JSF和Facelets学习笔记
1. 什么是JSF?
JavaServer Faces (JSF) 是一种用于构建Java Web 应用程序的标准框架(是Java Community Process 规定的JSR-127标准)。它提供了一种以组件为中心的用户界面
(UI)构建方法,从而简化了Java服务器端应用程序的开发。由于由Java Community Process (JCP) 推动,属于Java EE 5中的技术规范,而受到了厂商的广泛支持。它是
一种页面表示技术。
JSF用“组件”来组织视图,以组件为中心,例如数据表格组件,面板组件等等;
引入了基于组件和事件驱动的开发模式,使开发人员可以使用类似于处理传统界面的方式来开发Web应用程序。提供了行为与表达的清晰分离。 不用特别的脚本语言或者
标记语言来连接UI组件和Web层。JSF技术API被直接分层在Servlet API的顶端。 技术为管理组件状态提供一个丰富的体系机构、处理组件数据、确认用户输入和操作事件。
JSF框架实际使用的很少,而且在国内相对不太流行,因为每次请求都要在服务器端重建视图绑定参数值,所以效率比较慢,而优点是组件丰富,著名的实现例子就有
MyFaces。
2. JSF的生命周期
对于生命周期的执行,所有的操作都归结到Lifecycle这个接口。接口包括了两个主要的方法:
public abstract void execute(FacesContext context) throws FacesException和public abstract void render(FacesContext context) throws FacesException;前者是用来执行各个生命周期的阶段,也就是除了render之外的其他五个阶段,而且是按照相应的顺序执行。而render,是执行最后一个阶段,展示页 面。可能有人不太理解,为什么不把两个方法合并成一个方法,刚开始,我也是这么认为。既然已经定义了相应的Phase,何必要把最后的render过程分 离出来。看了sun 的RI实现类,发现在render之前需要进行context.getResponseComplete()判断,可能规范中,认为render是必须要 执行的阶段,其他的阶段可以跳过,所以分离了相应的方法,同时在执行前,为了避免重复输出,需要对render过程进行特殊的处理。
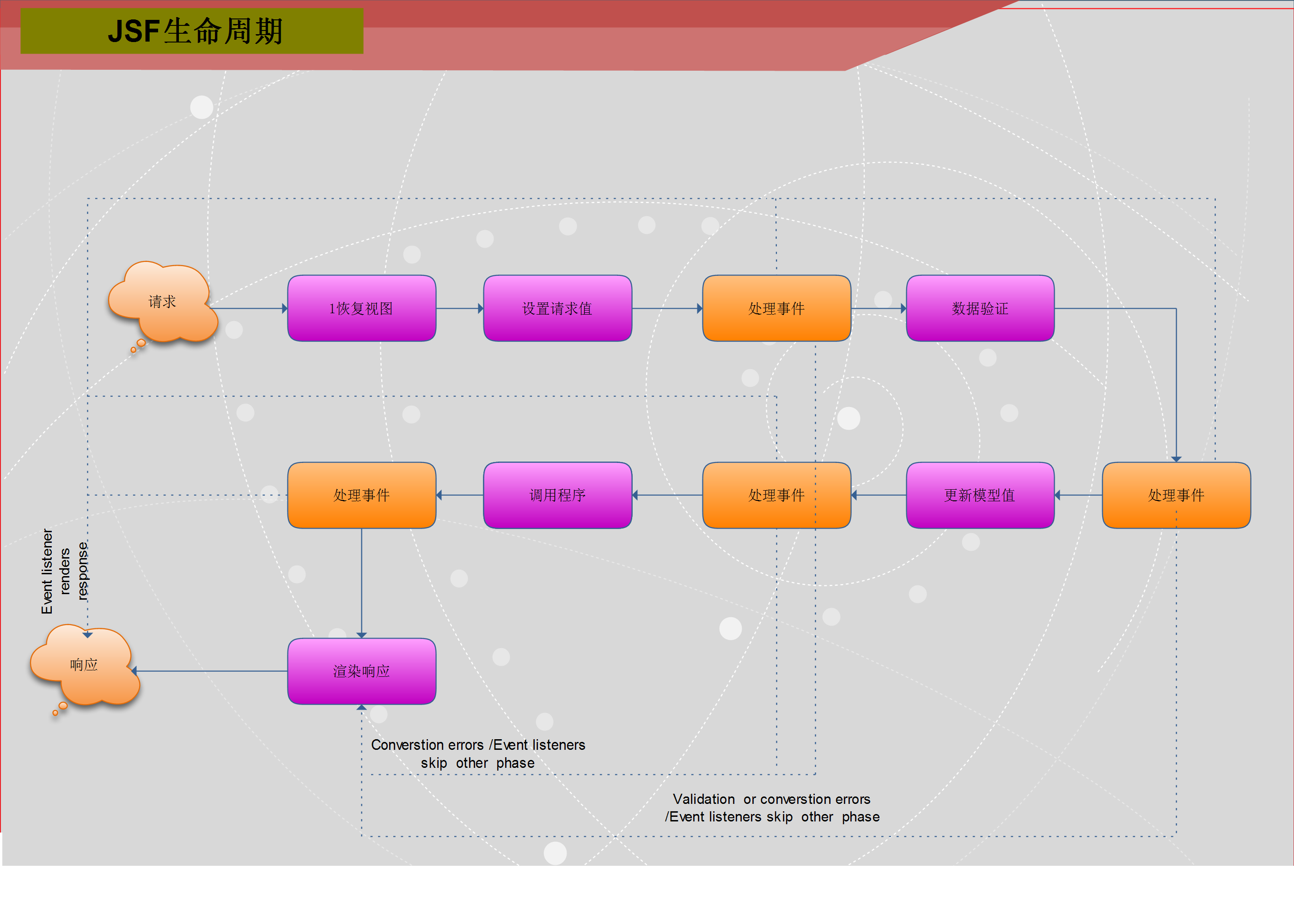
JSF的运行大致分为6个阶段,如下图所示:

3. 关于六个阶段的说明
- RESTORE_VIEW:查找原有的view ,恢复原有的状态,如果没有,则调用ViewHandler.createView,如果为post操作,则按照顺序执行各个阶段。否则执行RENDER_RESPONSE阶段;
- APPLY_REQUEST_VALUES:读取客户端参数,处理各个组件的processDecodes方法,内部调用decode方法,由Renderer执行decode方法;
- PROCESS_VALIDATIONS:执行组件的processValidators方法,对于UIInput执行validate方法,用于绑定值,调用convert,和validate;
- UPDATE_MODEL_VALUES:执行组件的processUpdates方法,对于UIViewRoot,执行broadcastEvents和notifyPhaseListeners所有的UIInput,执行updateModel方法;
- INVOKE_APPLICATION:调 用UIViewRoot.processApplication方法。这一过程主要读取相应的action配置,如果存在action,则调用 action,也就是调用应用逻辑。在执行完相应的逻辑后,查询action是否返回值,如果有,由navigationHandler去读取下一个view id;
- RENDER_RESPONSE:展示view,调用ViewHandler.renderView,展示view。
4. 什么是Facelets?
Facelets 是一种以 JSF 为中心的视图技术。
Facelets 以组合为基础。一个组合定义一个 Facelets 页中的 JSF UIComponent 结构。Facelets 应用程序可以包含多个组合,这些组合在不同的 Facelets 页中定义、作为一个应用程序运行。
Facelets 是一种类似 Tiles 的模板化框架。与 Tiles 相比,Facelets 的优势在于它预先集成了 JSF UIComponent,并且不需要 Facelets 配置文件,而 Tiles 需要 Tiles 配置文件。 在 Facelets 中可以添加 JSF 验证器和转换器。Facelets 全面支持表达式语言 (EL) 和 JavaServer Pages Standard Tag Library (JSTL)。在 Web 应用程序中使用 Facelets 的部分好处包括模板化、重用和易于开发。
默认情况下,Facelets 页为 XHTML 页。Facelets 应用程序由以下配置文件和模板文件组成。
- 一个 Facelet 模板文件,这是一个 XHTML 页
- Facelet 页眉和 Facelet 页脚 XHTML 页
- 一个 JSF 配置文件 faces-config.xml
- Facelet 组合页,也是一个 XHTML 页
模板文件定义 Facelets 中的布局,包含 <ui:insert/> 标记,用于指定使用模板定义 UIComponent 的 Facelets 组合的结构。
JSF 配置文件是唯一需要的配置文件;不需要 Facelets 配置文件。一个 Facelets 页是一个 XHTML 页,包括 Facelets 命名空间中定义的标记。
摘自:https://blog.csdn.net/cheayu/article/details/4426929
https://wenku.baidu.com/view/13d0045b80eb6294dc886c4f.html