一:小心心
下载图片——>改后缀名为TXT——>打开发下最后一行有flag
二:双生
下载两张图片——>应为题目说的是双生——>想到可能是两张图片的叠加——>打开图片查看神器,打开图片6——>点击Analyse,点击image combiner,就把两张图片叠加到了一起发现了flag
三:flag在哪里?
下载图片——>点击右键,查看属性——>备注里发现flag
四:像素游戏
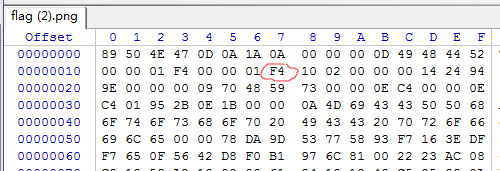
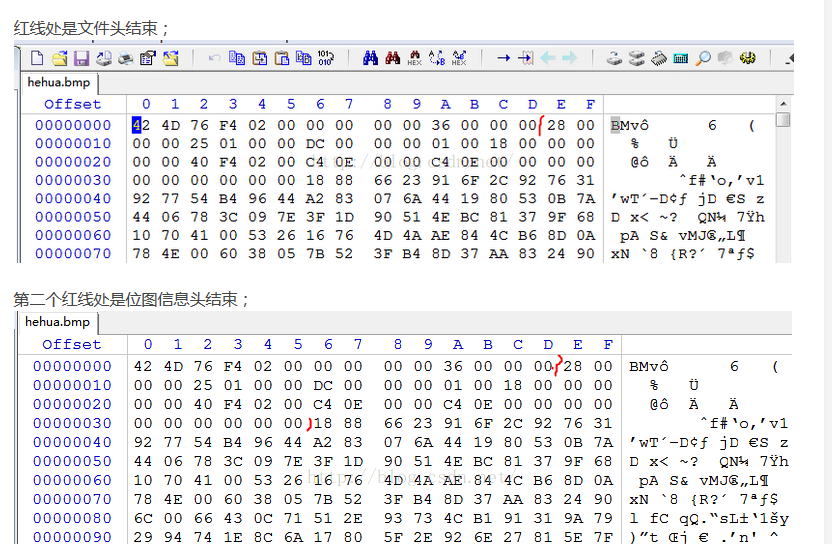
打开图片——>一片白——>WinHex打开——>

之前F4是A4,改过来
{

位图信息头
十六进制值
描 述
28 00 00 00:
位图信息头大小
25 01 00 00
00 00 01 25 h = 293,是图像的宽度,单位像素
DC 00 00 00
00 00 00 DC h = 220,是图像的高度,单位像素
01 00
总是1
18 00
00 18 = 24,图像的色深,24色
00 00 00 00
压缩方式,0表示不压缩
40 F4 02 00
00 02 F4 40 = 193600字节= 189k,是图像的图像数据大小
}
五:爆破?No Way!
下载压缩包——>需要密码,但题目中提示爆破不行,所以判断是伪加密——>用WinHax打开把第五行9改为0,保存,就可以打开压缩包了
六:斑马
七:贝斯和他的图片
打开连接下载——>得到exe文档——>改后缀名为txt——>复制里面的代码——>base63转图片(http://www.vgot.net/test/image2base64.php)
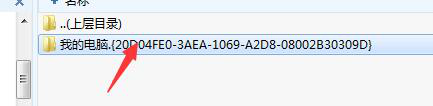
八:我的电脑
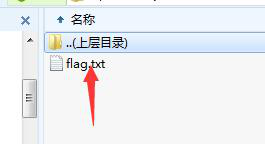
下载文件——>没有后缀名——>添加后缀名为.zip——>解压后发现是自己的“我的电脑”——>不解压直接打开——>


九:喵喵喵
(注:其他的过段时间在添加)