每天都在这里看别人写的东西,确发现自己好久没写文章了,可能是因为确实很忙,或许这也是在给自己找的一种借口。
不过这也是我人生中加入得第一个创业公司,来到这里才知道创业公司其实真的很辛苦,产品的萌芽才开始,确有一大堆的事情要做,而人手确不充足。或许这也是为了降低创业过程中的风险,但是我们却要已仅有的资源去创造出产品,抢占市场,争取各个空隙的座位,这样才能为我们的产品争取到更长的生存时间,这样我们才会有更好的收益和回报。
旅游行业将会越来越火爆,目前来看已经有不少的企业已经入住了旅游圈,互联网上也出现了更多的商务平台,而我们也步入了此行列,虽然我们的产品也属于电商,但是我们是给景区提供电商平台的解决方案,相信这也是一种新模式的兴起,我们将会占领景区市场,同时也会迎来更多的竞争者,我们会用我们的速度、质量和服务占领市场。
在此产品研发过程中,需要显示账户的资金情况,为了给客户良好的体验我们采用了柱状图形展现,绘图的过程如果使用原生态脚本绘制这样比较麻烦,时间也会比较长,所以我们选择了jqPlot插件进行绘制,这样可以节省大量的时间,也能很快就能展示给用户。
插件官方地址:http://www.jqplot.com/
具体实现如下:
引用JS文件:

1 <link href="~/Scripts/asset/jqplot/jquery.jqplot.min.css" rel="stylesheet" /> 2 <link href="~/Scripts/asset/jqplot/syntaxhighlighter/styles/shCoreDefault.min.css" rel="stylesheet" /> 3 <link href="~/Scripts/asset/jqplot/syntaxhighlighter/styles/shThemejqPlot.min.css" rel="stylesheet" /> 4 <script src="~/Scripts/asset/jquery-1.10.2.min.js"></script> 5 <script type="text/javascript" src="~/Scripts/asset/jqplot/jquery.jqplot.min.js" class="include"></script> 6 <script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shCore.js"></script> 7 <script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shBrushJScript.js"></script> 8 <script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shBrushXml.js"></script> 9 <script type="text/javascript" src="~/Scripts/asset/jqplot/excanvas.min.js"></script> 10 <script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.barRenderer.min.js"></script> 11 <script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.categoryAxisRenderer.min.js"></script> 12 <script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.pointLabels.min.js"></script>
Html代码
<div id="chart1" class="box"></div>
Javascript脚本:

1 var chartBar = function () { 2 var data={param1:param1,param2:param2};//传递参数 3 $("#chart1").html("");//绘图DIV 4 var s1; 5 $.ajax({ 6 type: "POST", 7 url: '../Home/AccountSum', 8 data: data, 9 datatype: "json", 10 async: false, 11 success: function (d) { 12 if (d.flag) { 13 s1 = [parseFloat(d.data.Total1), parseFloat(d.data.Total2), parseFloat(d.data.Total3), parseFloat(d.data.Total4), parseFloat(d.data.Total5), parseFloat(d.data.Total6)]; 14 } else { 15 s1 = [0.00, 0.00, 0.00, 0.00, 0.00, 0.00]; 16 } 17 $.jqplot.config.enablePlugins = true; 18 var ticks = ['充值', '提款', '应收', '销售', '退票', '验证']; 19 var plot1 = $.jqplot('chart1', [s1], { 20 // Only animate if we're not using excanvas (not in IE 7 or IE 8).. 21 //animate: !$.jqplot.use_excanvas, 22 seriesDefaults: { 23 pointLabels: { show: true }, 24 shadow: false, 25 showMarker: true, // 是否强调显示图中的数据节点 26 renderer: $.jqplot.BarRenderer, 27 rendererOptions: { 28 barWidth: 50, 29 barMargin: 50 30 } 31 }, 32 axes: { 33 xaxis: { 34 show: true, //是否自动显示坐标轴 35 renderer: $.jqplot.CategoryAxisRenderer, 36 ticks: ticks, 37 showTicks: true, // 是否显示刻度线以及坐标轴上的刻度值 38 showTickMarks: true, //设置是否显示刻度 39 tickOptions: { 40 show: true, 41 fontSize: '14px', 42 fontFamily: 'tahoma,arial,"Hiragino Sans GB",宋体b8b体,sans-serif', 43 showLabel: true, //是否显示刻度线以及坐标轴上的刻度值 44 showMark: false,//设置是否显示刻度 45 showGridline: false // 是否在图表区域显示刻度值方向的网格 46 } 47 }, 48 yaxis: { 49 show: true, 50 showTicks: false, // 是否显示刻度线以及坐标轴上的刻度值 51 showTickMarks: false, //设置是否显示刻度 52 autoscale: true, 53 borderWidth: 1, 54 tickOptions: { 55 show: true, 56 showLabel: false, 57 showMark: false, 58 showGridline: true, 59 formatString: '¥%.2f' 60 } 61 }, 62 }, 63 grid: { 64 drawGridLines: true, 65 drawBorder: false, 66 shadow: false, 67 borderColor: '#000000', // 设置图表的(最外侧)边框的颜色 68 borderWidth: 1 //设置图表的(最外侧)边框宽度 69 }, 70 highlighter: { show: false } 71 }); 72 }, 73 error: function () { 74 alert("获取图形统计数据失败!"); 75 } 76 }); 77 };
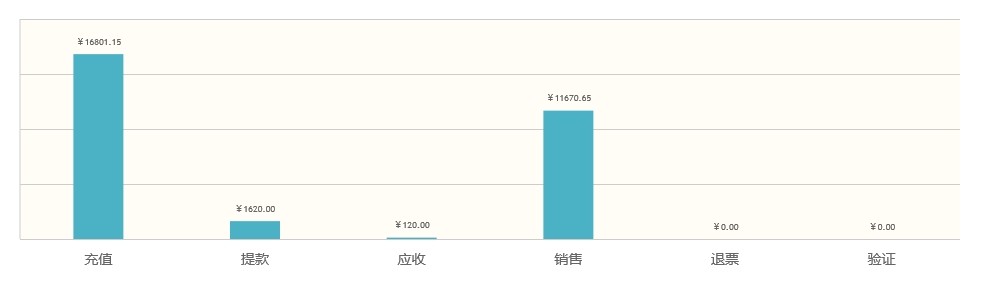
效果图:

今天就写到这里吧,初步看了一下官方上的事例,功能还是蛮强大的,使用也很方便、容易,根据本项目的需求,后续可能还会增加一些。不过在使用过程中也发现了一些问题,部分实现不一定可以满足。
如果大家还有其它好的插件可选,欢迎提出来共同分享学习心得!
