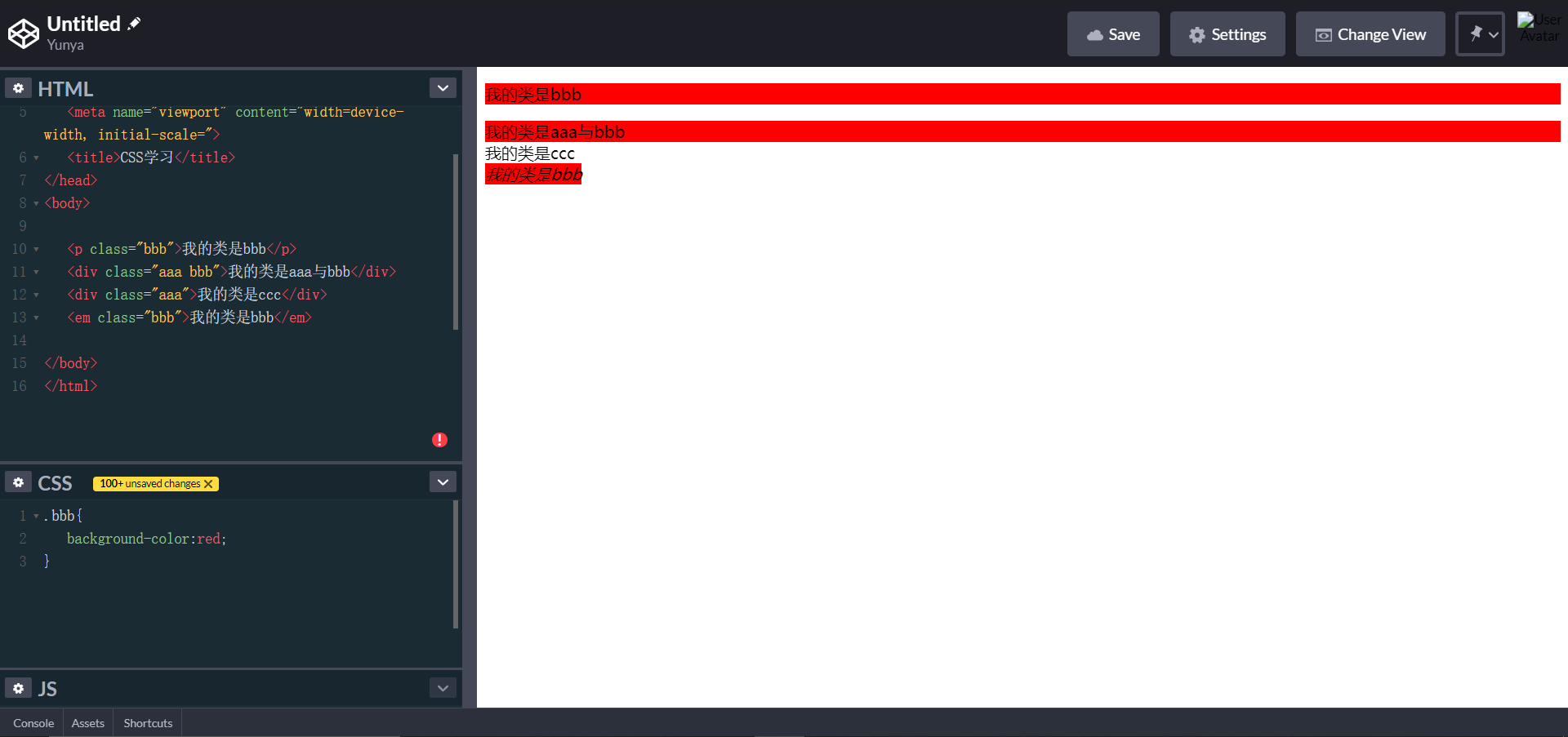
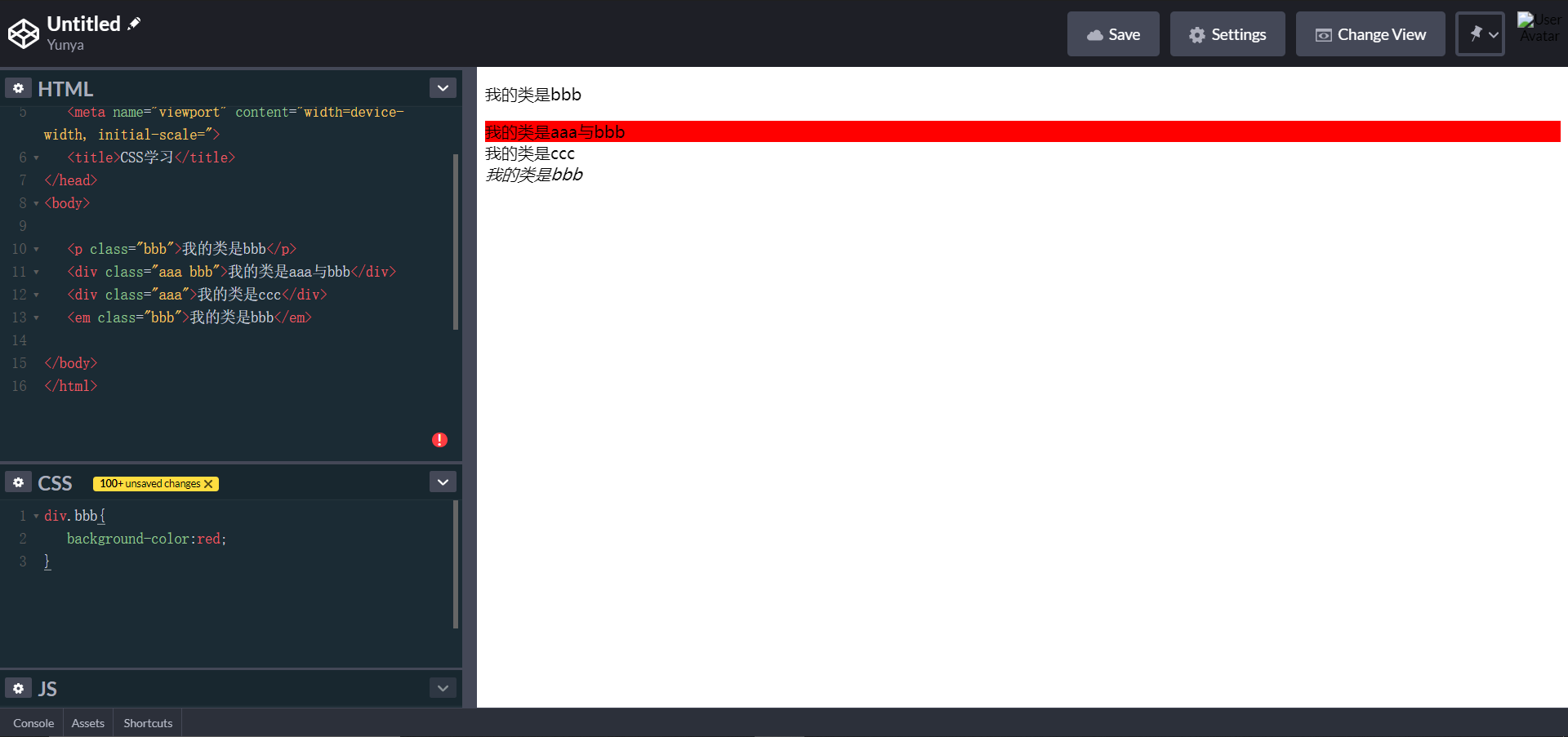
交集选择器可以用于从某一具有特性的共同的元素中取出一个具有独特特征的元素,这么说可能有点绕。我们来看下面图中的代码,如果我们只想让class为bbb的<div>的背景色变红应该怎么做呢?这个时候就需要用到交集选择器了。
如果只选择<div>标签的话,那么有2个<div>。
如果只选择class为bbb的标签的话,那么就有3个标签。
所以我们只能用交集选择器。

div.bbb{ background-color:red; } /* 先选出所有div标签,然后再到选中的div标签中选出class为bbb的标签 */
E,F 并集选择器
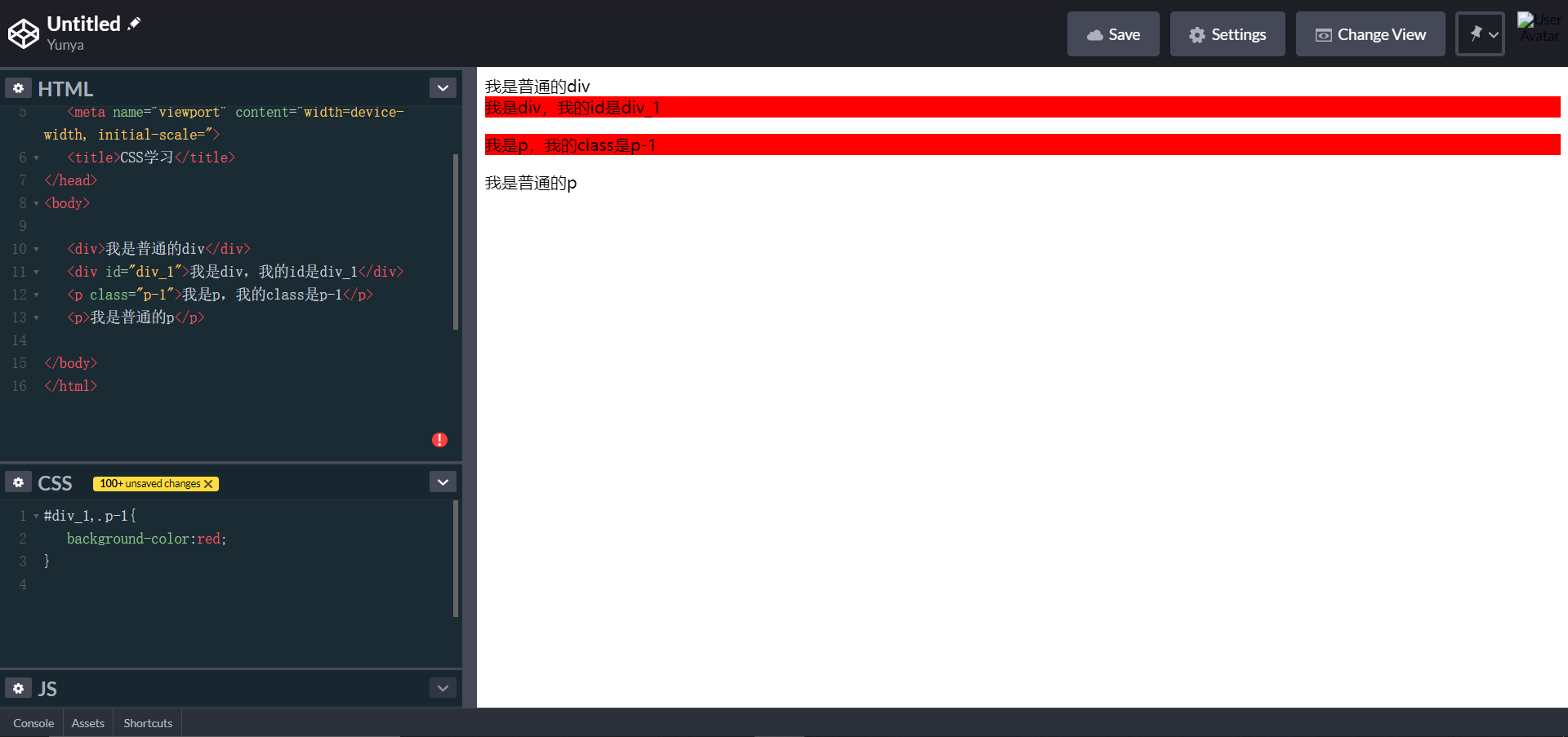
我们可以使用元素E,元素F这样的语法选择出多个元素。中间以逗号,分割。

#div_1,.p-1{ background-color:red; }
E F 后代选择器
我们可以使用元素E 元素F这样的语法选择出元素E下的所有元素F。中间以空格分割。
PS:向下找多层

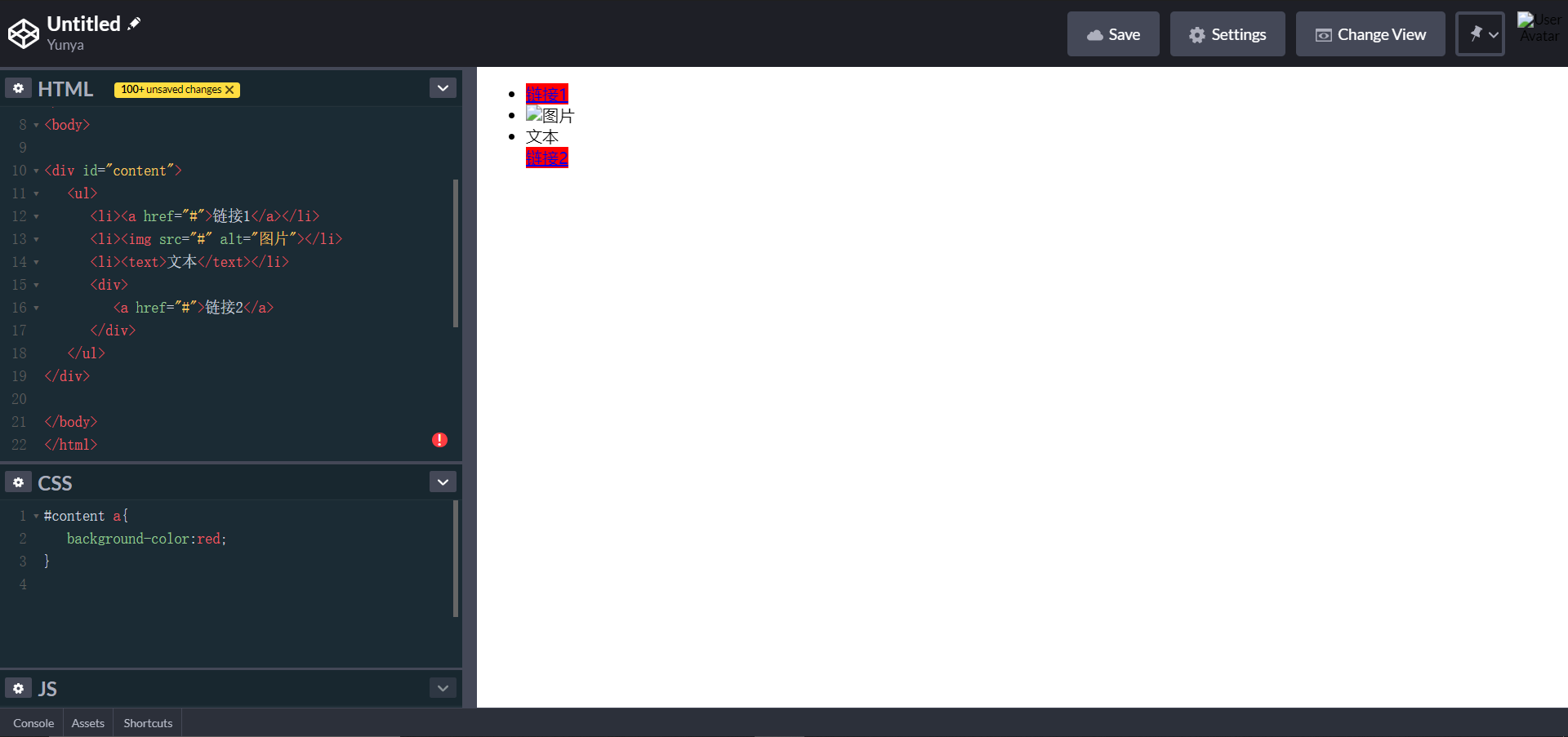
#content a{ background-color:red; } /* 先找到id为content的元素,再找到该元素下的所有a标签 */
E>F 子代选择器
我们可以使用元素E>元素F这样的语法选择出元素E下一级的所有元素F。中间以>分割。
PS:向下找一层

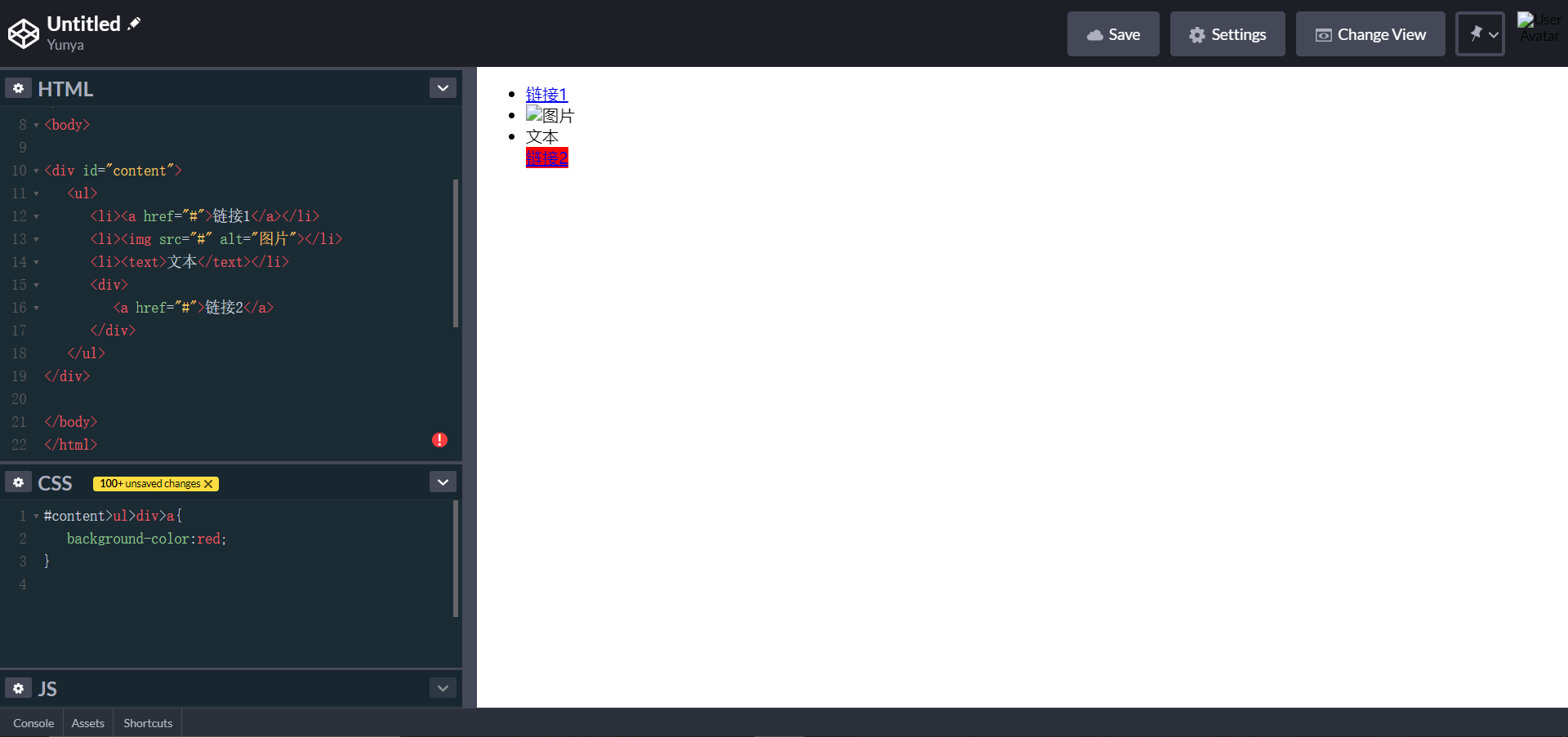
#content>ul>div>a{ background-color:red; } /* 先找到id为content的元素,再找到该元素下一级的所有ul标签,再找到ul标签下一级的div标签,在找到div下一级的a标签 */
E+F 同级毗邻选择器
我们可以使用元素E+元素F这样的语法选择出紧随元素E后的同级的所有元素F。中间以+分割。
PS:同级向后找,元素F的上一个必须是元素E

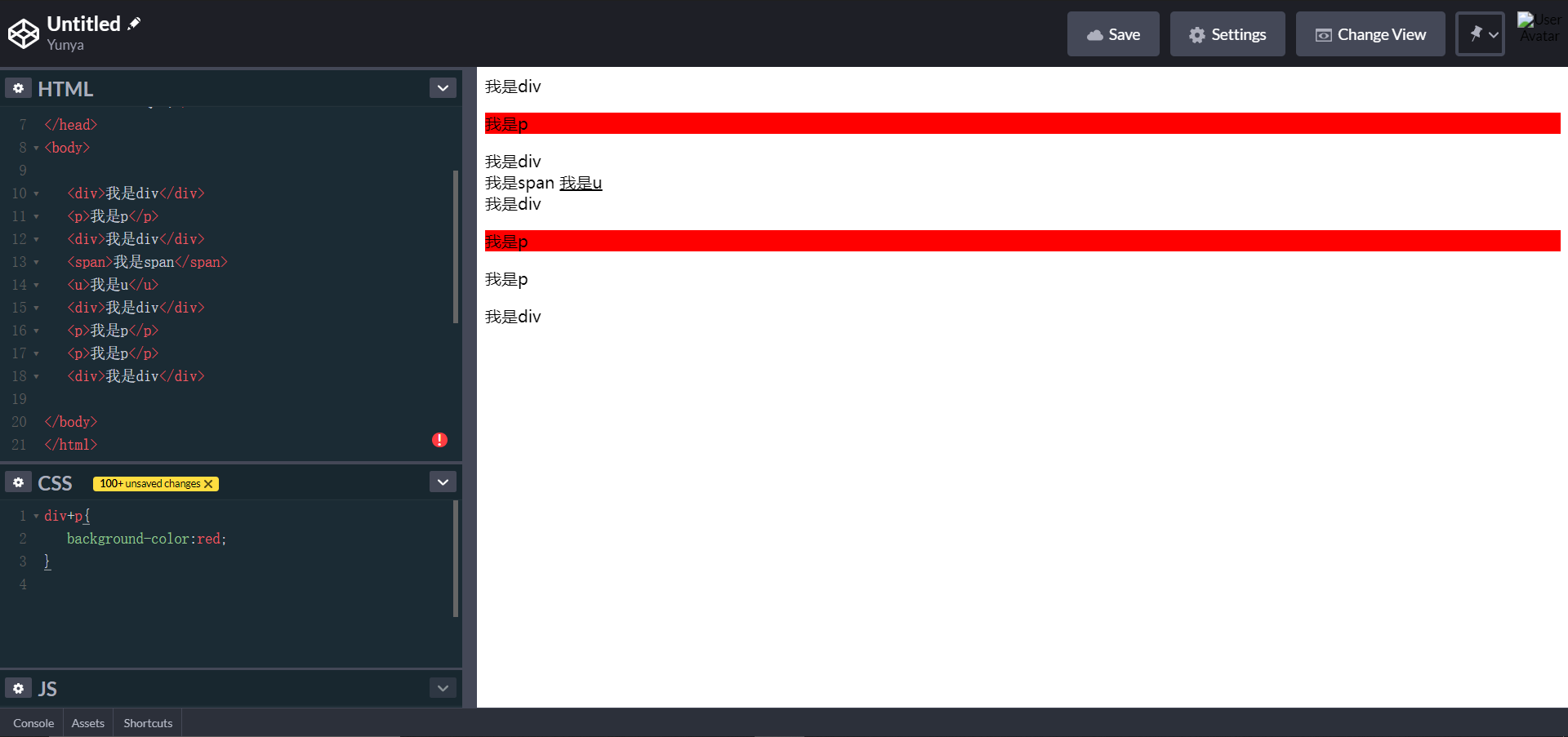
div+p{ background-color:red; }
E~F 同级多跨选择器
该选择器与毗邻选择器有2点最大的不同,第一点,不用必须挨着,第二点,元素F的上一个元素不用是元素E。
PS:同级向后找所有,元素F的上一个可以不是元素E

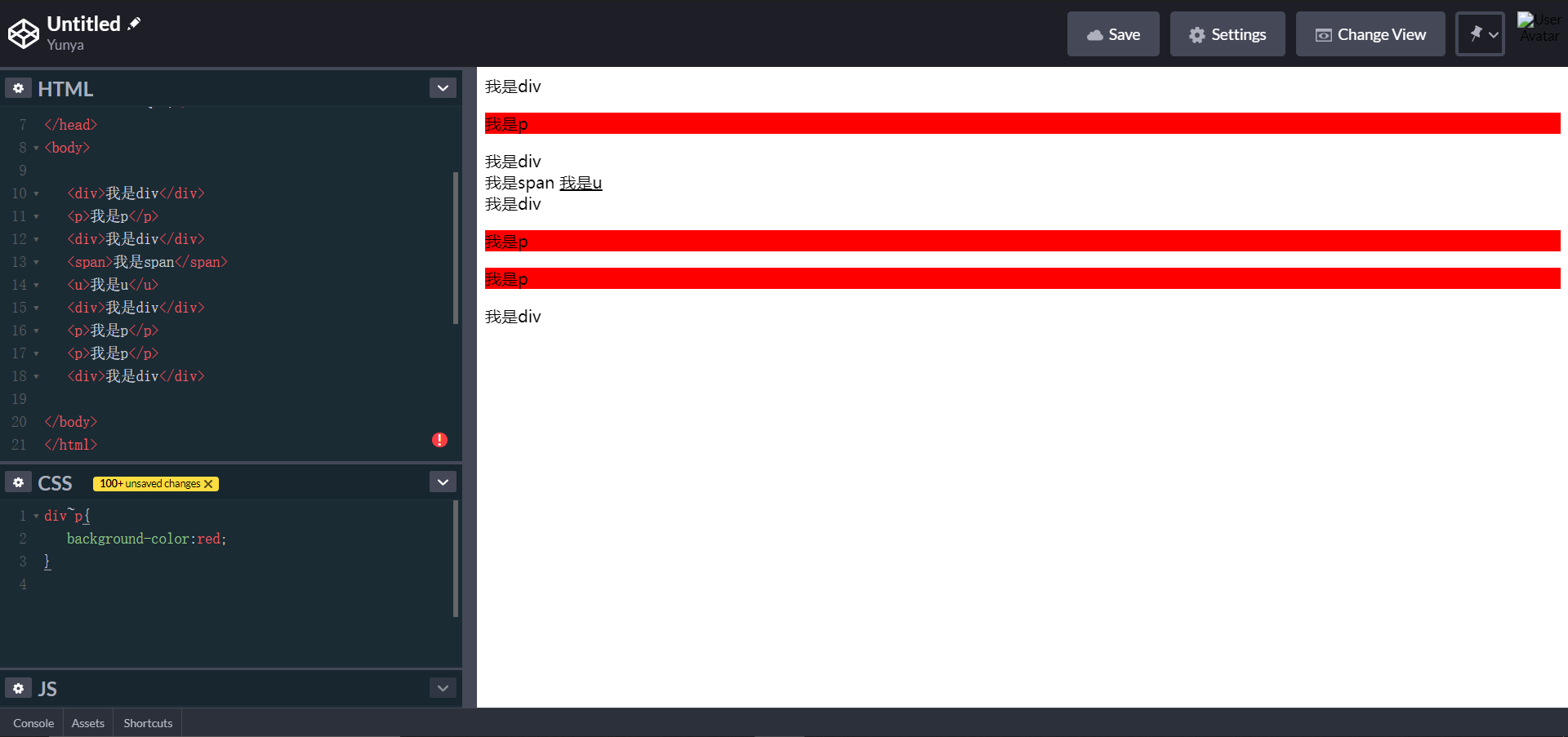
div~p{ background-color:red; }
伪类选择器
动态伪类选择器
动态伪类选择器是比较常用的一种伪类选择器,因此需要介绍一下。
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
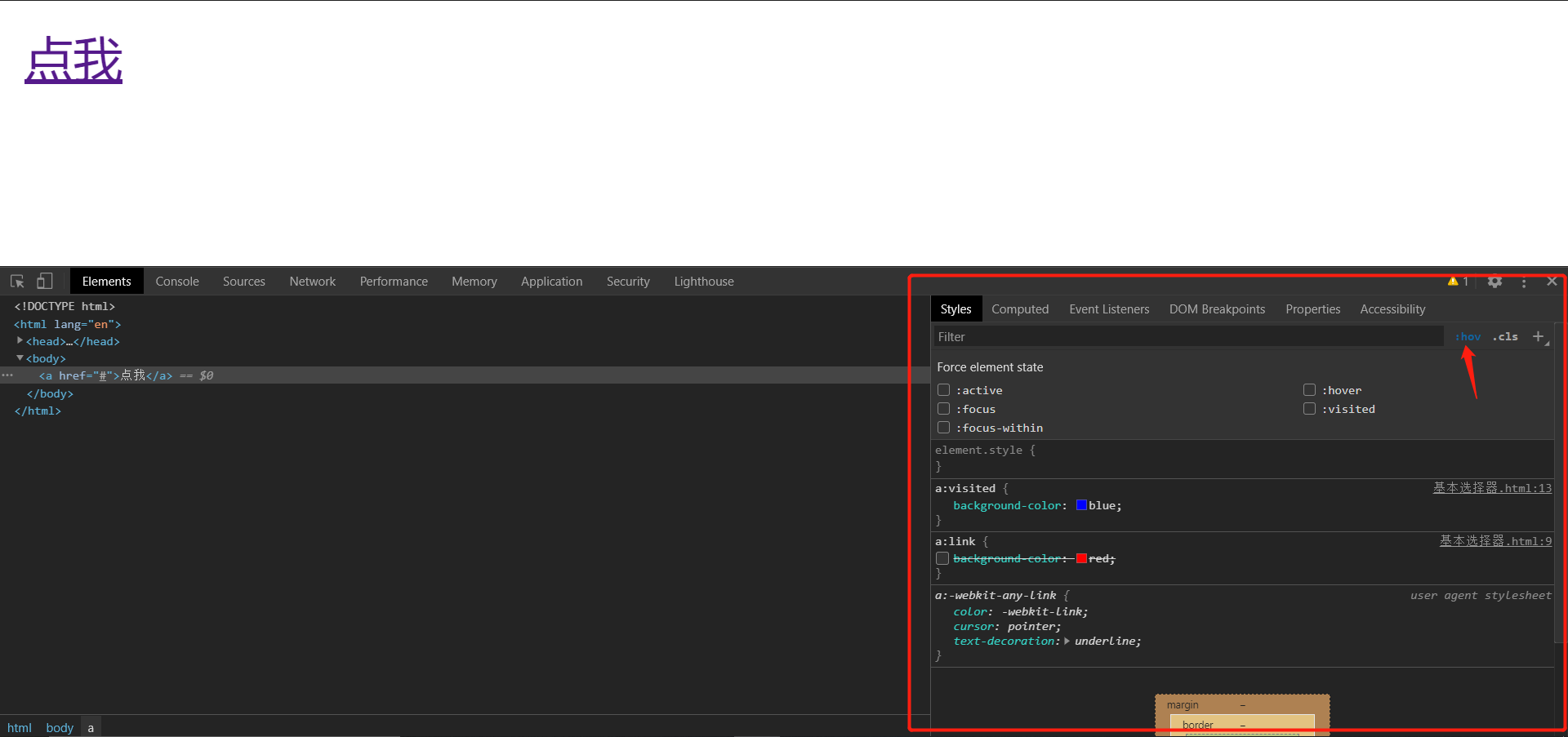
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <style type="text/css"> a:link { background-color: red; } a:visited { background-color: blue; } a:active { background-color: green; } a:hover { font-size: "22px"; } a:focus { color: white; } </style> </head> <body> <a href="#">点我</a> </body> </html>

目标伪类选择器
不常用,可忽略。
| 选择器 | 功能描述 |
|---|---|
| E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |

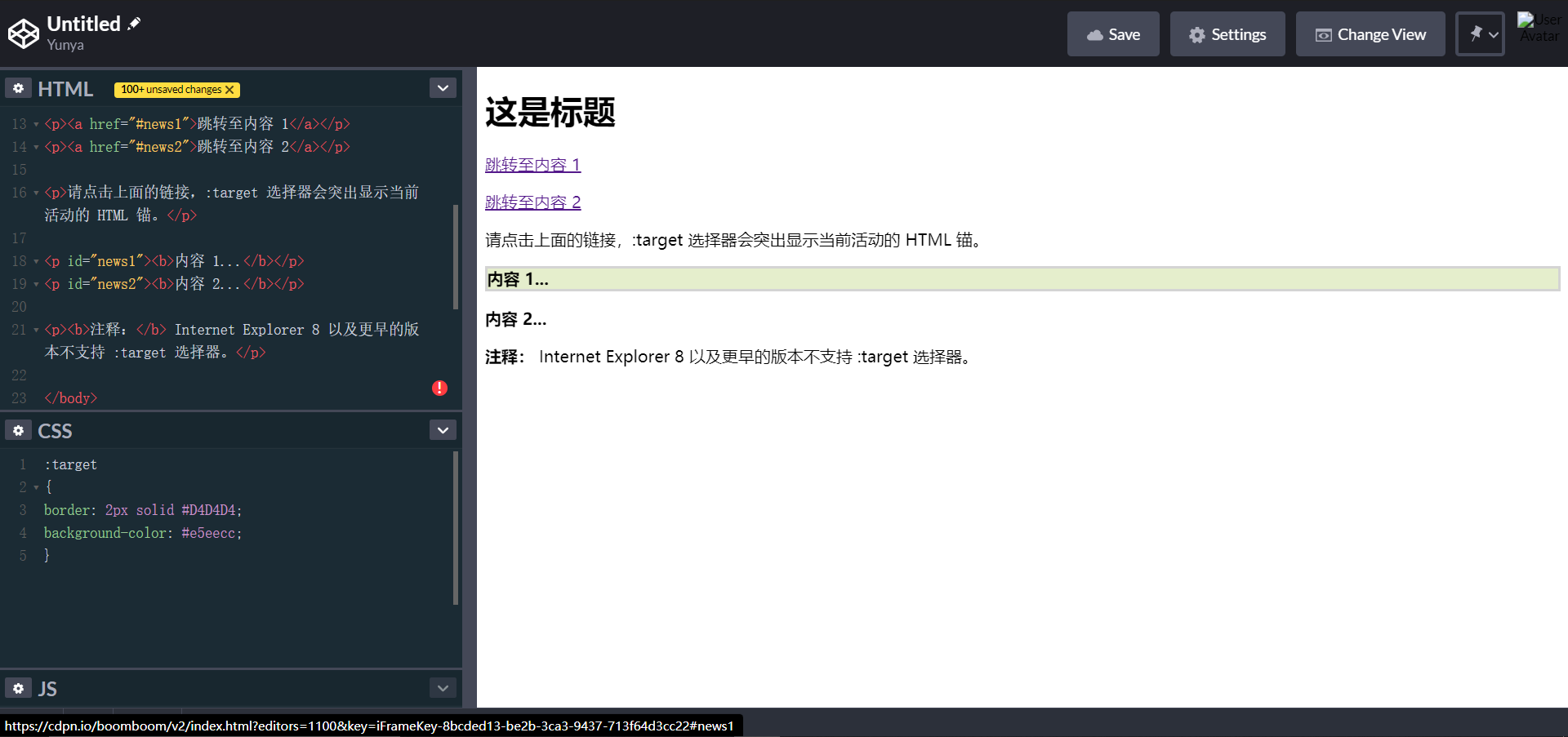
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <style type="text/css"> :target { border: 2px solid #D4D4D4; background-color: #e5eecc; } </style> </head> <body> <h1>这是标题</h1> <p><a href="#news1">跳转至内容 1</a></p> <p><a href="#news2">跳转至内容 2</a></p> <p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p> <p id="news1"><b>内容 1...</b></p> <p id="news2"><b>内容 2...</b></p> <p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p> </body> </html>
状态伪类选择器
状态伪类选择器还比较常用。可以记一下,它主要处理表单按钮的一些状态。
| 选择器 | 示例 | 说明 |
|---|---|---|
| :enabled | input:enabled | 选择每个启用的 input 元素 |
| :disabled | input:disabled | 选择每个禁用的 input 元素 |
| :checked | input:checked | 选择每个被选中的 input 元素 |
| :required | input:required | 包含required属性的元素 |
| :optional | input:optional | 不包含required属性的元素 |
| :valid | input:valid | 验证通过的表单元素 |
| :invalid | input:invalid | 验证不通过的表单 |
这个就不写演示代码了,非常简单。checked就是对单选框啊,复选框啊这些选中了的状态,enabled就是能被填写的所有表单元素,而disabled是不能被填写的所有表单元素。
结构伪类选择器
结构伪类选择器非常的方便,你可以尝试使用一下他。
| 选择器 | 功能描述 |
|---|---|
| E:first-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
注意事项:
(1),“
ul>li:nth-child(3)”表达的并不是一定选择列表<ul>元素中的第3个子元素<li>,仅有列表<ul>中第3个<li>元素前不存在其他的元素,命题才有意义,否则不会改变列表第3个<li>元素的样式。(2),
:nth-child(n)中参数只能是n,不可以用其他字母代替。(3),
:nth-child(odd)选择的是奇数项,而使用:nth-last-child(odd)选择的却是偶数项
这里还是写两个,上面的这些选择器其实对列表相关的标签十分好操作。

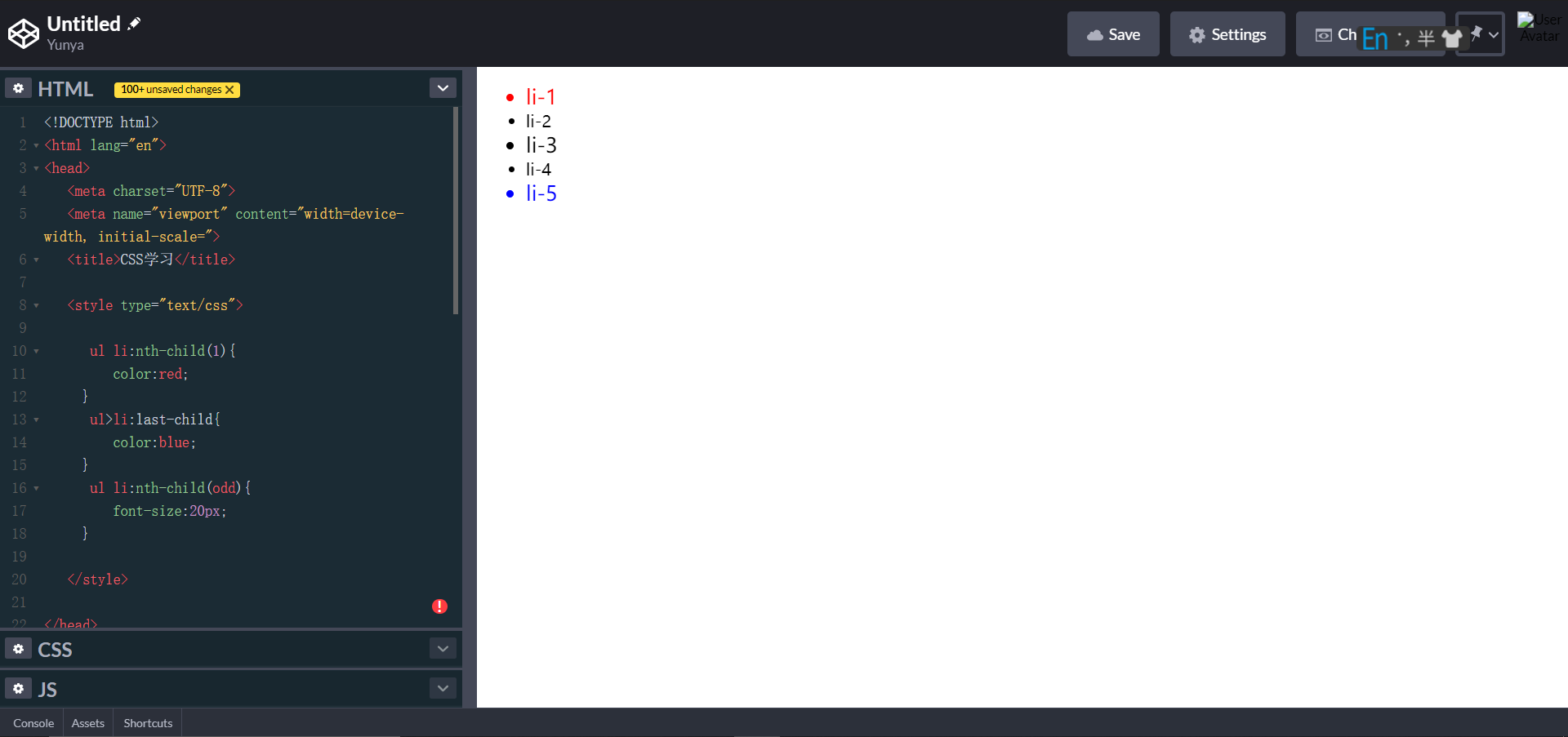
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <style type="text/css"> ul li:nth-child(1){ color:red; } ul>li:last-child{ color:blue; } ul li:nth-child(odd){ font-size:20px; } </style> </head> <body> <ul> <li>li-1</li> <li>li-2</li> <li>li-3</li> <li>li-4</li> <li>li-5</li> </ul> </body> </html>
否定伪类选择器
不常用,可忽略。
| 选择器 | 功能描述 |
|---|---|
| E:not(F) | 匹配所有除元素F外的E元素 |

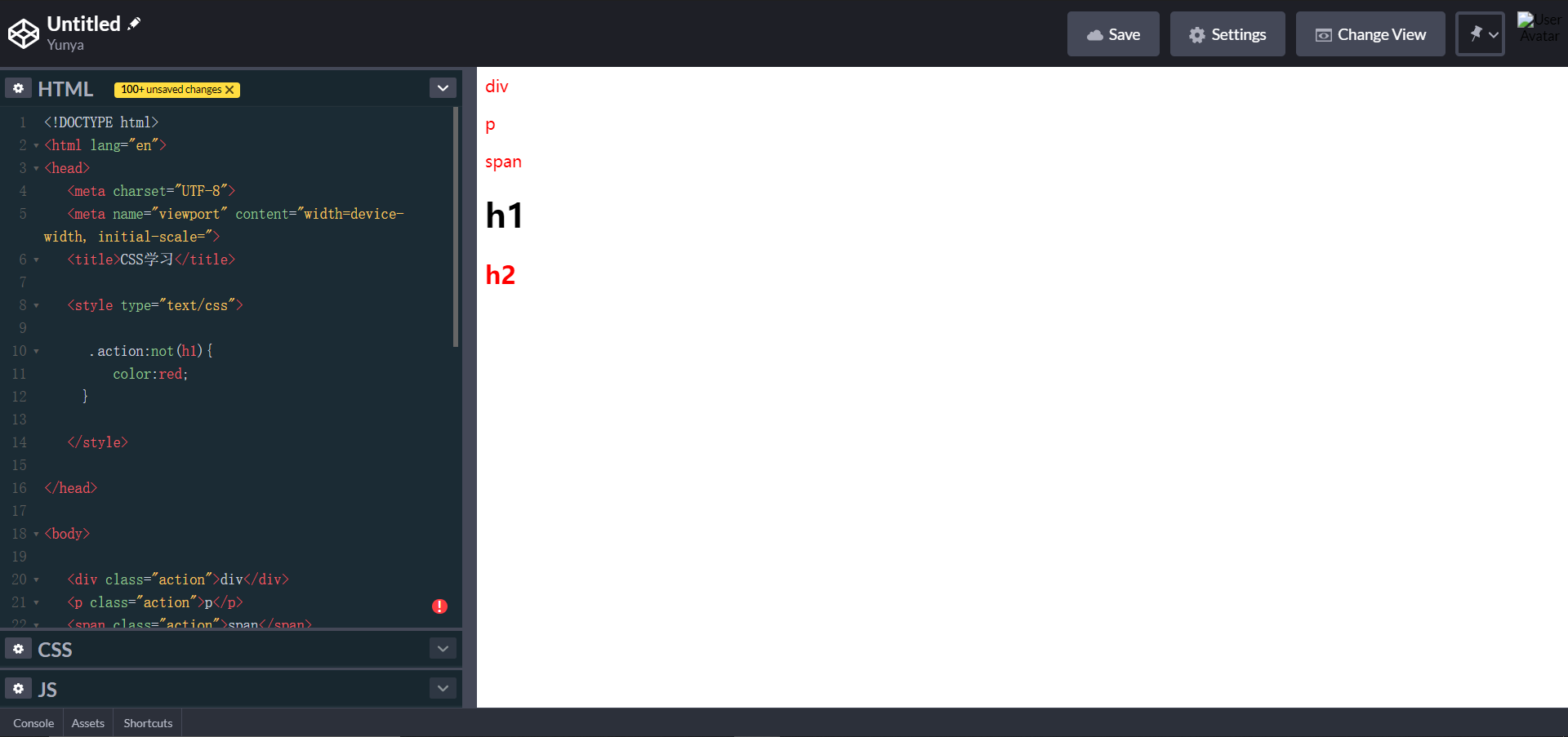
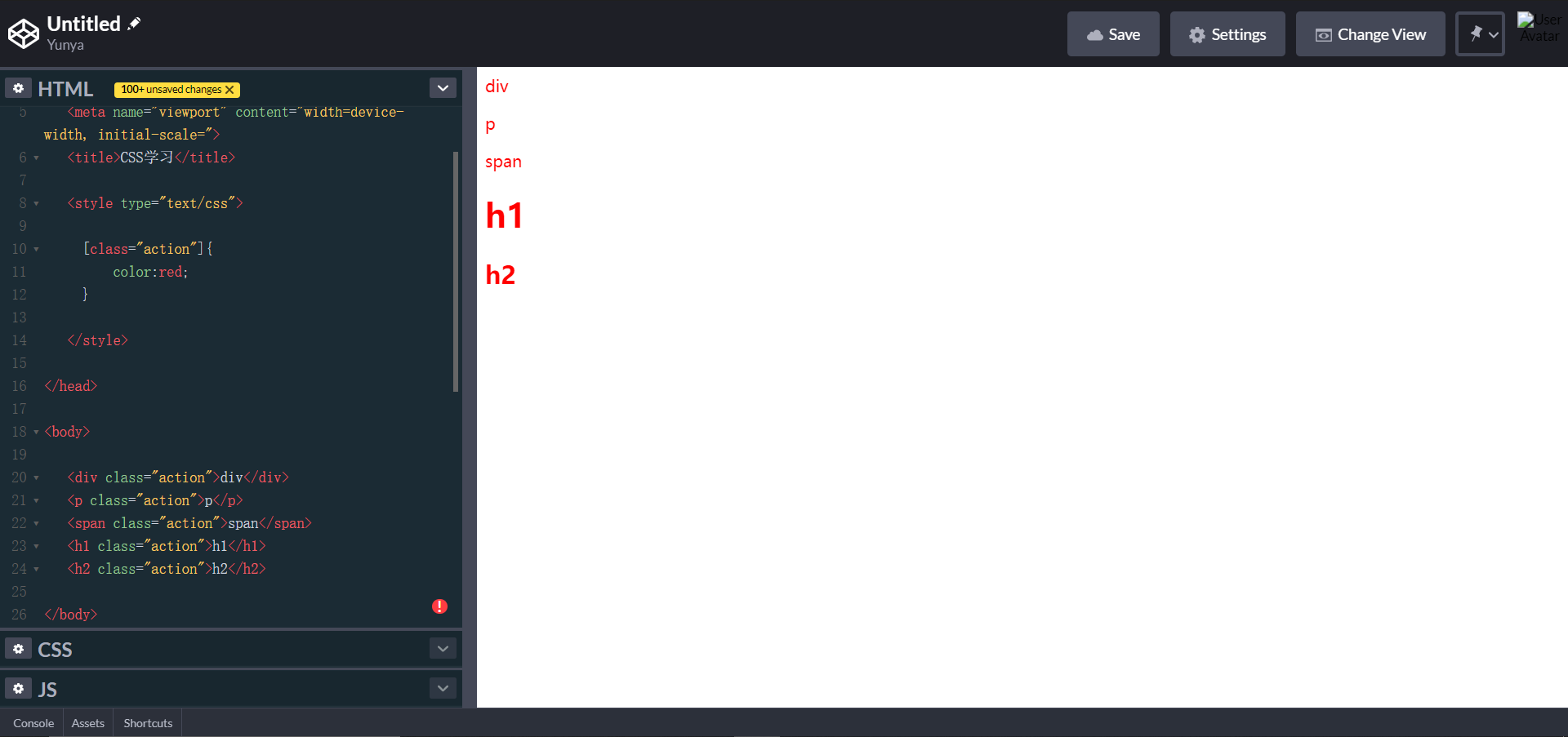
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <style type="text/css"> .action:not(h1){ color:red; } </style> </head> <body> <div class="action">div</div> <p class="action">p</p> <span class="action">span</span> <h1 class="action">h1</h1> <h2 class="action">h2</h2> </body> </html>
属性选择器
属性选择器常用到。使用它的时候应该考虑到和其他选择器一起使用,如交集选择器。
| 选择器 | 功能描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <style type="text/css"> [class="action"]{ color:red; } </style> </head> <body> <div class="action">div</div> <p class="action">p</p> <span class="action">span</span> <h1 class="action">h1</h1> <h2 class="action">h2</h2> </body> </html>
伪元素选择器
| 选择器 | 功能描述 |
|---|---|
| ::first-line | 匹配文本首行 |
| ::first-letter | 匹配文本首字母 |
| ::before | 使用 contnet 属性生成额外的内容并插入在标记中,插在前面 |
| ::after | 使用 content 属性生成额外的内容并插入在标记中,插在后面 |
| ::selection | 匹配突出显示的文本 |
注意:使用::after与::before一定要在content中加内容!但是这可能会影响到整个网页的布局排版!慎重!!!

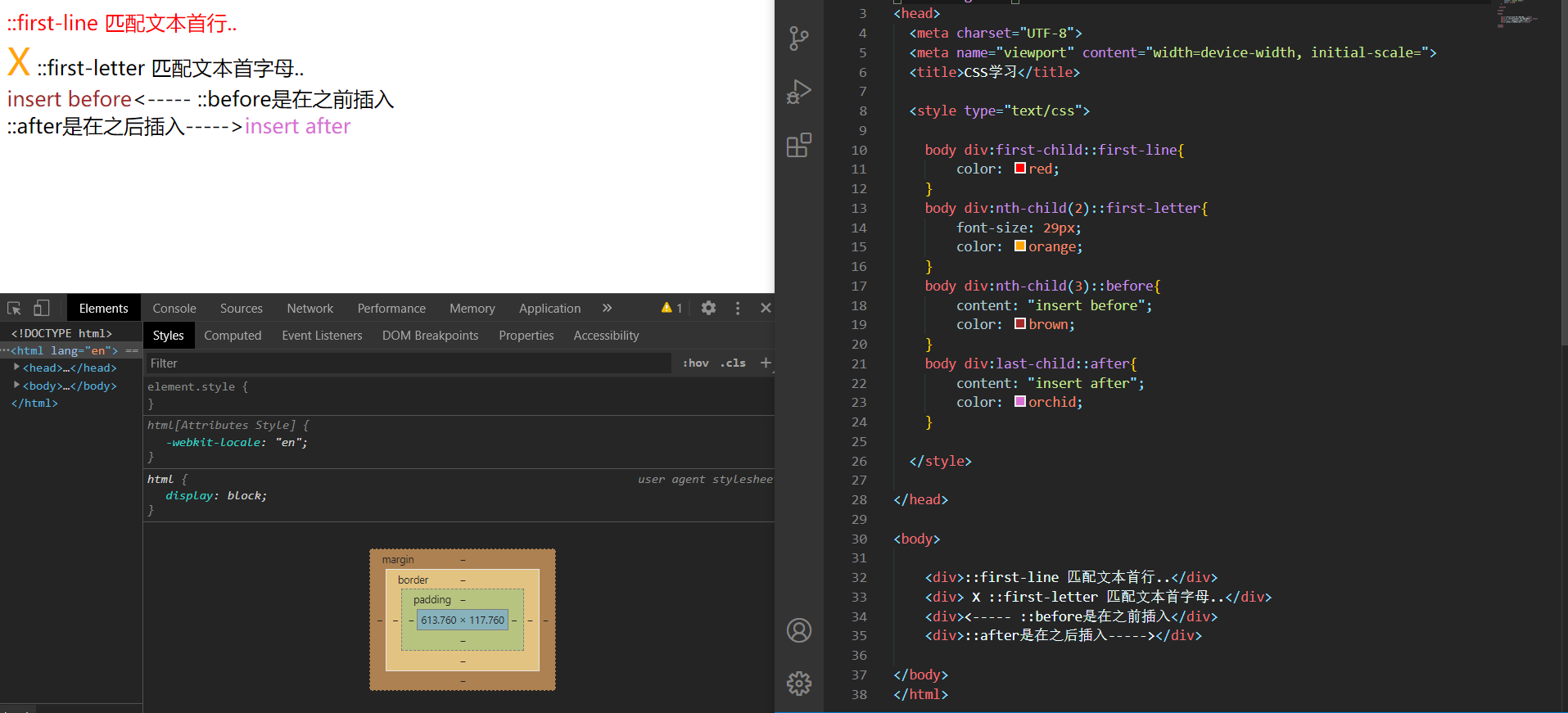
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale="> <title>CSS学习</title> <style type="text/css"> body div:first-child::first-line{ color: red; } body div:nth-child(2)::first-letter{ font-size: 29px; color: orange; } body div:nth-child(3)::before{ content: "insert before"; color: brown; } body div:last-child::after{ content: "insert after"; color: orchid; } </style> </head> <body> <div>::first-line 匹配文本首行..</div> <div> X ::first-letter 匹配文本首字母..</div> <div><----- ::before是在之前插入</div> <div>::after是在之后插入-----></div> </body> </html>
扩展:CSS reset
在介绍通用选择器的时候,说过在开始布局页面之前,一定要将原本的一些标签的属性给重置为0,比如列表系列,输入框<input>等等,所以我们需要在开始布局页面的时候就加入一段CSS代码,这里我给搬运了过来。
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}