前言
不同于IOS,Xamarin在Visual Studio中针对Android,可以很直接的去设计使用者界面,在本系列中,子浩会针对Android目录结构以及基本控制项进行介绍,包括TextView,EditView,Toggle/Switch、Seekbar控制项,还有一些配置进行讲解。
Android目录结构
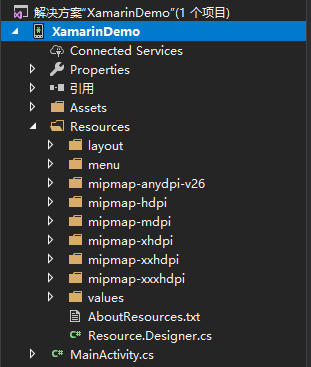
在Visual Studio建立Android应用程序后,在方案中可以看到一下目录结构:

其中的文件,我们Yi Yi 进行讲解。
Assets:放置在该文件夹中,将会一起被封装到Android的封装文档中,构建动作设定为AndroidAsset。如下通过陈述式来存取Assets的资源。
var tv = new TextView (this);
// Read the contents of our asset
string content;
using (StreamReader sr = new StreamReader (Assets.Open ("read_asset.txt")))
{
content = sr.ReadToEnd ();
}
// Set TextView.Text to our asset content
tv.Text = content;
SetContentView (tv);
Assets.Open的第二个参数 是获取内容的方式。
Resources: 包含了Drawable,Layout以及Values文件夹,那其他的文件是为了存放不同解析度的文件,Layout文件是存放使用者界面文档,而Value文件夹则是可以存放不同的类型的Xml,例如styles.xml, colors.xml… 针对Resources底下的文件。
当你打开maincontent.axml,会看到这些XML描述:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main"
android:minWidth="25px"
android:minHeight="25px">
</RelativeLayout>
1.其中RelativeLayout是页面框架,相当于Wpf中的stackPanel。
2.@id 告诉Android parser 为对象建立一个id,方面获取。
3.@string/[名称] 在String.xml中建立一个字符串资源,后续提供Resource类别存取。
那@string则对应到了ResourcesValuesString.xml
<resources>
<string name="app_name">张子浩拨号系统</string>
<string name="action_settings">Settings</string>
<string name="translationHistory">Translation History</string>
<string name="ApplicationName">Phoneword</string>
<string name="hello">hello writer</string>
</resources>
那我们的mainContent文件则可以这么写。
<Button
android:text="@string/hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/yourbutton" />

双击返回操作
其实这个功能在Xamarin并不难,在activity里面有方法OnKeyDown,我们只要重写一下就ok了,然后通过webView重新加载到要返回的页面即可,当然操作有些死板,但还是有着不错的效果!
DateTime? lastBackKeyDownTime;
public override bool OnKeyDown([GeneratedEnum] Keycode keyCode, KeyEvent e)
{
if (keyCode == Keycode.Back && e.Action == KeyEventActions.Down)
{
if (!lastBackKeyDownTime.HasValue || DateTime.Now - lastBackKeyDownTime.Value > new TimeSpan(0,0,2))
{
Toast.MakeText(this.ApplicationContext,"再按一次退出程序",ToastLength.Short).Show();
lastBackKeyDownTime = DateTime.Now;
}
else
{
Finish();
}
return true;
}
return base.OnKeyDown(keyCode, e);
}
其效果如下:

生命周期:
该图片来源于网络
1.启动Activity:系统会先调用onCreate方法,然后调用onStart方法,最后调用onResume,Activity进入运行状态。
2.当前Activity被其他Activity覆盖其上或被锁屏:系统会调用onPause方法,暂停当前Activity的执行。
3.当前Activity由被覆盖状态回到前台或解锁屏:系统会调用onResume方法,再次进入运行状态。
4.当前Activity转到新的Activity界面或按Home键回到主屏,自身退居后台:系统会先调用onPause方法,然后调用onStop方法,进入停滞状态。
5.用户后退回到此Activity:系统会先调用onRestart方法,然后调用onStart方法,最后调用onResume方法,再次进入运行状态。
6.当前Activity处于被覆盖状态或者后台不可见状态,即第2步和第4步,系统内存不足,杀死当前Activity,而后用户退回当前Activity:再次调用onCreate方法、onStart方法、onResume方法,进入运行状态。
7.退出当前Activity时:系统先调用onPause方法,然后调用onStop方法,最后调用onDestory方法,结束当前Activity。
这其实并不难理解,如果不理解的话,你可以使用Log.Debug进行输出,自己观察下吧。
ok,就这样~
