最近在阅读外国技术文章中无意中发现了一个神奇的CSS属性motion-path,它可以让Dom元素可以按照自定义的路径移动。
在浏览器中间600px*600px的指定区域内,不借助任何第三方插件,利用原生JavaScript或者CSS让一个半径为25px的小球围绕指定区域的中心做圆周运行,你有几种方法?
在让小球进行圆周运动之前,让我们先来实现一下题目中提到的基础样式,剧中的容器、半径25px的小球。
.container { position: absolute; left: 50%; top: 50%; margin: -300px 0 0 -300px; 600px; height: 600px; background: lightgray; } .ball { position: relative; 50px; height: 50px; border-radius: 50%; background-color: coral; }
基础样式很容易就完成了,我们再来思考一下实现圆周运动的具体方法。
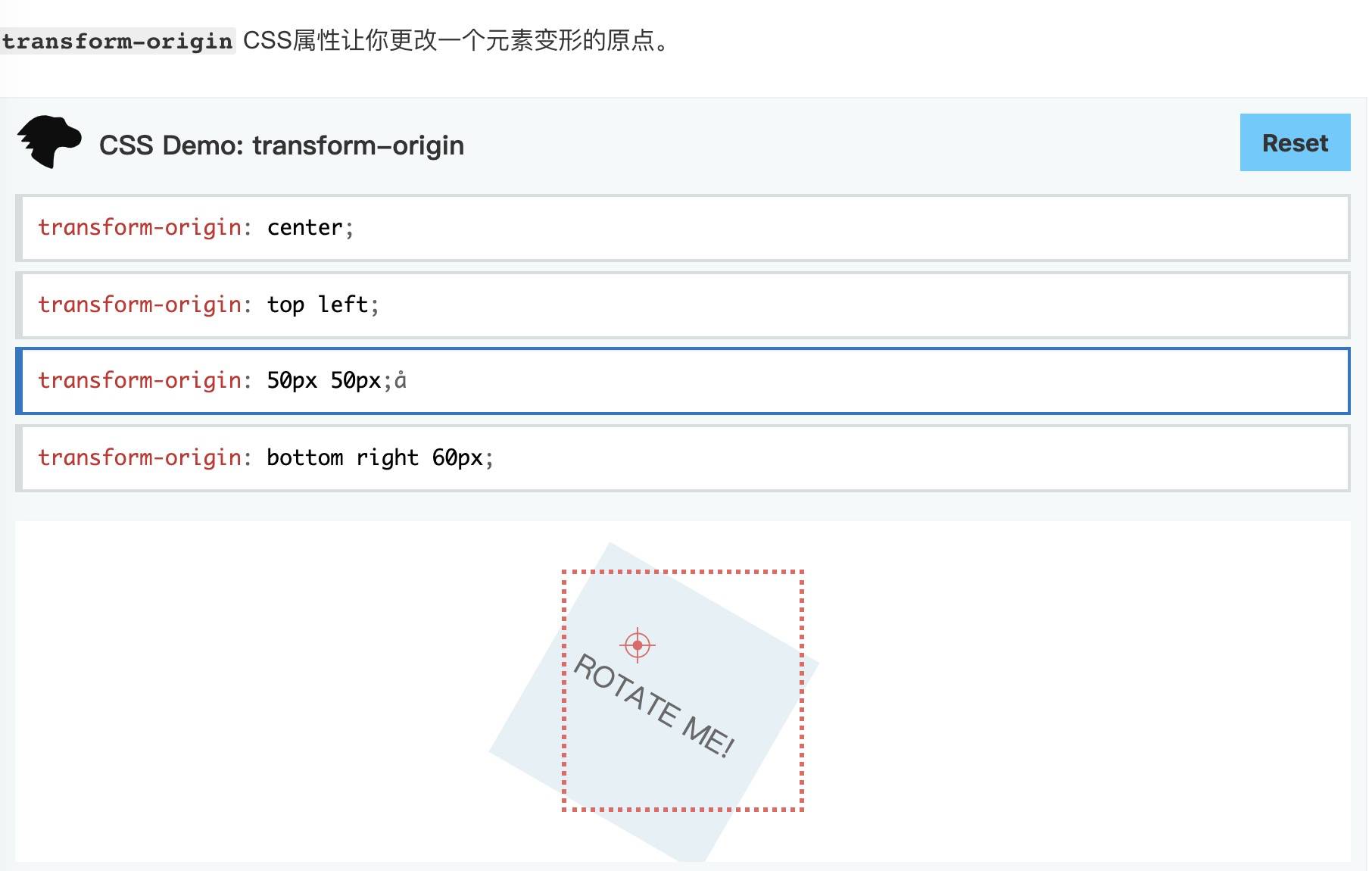
CSS方法
方法1: 双Dom元素,父元素使用animation属性
<div class="container"> <div class="inner-container"> <div class="ball"></div> </div> </div>
.inner-container { 600px; height: 600px; animation: rotate 8s linear infinite; } .ball { margin: 0 auto; } @keyframes rotate { to { transform: rotate(1turn); } }
上面的方法属于很容易想到的一种方法,这里我们利用了animation属性,一直循环播放定义好的keyframe动画rotate即可。
仅仅通过animation和transform属性让外层元素旋转起来,视觉效果上看起来就是小圆球在旋转。为了让效果明显,我们把外层元素的背景色弄的明显一些。

方法2: 单Dom元素,修改transform-origin
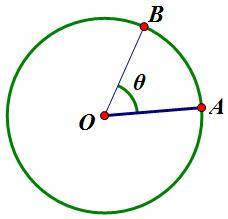
如果是单个Dom元素,我们怎么才能让小球做圆周运动呢。如下图,A点围绕O点移动一定的角度到达B点,我们不断扩大转动的角度即可实现圆周运动。

我们只需要让我们的圆围绕着某一个中心点旋转就可以了。而CSS中刚好提供了这样一个属性transform-origin,让我们能够修改DOM节点的中心点。

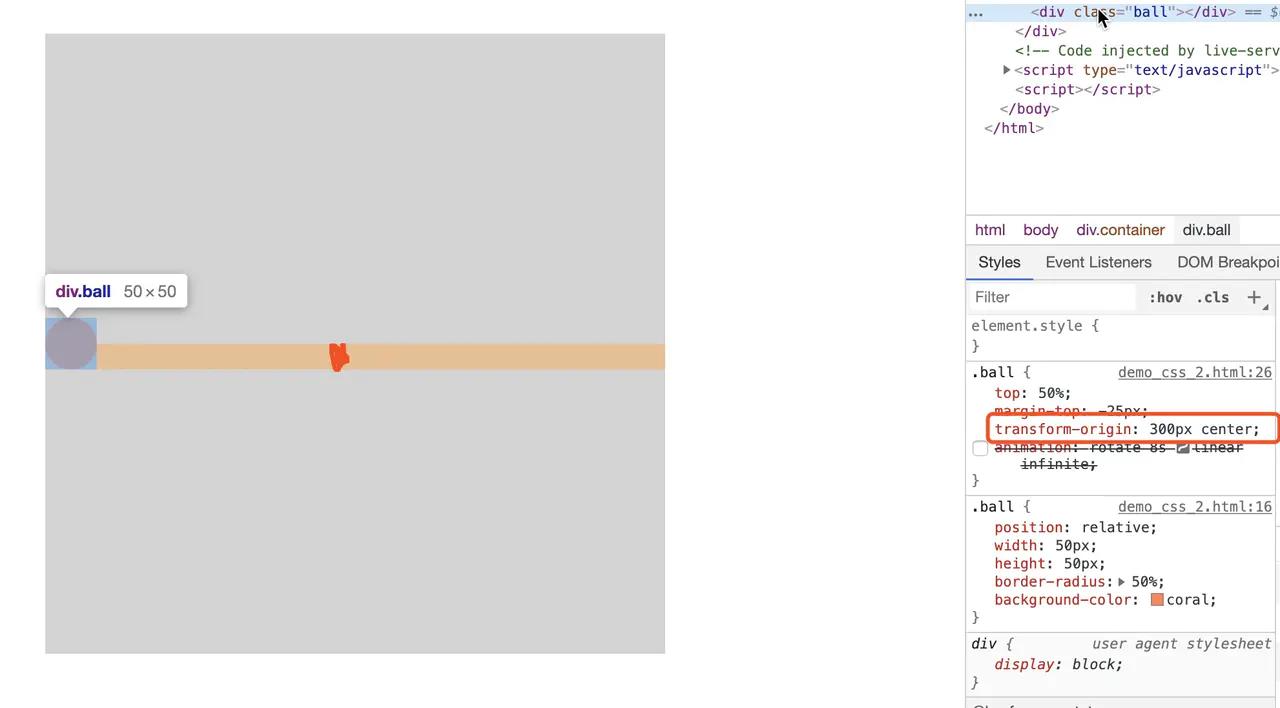
在我们的基础样式中,在.ball上增加transform-origin: 300px center;属性,就可以帮我们把旋转的圆心向右移动300px(图中红色区域)。

再通过上面实现的旋转动画,即可实现圆周运动。具体实现代码如下:
<div class="container"> <div class="ball"></div> </div>
.ball { top: 50%; margin-top: -25px; transform-origin: 300px center; animation: rotate 8s linear infinite; } @keyframes rotate { to { transform: rotate(1turn); } }
如何实现小球在浏览器指定区域内做圆周运动呢?
方法2:css,一个dom元素,animation,transform-origin
方法3: motion path
前面两个方法相对比较常见,我们的第三种方法将会用到前面提到css属性motion path。
我们的题目中是在圆周运动,因此,还可以单纯通过animation和transform属性来完成效果,如果我们的题目变更成了要去实现一条复杂的曲线就会很僵硬,比如下面的路径。
motion path。其中包括了5个属性:
- offset-path:运动路径
- offset-anchor:运动元素的锚点位置
- offset-position:定了路径本身的初始位置
- offset-distance:运动元素在路径上的位置
- offset-rotate:对象的旋转角度或是如何自动旋转
其中,offset-path接收path()、url()、ray()、none等值。这里的path()是使用SVG坐标语法定义的路径字符串。那我们的问题就变得简单了,只需要找到在svg中如何实现圆环路径即可。
下面是我们找到的SVG中实现一个圆环路径的代码,其中cx、cy代表圆形的坐标, r代表圆的半径,填入对应的值即可生成我们想要的圆环路径M 300, 300 m -275, 0 a 275,275 0 1,0 550,0 a 275,275 0 1,0 -550,0。
<path d=" M cx cy m -r, 0 a r,r 0 1,0 (r * 2),0 a r,r 0 1,0 -(r * 2),0 "/>
在实现完轨迹之后,我们还需要通过控制offset-distance的值让我们的圆在我们画出来的圆环路径上动起来。
具体实现代码如下:
<div class="container"> <div class="ball"></div> </div>
.ball { offset-path: path('M 300, 300 m -275, 0 a 275,275 0 1,0 550,0 a 275,275 0 1,0 -550,0'); animation: move 3000ms linear infinite; } @keyframes move { 0% { offset-distance: 0%; } 100% { offset-distance: 100%; } }
如何实现小球在浏览器指定区域中做圆周运动呢?
方法:motion-path
好啦,打完收工,这里就是我能想到的让小球做圆周运动的几种方法。
如果还有别的方法可以留言交流一下,一起涨涨姿势。