Docker为什么出现?
一款产品:开发-上线两套环境!应用环境,应用配置!
- 开发 运维。问题:我在我的电脑上可以运行!版本更新,导致服务不可用!对于运维来说,考验就十分大?
- 环境配置是十分的麻烦,每一个机器都要部署环境(集群Redis,ES,Hadoop....)费时费力。
- 发布一个项目(jar+(Redis MySQL jdk ES),项目能不能都带上环境安装打包!
- 之前在服务器配置一个应用的环境Redis MySQL idk ES Hadoop,配置超麻烦了,不能够跨平台.
- 传统:开发jar,运维来做!
- 现在:开发打包部署上线,一套流程做完!
- java-apk-发布(应用商店)张三使用apk-安装即可用!
- java jar(环境)打包项目带上环境(镜像)-(Docker仓库:商店)-下载我们发布的镜像…直接运行即可!
Docker给以上的问题,提出了解决方案!

Docker的思想就来自于集装箱!
JRE--多个应用(端口冲突)-原来都是交叉的!
隔离:Docker核心思想!打包装箱!每个箱子是互相隔离的。
水果生化武器
Docker通过隔离机制,可以将服务器利用到极致!
Docker的历史
2010年,几个搞I的年轻人,就在美国成立了一家公司dotCloud做一些pass的云计算服务!LXC有关的容器技术!他们将自己的技术(容器化技术)命名就是Docker!
Docker刚刚诞生的时候,没有引起行业的注意!dotCloud,就活不下去!
后来开发源代码
2013年,Docker开源!
Docker越来越多的人发现了docker的优点!火了,Docker每个月都会更新一个版本!
2014年4月9日,Docker1.0发布
Docker为什么这么火?
十分的轻巧!
在容器技术出来之前,我们都是使用虚拟机技术!
虚拟机:在window中装一个Vmware,通过这个软件我们可以虚拟出来一台或者多台电脑!笨重!
虚拟机也是属于虚拟化技术,Docker容器技术,也是一种虚拟化技术
vm:linux centos原生镜像(一个电脑!)隔离,需要开启多个虚拟机!几个G 几分钟
docker:隔离,镜像(最核心的环境4m + jdk + mysq1)十分的小巧,运行镜像就可以了!小巧!几个M KB 秒级启动!
聊聊docker
docker是用Go语言开发的
docker文档地址:https://docs.docker.com/
仓库地址:https://hub.docker.com/
Docker能干嘛?
之前的虚拟机的技术是:

虚拟机技术缺点:
1、资源占用十分多
2、冗余步骤多
3、启动很慢!
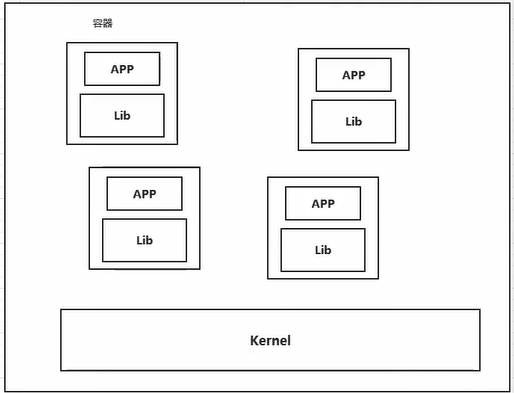
Docker容器化技术:(容器话技术不是模拟的一个完整的操作系统)

比较Docker和虚拟机技术的不同:
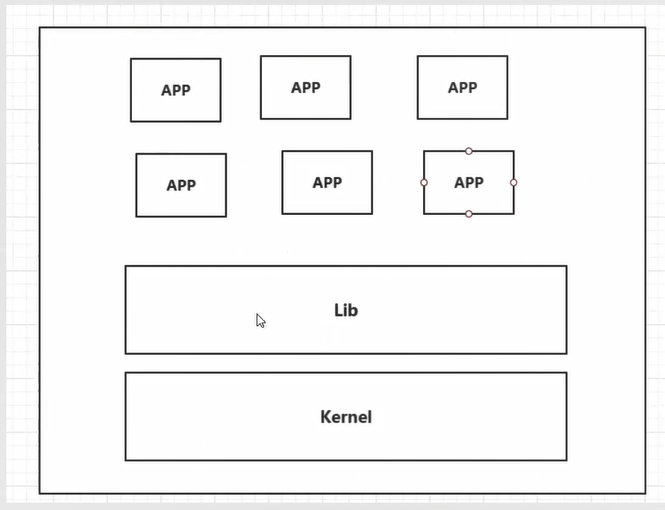
传统虚拟机:虚拟出一条硬件,运行一个完整的操作系统,然后在这个系统上安装和运行软件容器内的应用直接运行在宿主机的内容。
容器:是没有自己的内核的,也没有虚拟我们的硬件,所以就轻便了每个容器间是互相隔离,每个容器内都有一个属于自己的文件系统,互不影响。
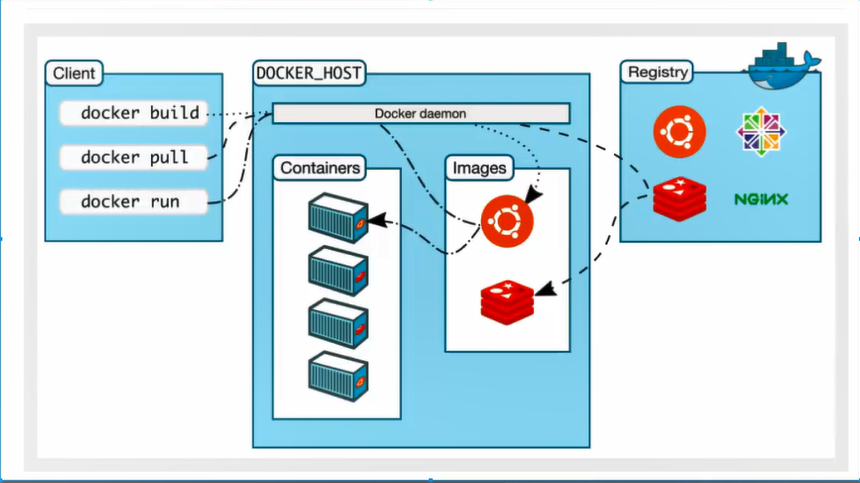
Docker的基本组成:



镜像(image):docker镜像就好比是一个模板,可以通过这个模板来创建容器服务,tomcat镜像===> run ==> tomcat01容器(提供服务器),通过这个镜像可以创建多个容器(最终服务运行或者项目运行就是在容器中的)。
容器(container):Docker利用容器技术,独立运行一个或者一个组应用,通过镜像来创建的。
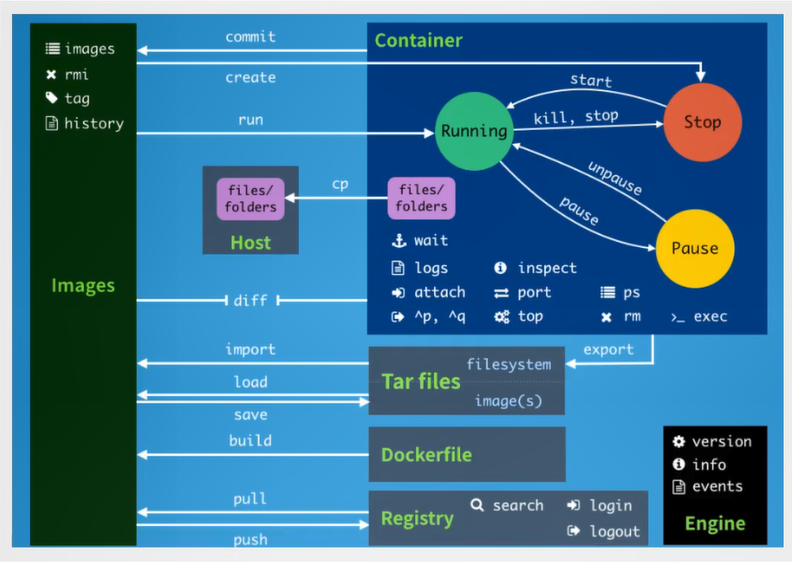
启动,停止,删除,基本命令!
目前就可以把这个容器理解为就是一个简易的linux系统
仓库(repository):仓库就是存放镜像的地方
仓库分为公有仓库和私有仓库!
Docker Hub(默认是国外的)
阿里云.都有容器服务器(配置镜像加速!