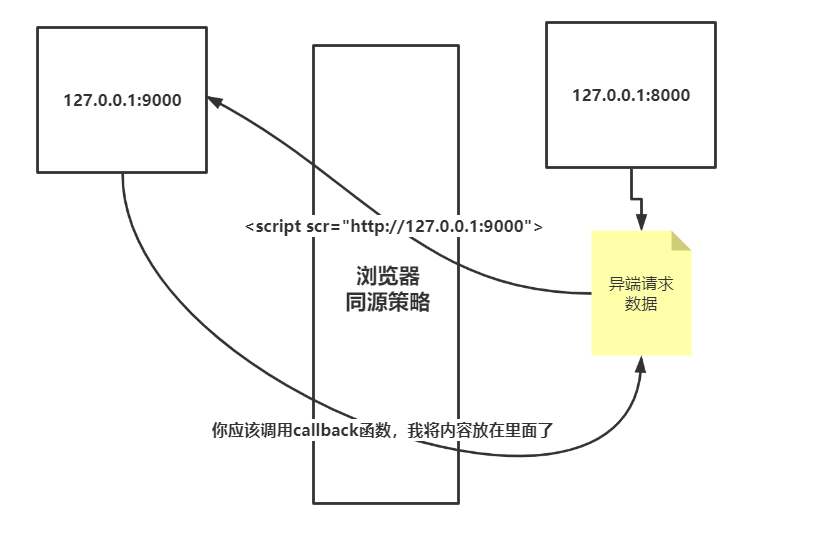
同源策略
浏览器不允许跨域发送Ajax请求,如你在http://127.0.0.1:8000/下发送一个Ajax请求去获取http://127.0.0.1:9000/的资源。
如何解决这个问题?其实jQuery的JSONP已经帮你做好了。但是在此之前我们有必要了解一下原生的方式究竟是什么。
原生解决
仔细想一想,是不是有一些标签可以突破这个同源策略?比如<img>,<link>,<script>这些标签?
他们的src属性都可以突破同源策略,从异端服务器上获取到数据。
所以我们可以用Js新建一个<script>标签,通过src属性来访问远程服务端,那么这样就能获取到数据。
并且!异端的这个接口肯定会提供给你一个回调函数的名字,我们可以自行来书写这个回调函数,拿到想要的数据。
所以这是一个双向的过程,异端服务器必须与其他的请求做好约定,你必须有callback函数才行。

如下代码所示:
# http://127.0.0.1:8000/
<body>
<button>点我异端发送请求</button>
</body>
<script>
"use strict";
window.onload = function () {
document.querySelector("button").addEventListener("click", function () {
let script = document.createElement("script");
script.src = "http://127.0.0.1:9000";
document.head.append(script);
document.head.removeChild(script);
})
}
function callback(res) {
console.log(res); // 异端服务器返回的结果
}
</script>
# http://127.0.0.1:9000/ 异端服务器返回的数据
def test(request):
return HttpResponse("callback('我给你的数据')"); # 代表,你需要运行callback函数

$.ajax
其实jQuery中的Ajax的原理和上面这个一模一样,只不过它封装了接口使用起来更方便。
<body>
<button>点我异端发送请求</button>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
window.onload = function () {
document.querySelector("button").addEventListener("click", function () {
$.ajax({
url:"http://127.0.0.1:9000/",
type:"GET",
dataType:"JSONP",
jsonp: "callback", // 执行的回调函数名称
})
})
}
function callback(res) {
console.log(res); // 异端服务器返回的结果
}
</script>