本篇主要是我个人的学习分享。
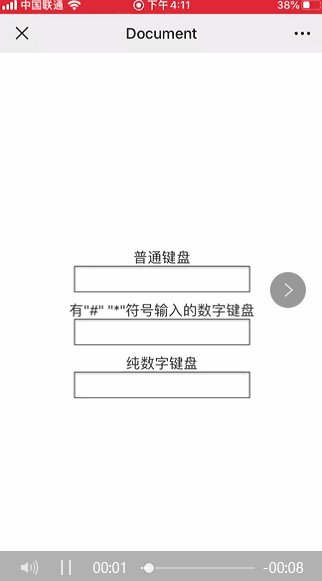
1、弹出数字键盘
<!-- 有“#” “*” 符号输入 --> <input type="tel"> <!-- 纯数字 --> <input pattern=“d”>
安卓、IOS的表现形式应该不太一样,大家可以动手试试。运用正则之后,就不用关注input 的类型了。

2、调出系统的某些功能
<!-- 拨号 --> <a href="tel:10086" >打电话给:10086 </a> <!--发送邮件--> <a href="mailto:839626987@qq.com">发邮件给:839626987@qq.com</a> <!-- 发短信 --> <a href=“sms:10086”>发短信给:</a> <!-- 选择照片或者拍摄照片 --> <input type="file" accept="video"> <!-- 多选 --> <input type="file" multiple>

3、解决active伪类失效
<body ontouchstart><body>
给body注册一个空事件即可。
4、滑动不顺畅,粘手。
一般出现在IOS设备中,自定义盒子使用了 overflow:auto || scroll 后出现的情况。
div{
--webkit-overflow-scrolling:touch;
}
5、最简单的rem自适应
众所周知,rem的值是根据 根元素的字体大小相计算的,但是我们每个设备的大小不一样,所以 根元素的字体大小 要动态设置。
html{
font-size:cale(100vw / 3.75);
}
body{
font-size: .14rem;
}
还有更多知识点,由于能力有限,暂且分享到此刻,如果有大佬晓得跟多,请评论出来分享给我们大家。
