CSS
属性操作
1字体属性
color 字体颜色
font-size 字体大小(24px)
font-weight 字重
font-family 字体样式
2文字属性
text-align:center/left/right/justify
text-decoration:none/underline/overline/line-through
text-indent:32px
ul》li列表去除前面的符号:
list-style-type
3背景属性
3.1颜色的三种写法:
red
#4e4e4e
rgb(128,128,128)
rgba(128,128,128,0.5)
3.2backgroud
backgroud-color
backgroud-image
默认是平铺满这个区域
浏览器窗口可以把它当成一个三维坐标系
横X
竖Y
指向用户的Z
3.3backgroup-repeat
backgroud-repeat:no-repeat/repeat-x/repeat-y
backgroud-position:center center 第一个上下 第二个左右
支持简写
backgroud:red url('') no-repeat center center
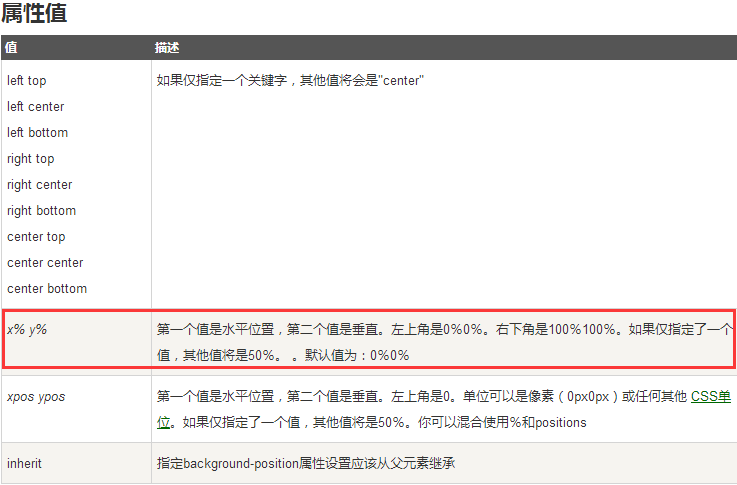
3.4backgroup-position
backgroud-position:center center 第一个上下 第二个左右
注意backgroup-position:后面的两个参数,意思如下。
若只指定了一个参数,第二个参数默认为50%

背景图片应用场景
所有浏览器你能够看到的都是走网路请求传输过来的
当你的网站需要用到很多小图标的时候,可以将所有的小图片放在一张
图片上,然后通过背景图片的位置来控制显示哪一个小图片
从而节省加载资源
background-attachment:fixed;
边框属性
1.为四条边指定属性
border-style:solid/dotted/dashed
border-color:red
border-5px
/*支持简写*/
border:3px solid red;
border-top/left/right/bottom
2.还可以为某一条边制定边框属性
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
圆角border-radius
将border-radius设置为长或高的一半即可得到一个圆形。
盒子模型
以快递盒为例
margin:外边距(标签与标签之间的距离)
border:边框
padding:内填充 内边距
content:文本内容
margin-top/left/right/bottom
/*margin支持1,2,3,4,个参数*/
margin: 10px 20px; ! 上下10px 左右20px
margin: 10px 20px 30px; !* 上 左右 下
margin: 10px 20px 30px 40px; !* 上 右 下 左 顺时针
padding:1 2 3 4
浮动:float
浮动主要用于页面布局
浮动是脱离文档流的 也不再遵循块儿级独占一行的特点
浮动会带来父标签塌陷的问题:
1.找一个还在div内的div宽度和两个浮动的相同,来撑起牌面。此方法不行
2.还是找一个div内的div,设置他的属性为clear:left。没有高度,规定左侧不能有浮动的标签,否则一直往下,直到没有浮动元素,下移的距离等于浮动元素的长度

3.终结解决方法
/*谁塌陷,就给谁加一个class=cleatfix*/
.clearfix:after{
content:''
display:block;
clear:both
}
哪里塌陷 就给谁加一个clearfix类属性即可
如果给当前标签加没有效果 那么你可以考虑给目标标签外层
再套一个div 然后给这个新的div加
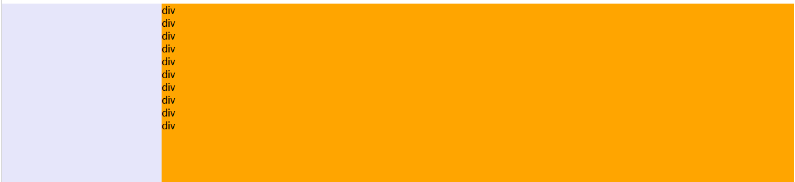
利用浮动实现左右布局(float小案例)

<style>
body{
margin:20px 0 0;
}
.b-left{
20%;
height: 500px;
background-color: lavender;
float: left;
}
.b-right{
float: right;
80%;
height: 500px;
background-color: orange;
}
</style>
<body>
<div class="b-left"></div>
<div class="b-right">
<div>div</div>
<div>div</div>
</div>
</body>
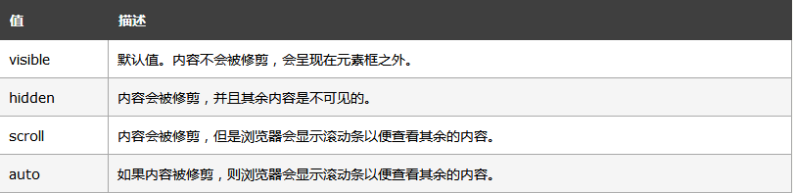
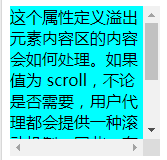
溢出问题:
overflow 属性规定当内容溢出元素框时发生的事情。

overflow: hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 50px;
50px;
border: 3px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<div>
<p>默认值。内容不会被修剪,会呈现在元素框之外。会呈现在元素框之外。会呈现在元素框之外。会呈现在元素框之外。会呈现在元素框之外。</p>
</div>
</body>
</html>

脱离文档流
脱离文档流可以理解成从2D平面变成3D空间,漂浮状态
脱离文档流的标签,自身位置为空!!,而不是真实的悬浮的天空,可以占用别人的位置(//***)
脱离
1.浮动float
2.绝对定位postion:absolut
3.固定定位position:fixed
不脱离
1.相对定位
定位(position)
定义一下三个中 的任意一个position属性都能使用top等,进行移动
1.相对定位 relative
2.绝对定位 absolute
3.固定定位 fixed
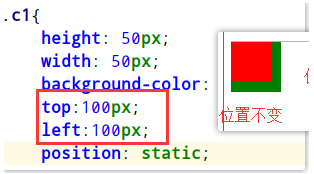
1static (静态,位置不会被移动):
所有的标签默认都是静态的static 没有定位一说

要想改变标签位置 需要先改变标签位置状态
2relative

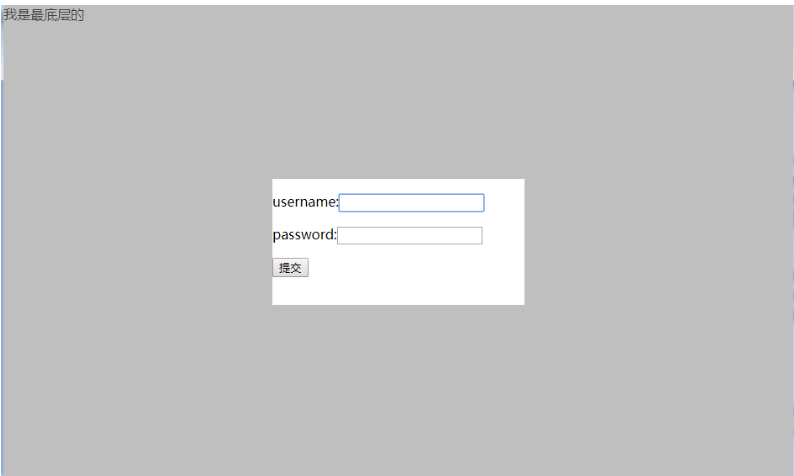
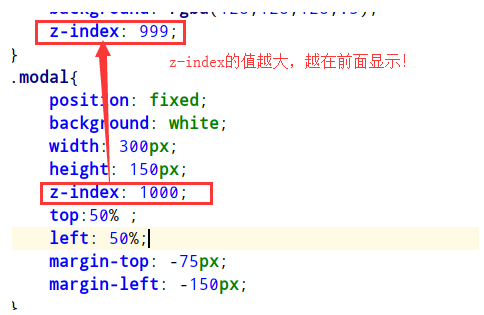
模态框(百度登录页面)
z-index

设计图片位置:margin

制作圆形,并使得图片居中:
text-align:center可使得div居中!
div包裹图片
.imgbox{
text-align: center;
margin: 50% auto;
}
img{
margin: 0 auto;
/*margin-left: -10px;*/
110%;
}

透明度opacity
作业:
搭建一个建议版本的博客园