前段时间朋友让我帮忙打包一个 IPA 文件(使用 HTML5 开发的 Web 应用),了解到 HBuilder 这款 H5 开发神器。之前一直使用 WebStorm 开发 H5,闲来无事也学习下 HBuilder。
HBuilder 简介:
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
HBuilder 安装:
HBuilder下载地址:在HBuilder官网http://www.dcloud.io/点击免费下载,下载最新版的HBuilder。
HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
HBuilder优势(官网介绍):
- 编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!
- 代码输入法:按下数字快速选择候选项
- 可编程代码块:一个代码块,少敲50个按键
- 内置emmet:tab一下生成一串代码
- 无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
- 跳转助手、选择助手,不用鼠标,手不离键盘
- 多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
- 边改边看:一边写代码,一边看效果
- 强悍的转到定义和一键搜索
- 这里还有最全的语法库、最全的语法浏览器兼容库
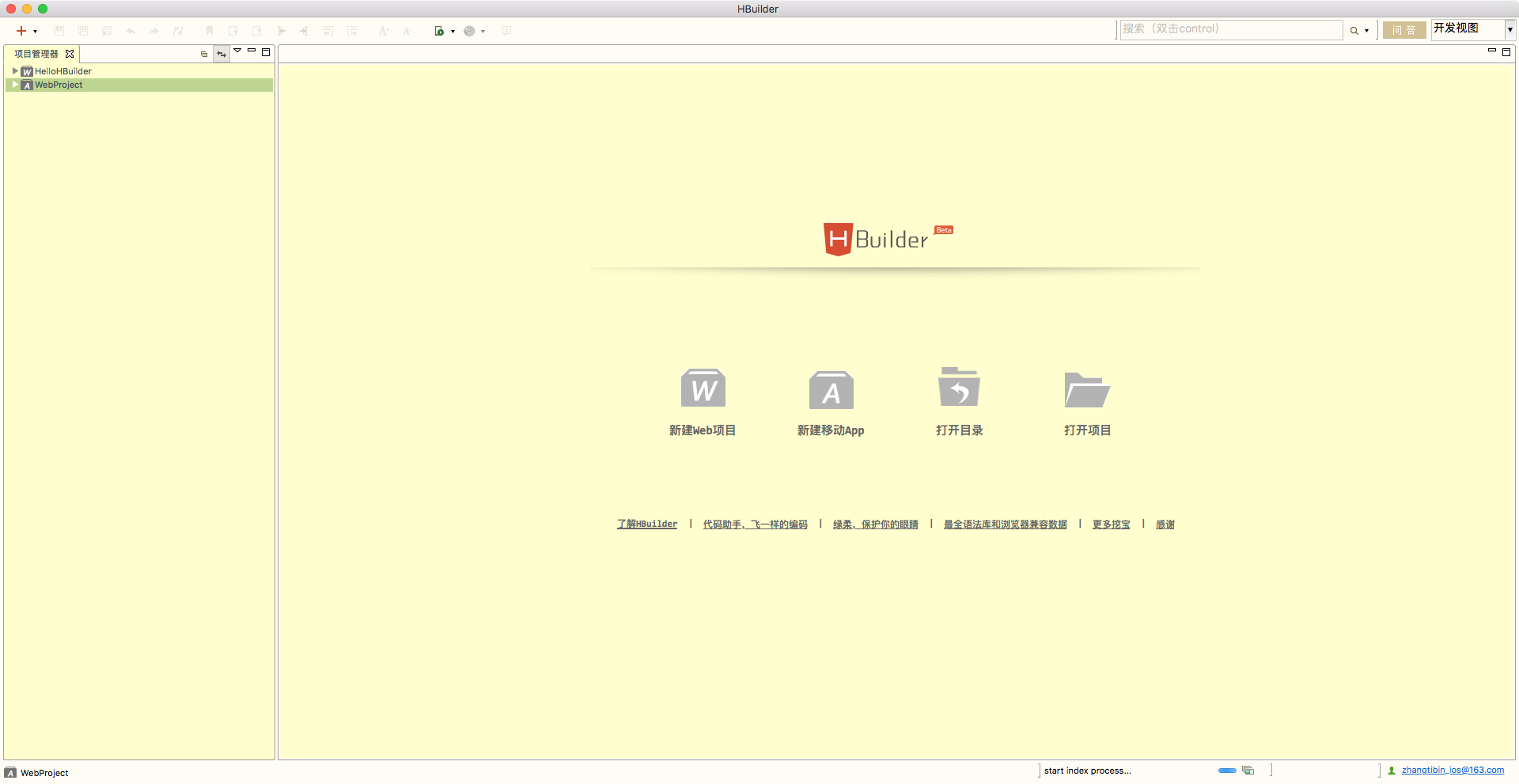
Mac 系统安装非常简单,从官网下载 dmg 文件,点击安装完成后:


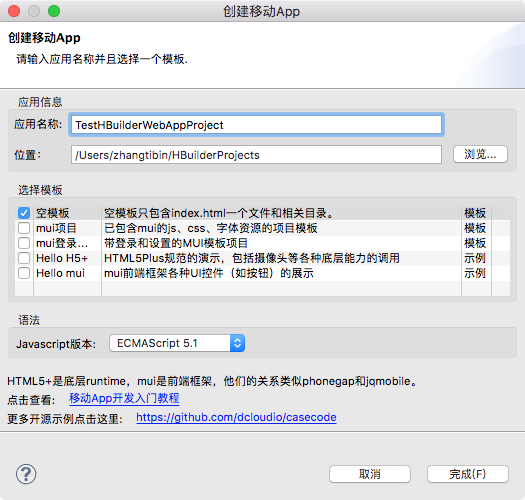
接下来就可以新建工程进行开发了。

详细教程请参考:HBuilder 使用教程。