记得不久前自己抽空研究了一些它在Silverlight中的应用,当时对这部分的功能很好奇,自己就做了一个实例。当时存在了一些问题,图形也没有显示出来,由于工作忙,也忘记了去解决。最近有充足的时间,便想起原来这部分自己还没搞定,现在重新去搞定它。经过几个小时的战斗,总算图形显示了,其实绘图的方法和在asp.net中是相同的,主要明白在Silverlight应用的几个关键点就OK~
下面介绍一下实现的步骤及关键点:
首先,建立一个ASP.NET网站,解决方案名称:DundasSilverlight
其次,在同一个工程里 新建项目->Silverlight 应用程序 默认解决方案名称:SilverlightApplication1
页面 Page.xaml 代码如下:
 代码
代码
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:my="clr-namespace:Dundas.Utilities.ChartControl;assembly=DundasChartSilverlightExtender"
5 Width="600" Height="400">
6 <Grid Background="White">
7 <StackPanel>
8 <TextBlock Text="这是一个简单的例子." FontFamily="Verdana" FontSize="15" Padding="0,10,0,20"></TextBlock>
9 <Grid x:Name="LayoutRoot" Background="White">
10 <Grid.ColumnDefinitions>
11 <ColumnDefinition Width="600"></ColumnDefinition>
12 <ColumnDefinition Width="200"></ColumnDefinition>
13 </Grid.ColumnDefinitions>
14 <Grid.RowDefinitions>
15 <RowDefinition Height="*"></RowDefinition>
16 </Grid.RowDefinitions>
17 <my:Chart x:Name="Chart1" Grid.Column="0" Grid.Row="0">
18 </my:Chart>
19 </Grid>
20 </StackPanel>
21 </Grid>
22 </UserControl>
23
注意:头部要引入 xmlns:my="clr-namespace:Dundas.Utilities.ChartControl;assembly=DundasChartSilverlightExtender"
SilverlightApplication1 应用程序中添加引用:DundasChartSilverlightExtender.dll
页面 Page.xaml.cs 代码如下:
 代码
代码
2 {
3 InitializeComponent();
4
5 //Set Width and Height
6 Chart1.Width = 600;
7 Chart1.Height = 350;
8 Chart1.AntiAliasing = Chart.AntiAlaisingMode.All;
9
10 //Clear Default
11 Chart1.ChartAreas.Clear();
12 Chart1.Series.Clear();
13 Chart1.Titles.Clear();
14 Chart1.Legends.Clear();
15
16 //Create ChartArea Panel
17 ChartArea chartarea = new ChartArea("ChartArea1");
18 Chart1.ChartAreas.Add(chartarea);
19
20 //Create Title
21 Title title = new Title();
22 title.Name = "title1";
23 title.Text = "柱图例子";
24 title.DockToChartArea = "ChartArea1";
25 title.DockInsideChartArea = false;
26 Chart1.Titles.Add(title);
27
28 //Create Legend
29 Legend legend = new Legend("legend1");
30 legend.DockToChartArea = "ChartArea1";
31 legend.DockInsideChartArea = false;
32 Chart1.Legends.Add(legend);
33
34 Chart1.Series.Add("Series1");
35
36 Chart1.Series[0].Legend = "legend1";
37
38 //Series Type
39 Chart1.Series[0].Type = Series.SeriesChartTypes.Column;
40
41 //Add Data
42 for (double t = 1.0; t <= 10; t ++)
43 {
44 double ch1 = t * 2;
45 Chart1.Series[0].Points.AddXY(t, ch1);
46 }
47
48 Chart1.Palette = Chart.ColorPalettes.Dundas;
49 Chart1.Series[0].LegendText = "Series1";
50 //Dynamic Show Label
51 foreach (Dundas.Utilities.ChartControl.DataPoint dp in Chart1.Series["Series1"].Points)
52 {
53 dp.ToolTip = "X值 = " + dp.XValue + "\nY值 = " + dp.YValues[0];
54 }
55
56 //Update Chart
57 Chart1.Update();
58 }
注意:Chart1.Update(); //这句不能缺少,对图形更新显示
在此就可以先运行一下 web 项目里的 Default.aspx 页面,ClientBin 文件里就会存在SilverlightApplication1.xap文件,不存在任何问题。
最后,页面 Default.aspx 代码如下:
 代码
代码
2 <%@ Register Assembly="System.Web.Silverlight" Namespace="System.Web.UI.SilverlightControls" TagPrefix="asp" %>
3
4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
5
6 <html xmlns="http://www.w3.org/1999/xhtml" >
7 <head runat="server">
8 <title></title>
9 </head>
10 <body>
11 <form id="form1" runat="server">
12 <asp:ScriptManager ID="ScriptManager1" runat="server">
13 </asp:ScriptManager>
14 <div>
15 <div style="height:100%;">
16 <asp:Silverlight ID="Xaml2" runat="server" Source="~/ClientBin/SilverlightApplication1.xap" MinimumVersion="2.0.31005.0" Width="100%" Height="100%" />
17 </div>
18 </div>
19 </form>
20 </body>
21 </html>
注意:<%@ Register Assembly="System.Web.Silverlight" Namespace="System.Web.UI.SilverlightControls" TagPrefix="asp" %>
最后关键点就是要在web.config文件里,找到<httpHandlers>节点,添加代码:
2 <add verb="POST,GET,HEAD" path="DundasHost.axd" type="Dundas.Utilities.DundasServer" validate="false" />
3 </httpHandlers>
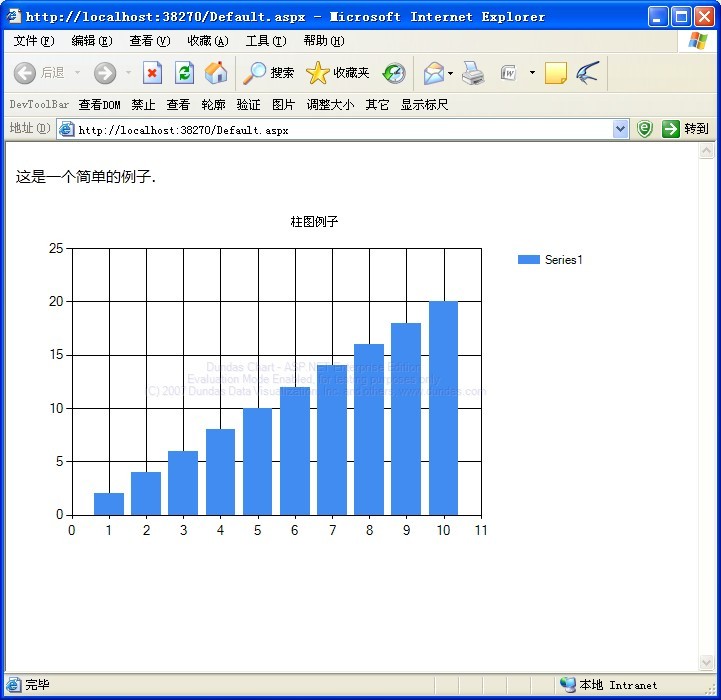
效果显示: