js中调用后台方法:
function requsetPaymentDialog(paymentRequestIds){
ArpPaymentRequestManager.submitPayment(paymentRequestIds, function(row) {
}
}
onSelect 和 onChange事件
$('#search_payerBankAccount').combogrid({
onSelect : function (){
}
});
$("#inpAccountsName").combogrid({
onChange : function (newValue, oldValue){
if("" != newValue && null != newValue){
BasCustBankManager.findByExample({custBankId : newValue} ,function(custBankInfo){
custBankModel = custBankInfo[0];
$("#inpBankName").val(custBankModel.bankName);
} else {
$("#intoPublicPrivate").combogrid("setValue","");//对公对私
}
});
});
$("#edit_settlementObjectCode").combogrid('options').onChange = function (newValue, oldValue){
var currencyCode = $("#edit_currencyCode").combogrid("getValue");
if('' != newValue && null != newValue){
}
};
将currencyCode的值添加到 $('#search_payerBankAccount') 下拉选择查询中作为条件
$('#search_payerBankAccount').combogrid('grid').datagrid('setQueryFields', [{
fieldName:"currencyCode",
fieldStringValue:currencyCode
},{
fieldName:"custCode",
fieldStringValue:settlementObjectId
}]);
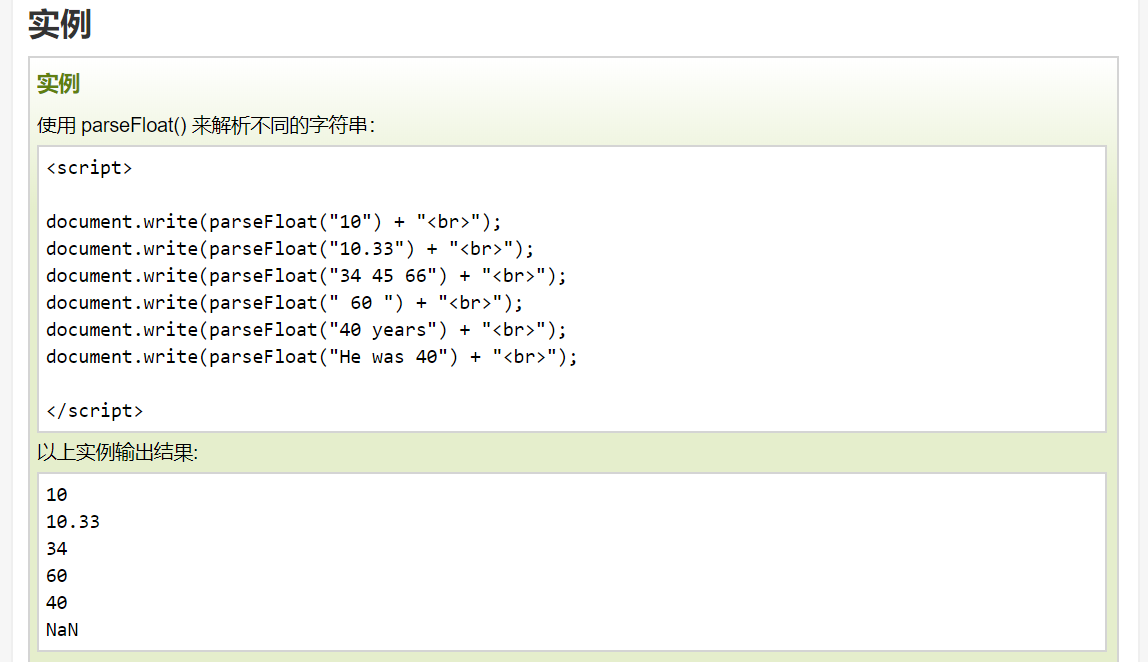
js中对浮点型的处理
balanceAmount = parseFloat(amount)+parseFloat(bankHandingFee)-parseFloat(strikeAmount);

js中变量判断
var amount = $('#search_amount').val();
if(isBlank(amount))amount='0';
自定义下拉选项
<td align="right">是否已到账<input name="toAccountStatus" id="search_toAccountStatus" class="easyui-combobox" /></td>
$("#search_toAccountStatus").combobox({
data:[{'val':'0','text':'未到账'},{'val':'1','text':'已到账'}],
valueField:'val',
textField:'text'
});
jsp调用自动生成的查询方法
function query() {
$("#gridResult").datagrid('setQueryFields', [{
fieldName : "userUuid",
fieldStringValue : userUuid
}]);
$("#gridResult").datagrid("commonQuery", {
queryType : "arpPaymentRequestQueryManager",
paramForm : "formQuery"
});
}
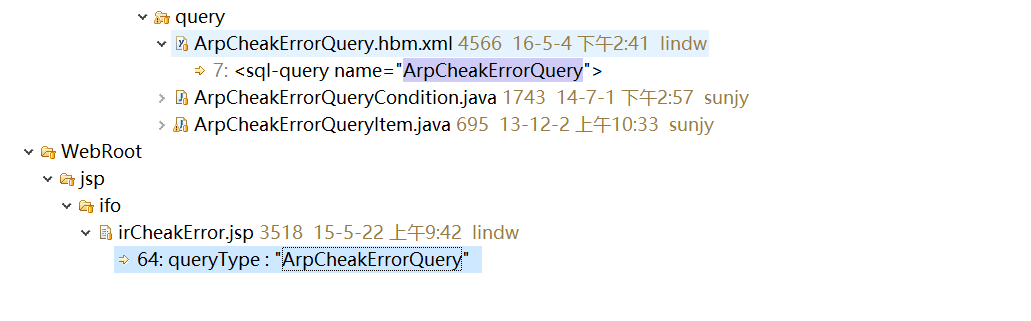
jsp调用在Fros工具中自定义的查询语句方法
$("#gridResult").datagrid('setQueryFields', [ {
fieldName : "issuedDate",
fieldStringValue : ""+issuedDate
},{
fieldName : "userUuid",
fieldStringValue : ""+userUuid
}]);
}
$("#gridResult").datagrid("commonQuery", {
queryType : "ArpCheakErrorQuery"
});

js中调用http request 中的 全局变量
var userUuid = "<%=userUuid%>";
js中修改元素中的属性
$("#hasDo,#hasNoDo").attr('checked', 'checked');
js中修改table行中的值,最后用acceptChanges来刷新
for ( var i = 0; i < orderDetails.length; i++) {//修改订单明细为已退款状态
if ('3' == orderDetails[i].refundStatus) {
orderDetails[i].refundStatus = refundStatus;
$("#tabOrderDetail").datagrid("updateRow", {
index : $("#tabOrderDetail").datagrid("getRowIndex", orderDetails[i]),
row : orderDetails[i]
});
}
}
$("#tabOrderDetail").datagrid("acceptChanges");

jsp中编辑一行时动态运算加载
$("#invoiceRows").datagrid("getColumnEditor", "vatTypeId").combogrid("setQueryFields", [ {
fieldName : "accOrgId",
fieldStringValue : accOrgId
},{
fieldName : "rpFlag",
fieldStringValue : rpFlag
}]);
jsp中编辑行中的某列时触发js事件getColumnEditor 获取列编辑器
$("#id").datagrid("getColumnEditor","列名").combogrid("options").onselect=function(Object1,Object2){
}
jsp加载事件中,当 invoiceRows表格编辑时
$("#invoiceRows").datagrid("options").onBeginEdit = function(rowIndex, rowData) {
$.fn.datagrid.defaults.onBeginEdit.apply(this, [rowIndex, rowData]);
loadOnBeginEdit();
};
$("#invoiceRows").datagrid("options").onAfterEdit = function(rowIndex, rowData,changes) {
$.fn.datagrid.defaults.onAfterEdit.apply(this, [rowIndex, rowData,changes]);
};
获取 input hidden 中的值 并赋值给 新增是 打开的那一行 (实现 开票类型默认值)
var vatTypeId_type = $('#vatTypeId_type').val();
$("#invoiceRows").datagrid("appendRow", {
"currencyCode":"CNY",
"vatTypeId":vatTypeId_type
});
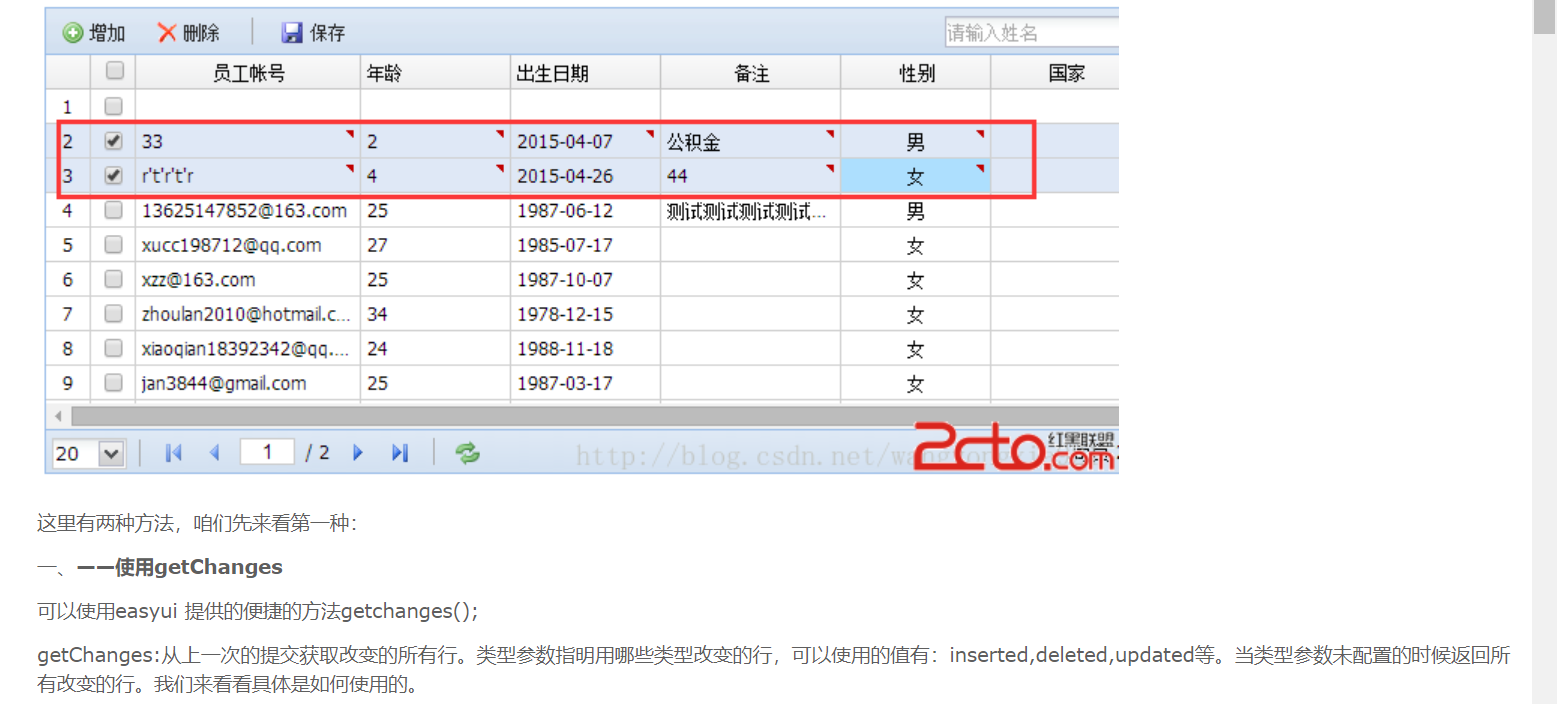
var updateRows = $("#tblQueryGrid").datagrid('getChanges','updated'); //得到修改的数据
var deleteRows = $("#tblQueryGrid").datagrid('getChanges','deleted'); //得到删除的数据
var insertRows = $("#tblQueryGrid").datagrid('getChanges','inserted'); //得到新增的数据
var row = $('.yunxin-data-goods').datagrid('getChanges', "updated"); //先更新数据
$('.yunxin-data-goods').datagrid('acceptChanges'); //再获取数据
<input name="billingTypeId" style="150px" operator="likeAnywhere" maxlength="50"/> //指定字段的条件操作符
保存之后数据刷新回 grid
function save() {
BasDangerManager.saveAll(rows, function(result) {
$("#gridResult").datagrid("refreshSavedData", result);
$.messager.alert("提示", "保存成功", "info");
});
};
easyui appendRow实现数据带回
$("#gridResultRate").datagrid('loadData', {rows : data}); 将查出的数据加载到表格中
$("#gridResultRate").datagrid('refreshRow', 0); 刷新表格中的某一行
$("#gridResult").datagrid("reload"); 刷新
$("#gridResultBasCustOracleCode").datagrid("appendRow", {}); 清空表格信息
设置下拉框可多选
input中 加 multiple="true"
多按钮选择实现 例子:
<from ***********>
<div colspan="4">
<input name="ifdlStatus" type="checkbox" id='hasUpload' checked="checked" value="00"/>未上传
<input name="ifdlStatus" type="checkbox" id='hasNoUpload' value="01,04"/>已上传
<input name="ifdlStatus" type="checkbox" id='uploadSuccess' value="03"/>上传成功
<input name="ifdlStatus" type="checkbox" id='uploadFailed' value="02" checked="checked"/>上传失败
</div>
</from>
jsp页面加载时 进行 列 求和 并 显示到 表的 脚部 方法:
$(document).ready(function(){
$("#gridResult").datagrid('options').onLoadSuccess=function(data){
var ck=$("#chkCrossPage").attr('checked');
if(ck){
var ot = $("#gridResult").datagrid('options').queryFields;
IfdplineManager.queryIfdplineSum(ot, null,null, function(list){
if(isBlank(list)){
return;
}
var frows = $('#gridResult').datagrid('getFooterRows');
var fro = frows[0];
var ifdlEnteredAmount = list.ifdlEnteredAmount;
fro.ifdlEnteredAmount= ifdlEnteredAmount;
var ifdlAccountedAmount = list.ifdlAccountedAmount;
fro.ifdlAccountedAmount= ifdlAccountedAmount;
$('#gridResult').datagrid("reloadFooter", frows);
});
}else{
$("#gridResult").datagrid("refreshFooter");
}
};
th 类型中的翻译下拉选项中的值:
<th field="settlementType" title="结算单位类型" formatter="formatterValue"/>
//结算单位类型,BIZ_OBJECT=业务对象,SETTLEMENT_OBJECT=结算对象
function formatterValue(v){
if(v=='BIZ_OBJECT') return '业务对象';
if(v=='SETTLEMENT_OBJECT') return '结算对象';
return v;
}
input类型中的下拉选择:
<input name="settlementType" id="serch_settlementType" class="easyui-combobox" title="结算单位类型" required="true"/>
$(function(){
$("#serch_settlementType").combobox({
data:[{'val':'BIZ_OBJECT','text':'业务对象'},{'val':'SETTLEMENT_OBJECT','text':'结算对象'}],
valueField:'val',
textField:'text'
});
$('#isActive').combobox('setValue','Y');
$('#serch_isPartAmountMatch').combobox('setValue','N');
});
th 类型中 的下拉选择:
<th field="autoUploadMonth" title="月份" width=100px
editor="{type:'combobox',options:{
panelHeight:100,
editable:false,
required:true,
multiple:true,
data:[{modifyText:'1',value:'1'},{modifyText:'2',value:'2'}],valueField:'value',textField:'modifyText'}}" />