运算符
赋值运算符
使用=
<script> let username = "YunYa"; </script>
算术运算符
包括以下几种算术运算符。
| 运算符 | 说明 |
|---|---|
| * | 乘法 |
| / | 除法 |
| + | 加法 |
| - | 减法 |
| % | 取余数 |
<script> "use strict"; let a = 1, b = 2; console.log(a + b); // 3 console.log(a - b); // -1 console.log(a * b); // 2 console.log(a / b); // 0.5 console.log(a % b); // 1 第一个值比第二个值小,结果永远为第一个。 </script>
复合运算符
复合运算符即增量运算符,用于更简便的操作。
<script>
"use strict"; let x = 10; x += 1; // x = x + 1; x -= 1; // x = x - 1; x *= 1; // x = x * 1; x /= 1; // x = x / 1; </script>
一元运算符
一元运算符元的概念就是运算符号出现的次数。一元代表就一个运算符号,依次类推这个不多做介绍
在JavaScript中,一元运算符有++x,x++,以及--x和x--。
前置操作
前置操作会在表达式最先执行。
<script>
"use strict"; let n = 1; ++n; console.log(n); // 2 --n; console.log(n); // 1 </script>
++n就是 n=n+1的简写形式。
后置操作
后置操作会在表达式执行完后执行。
<script>
"use strict"; let n = 1; n++; console.log(n); // 2 n--; console.log(n); // 1 </script>
二者区别
前置操作和后置操作平常使用没什么区别,但是在参与数学运算的时候区别还是有的。
前置操作总是先让n+1后再参与运算。
后置操作总是等待运算结束后再对n进行+1操作。
<script>
"use strict"; let n = 0; console.log(++n + 30); // 31 第一步:先算 ++n = 1 然后进行第二步: 1+30 = 31 </script>
<script>
"use strict"; let n = 0; console.log(n++ + 30); // 30 第一步:0+30=30 第二步:计算完了对n进行+1,不过此时的n对计算结果已经没有影响了。 </script>
比较运算符
| 运算符 | 说明 |
|---|---|
| > | 大于 |
| < | 小于 |
| >= | 大于或等于 |
| <= | 小于等于 |
| == | 强制类型转换比较,可理解为形式值相等。 |
| === | 不强制类型转换比较,可理解为绝对相等。 |
| != | 形式不等于 |
| !== | 绝对不等于 |
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其它类型转换成数字类型。
比较运算符两侧如果都是字符串类型,比较的是最高位的
ASCII码,如果最高位相等,继续取第二位比较。
<script>
"use strict"; console.log(1 > "1"); // false console.log(1 < 0); // false console.log(1 >= "0"); // true console.log(1 <= 2); // true console.log(1 == "1"); // true console.log(1 === "1"); // false console.log(1 != "1"); // false console.log(1 != "1"); // true </script>
逻辑运算符
| 运算符 | 说明 |
|---|---|
| && | 与 等同于 and 优先级为比 ! 低。 |
| || | 或 等同于 or 优先级比 && 低。 |
| ! | 非 等同于 not 优先级最高。 |
逻辑与
一真一假取一假,全部为真才取真。
<script>
"use strict";
console.log(true && false); // false
console.log(true && true); // true
</script>
逻辑或
一真一假取一真,全部为假才取假。
<script>
"use strict";
console.log(true || false); // true
console.log(false || false); // false
</script>
逻辑非
取反,假变成真,真变成假。
<script>
"use strict";
console.log(! true || false); // false
console.log(! false || false); // true
</script>
优先级
如:! true && false || true 第一个true该给!还是该给&&参与计算?
牢记优先级:
! > && > ||
所以上面的结果是true。
<script>
"use strict";
console.log(! true && false || true); // true
</script>
短路运算
如果一次逻辑运算中的逻辑运算符号全部为 && 或者 || 则会从左至右依次进行逻辑运算。
如果每一次都进行运算是很消耗时间的,所以这个时候出现了短路机制。
<script>
"use strict";
console.log(false && true && false && true ); // false
// 只比对 前面的 false && true
console.log(true || false || true || true || false); // true
// 只比对 前面的 true || false
console.log(1 + 2 && 2 - 1 && 0 && 3); // 0
// 前面的 1 + 2 && 2 - 1为 1 再继续比对 1 && 0 结果取 0
// 牢记 =====================
// && 一真一假取一假,两个为真才取真
// || 一真一假取一真,两个为假才取假
</script>
流程控制
if/else
当条件为真时执行if下的代码块。
否则执行else下的代码块。
当语句只有一条时,可忽略花括号(极度不推荐,所以这里不做演示)。
<script>
"use strict";// prompt 输入弹出框
// trim 移除两侧空白字符
// alert 输出弹出框
let user_input = prompt("请输入用户名:").trim();
if (user_input){
document.write("你输入的用户名是:",user_input);
}else{
alert("用户未输入");
};
</script>
else if
else if用于多条件判断。
在同一组条件判断中只会执行最先成功的条件下的代码块。
<script>
"use strict";// prompt 输入弹出框
// trim 移除两侧空白字符
// alert 输出弹出框
let user_input = prompt("请输入用户名:").trim();
if (user_input === "YunYa") {
document.write("欢迎您,云崖先生...");
}
else if (user_input === "李二狗") {
document.write("欢迎您,李二狗...");
}
else if (user_input) {
document.write("输入的是", user_input);
}
else {
alert("用户未输入");
};
</script>
三元表达式
是针对 if 判断的简写形式。
语法如下
条件 ? 条件成立后返回的结果 : 条件不成立后返回的结果
<script>
"use strict";
let x = 100;
x = !!x == true ? "真" : "假";
console.log(x) // 真
</script>
switch
可以将 switch 理解为 if 的另一种结构清晰的写法。
-
-
如果
case后表达式或结果等于switch括号后的值,将执行此case代码段 -
break关键字会终止switch的执行 -
没有任何
case匹配时将执行default代码块 -
如果
case执行后缺少break则接着执行后面的语句
-
case后必须跟上break,否则将继续执行switch代码块中的代码。
default尽量放在最下面,如果放在上面需要在最后面加上break。
<script>
"use strict";
let username = prompt("请输入用户名:").trim()
switch (username) {
case "YunYa":
document.write("云崖先生您好...");
break // 注意,一定加上break
case "Jack":
document.write("杰克先生您好...");
break
default:
document.write("您好陌生人:",username)
}
</script>
其实在case后可以跟随表达式,case还具有if的功能。
但是要注意switch后面要跟上true,否则会走default。
<script>
"use strict";
let grades = prompt("请输入成绩:").trim()
switch (true) { // 注意跟上true
case grades > 80 : // 这里会产生一个布尔值,与switch括号后的布尔值做比对,如果相同则执行其下代码块。否则向下走直到default
document.write("优秀...");
break // 注意,一定加上break
case grades > 60 :
document.write("及格...");
break
default:
document.write("不及格...")
}
</script>
while
当程序需要重复做一件事时,可使用while循环。
条件为真时进入循环体,条件为假时退出循环体。
注意避免死循环。
<script>
"use strict";
let num = 0;
while (num++ < 5){
console.log(num); // 1 2 3 4 5
}
</script>
<script>
"use strict";
let num = 0;
while (num < 5) {
console.log(num); // 0 1 2 3 4
num++;
}
</script>
do/while
后条件判断语句,无论条件是否为真都会先进行循环体。
循环至少执行一次,即便条件为 false,因为代码块是在条件语句判断前执行:
<script>
"use strict";
let num = 1;
do {
console.log("这里是主代码执行区域..");
// 执行一次
}
while (num > 100) {
console.log("主代码执行区域完了后无论如何都会执行这里..")
// 执行一次 ,尽管条件未成立也执行了
};
</script>
<script>
"use strict";
let num = 105;
do {
console.log("这里是主代码执行区域..");
num --;
// 执行五次
}
while (num > 100) {
console.log("主代码执行区域完了后无论如何都会执行这里..")
// 执行一次 ,尽管条件未成立也执行了
};
</script>
for
for语句只要判断条件为 true就会一直执行。
<script>
"use strict";// 初始量 迭代条件 增量或减量
for (let i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
};
</script>
break/continue
break跳出当前循环体。
continue跳过本次循环。
获取所有偶数,所有奇数使用 continue 跳过
<script>
"use strict";// 迭代变量 迭代条件 增量或减量
for (let i = 1; i <= 10; i++) {
if (i % 2) { continue; }
console.log(i);
}
</script>
当num大于5时退出循环,尽管并没有循环完毕。
<script>
"use strict";
let num = 1;
while (num) {
if (num == 5) { break; };
console.log(num); // 1 2 3 4
num++;
};
</script>
label
如果有多层循环嵌套,我们可以为每一层循环设定一个label,当使用continue或者break的时候就可跳到label所在的代码块层。
<script>
"use strict";
outer: for (let i = 0; i < 10; i++) {
// 这里本来要循环十次的
inner: while (true) {
// 直接结束掉了最外层的循环
break outer;
};
console.log("不会执行我了...");
};
// 只打印下面这一句
console.log("执行我了,循环结束...")
</script>
for in
当使用for in对array对象进行取值时,拿到的全是index索引。
更建议使用for in来遍历键值对的对象。
切记不要用
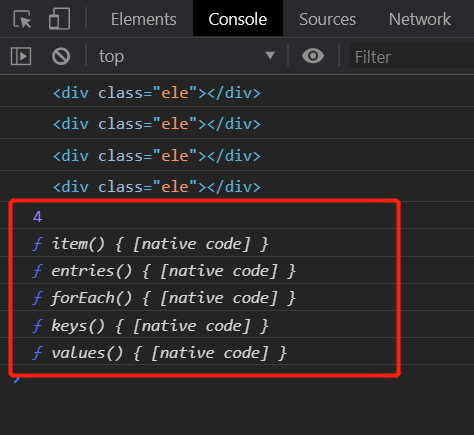
for in来循环DOM对象集合。它会出现非常让人意外的情况,会拿出一些额外的东西。
<script>
"use strict";
let arr = ["中国", "美国", "俄罗斯", "意大利"];
// 迭代变量 in 可迭代对象
for (let index in arr) {
// 取到的都是索引
console.log(index);
// 要这样取才是值本身
console.log(arr[index]);
};
</script>
for in循环操作 DOM对象集合,会拿出出一些额外的东西。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div class="ele"></div> <div class="ele"></div> <div class="ele"></div> <div class="ele"></div> </body> <script> "use strict"; let tag = document.querySelectorAll(".ele"); // 迭代变量 in 可迭代对象 for (let index in tag) { console.log(tag[index]); }; </script> </html>

for of
for of循环array对象时,拿到的是元素本身。
当循环DOM对象时,不会发生令人意外的情况。
<script>
"use strict";
let arr = ["中国", "美国", "俄罗斯", "意大利"];
// 迭代变量 of 可迭代对象
for (let name of arr) {
console.log(name);
};
</script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div class="ele"></div> <div class="ele"></div> <div class="ele"></div> <div class="ele"></div> </body> <script> "use strict"; let tag = document.querySelectorAll(".ele"); // 迭代变量 of 可迭代对象 for (let ele of tag) { console.log(ele); }; </script> </html>