前言:本系列的头章,想要带大家一起学习Web SignalR,那它是什么呢?ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。什么是实时通信的Web呢?就是让客户端(Web页面)和服务器端可以互相通知消息及调用方法,当然这是实时操作的。
WebSockets是HTML5提供的新的API,可以在Web网页与服务器端间建立Socket连接,当WebSockets可用时(即浏览器支持Html5)SignalR使用WebSockets,当不支持时SignalR将使用其它技术来保证达到相同效果。
SignalR当然也提供了非常简单易用的高阶API,使服务器端可以单个或批量调用客户端上的JavaScript函数,并且非常 方便地进行连接管理,例如客户端连接到服务器端,或断开连接,客户端分组,以及客户端授权,使用SignalR都非常 容易实现。
1.、使用Visual Studio Community 2017新建一个Web项目,选择空白模板。
2.工具=>nuget工具包=>控制台
安装命令
Install-Package Microsoft.AspNet.SignalR


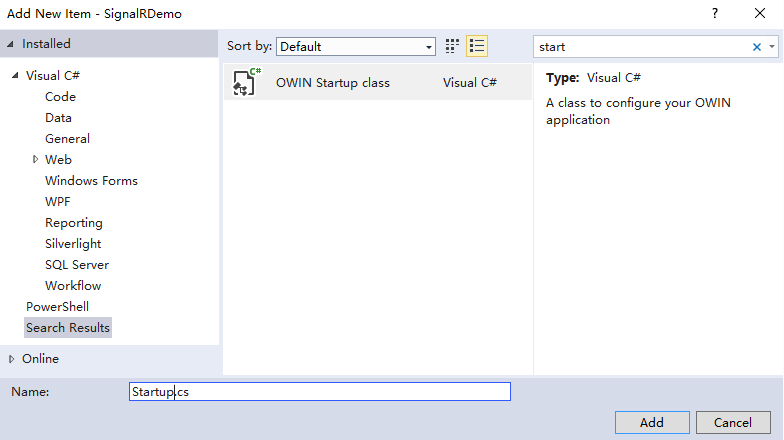
3.添加Startup.cs。

代码如下:
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalR_Chat.Startup))]
namespace SignalR_Chat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
4、添加一个Hub。(最好创建一个Hub文件)
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using SignalR_Chat.Models;
namespace SignalR_Chat.Hubs
{
[HubName("hub")]
public class ChatHub : Hub
{
private static int _rating;
public void Rate()
{
_rating += 1;
Clients.All.rateUpdate(_rating);
}
}
}
5.客户端页面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Rating</title>
</head>
<body>
<h2>Please rate</h2>
<input type="button" id="vote" value="Good (0)" />
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script type="text/javascript">
$(function () {
var con = $.hubConnection();
var hub = con.createHubProxy("rateHub");
hub.on('rateUpdate', function (count) {
$('#vote').val("Good (" + count + ")");
});
con.start().done(function () {
$('#vote').click(function () {
hub.invoke("Rate");
});
});
});
</script>
</body>
</html>
结语:con创建了hub连接,通过这个连接去找到rateHub的实例,hub.on的事件是针对C#中写的事件,因为C#中已经写好了客户端的方法,所以我们要针对这个方法去改dom什么的,那start是什么呢? 它是监听连接创建之后干的事情,也就是监听事件,通过invoke可以调用服务器发送过来的方法,才可以调用服务器代码。
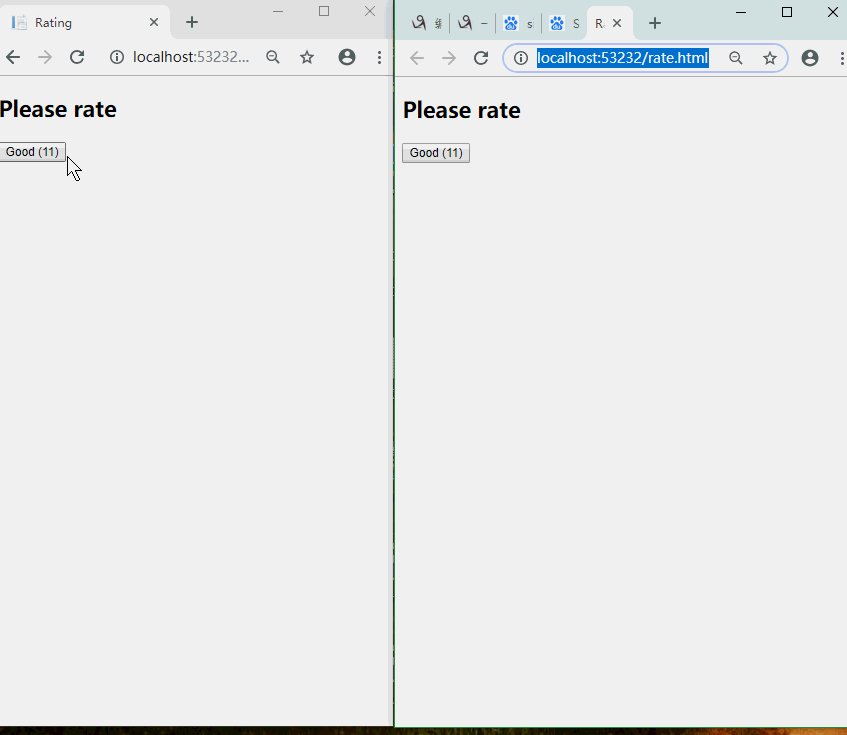
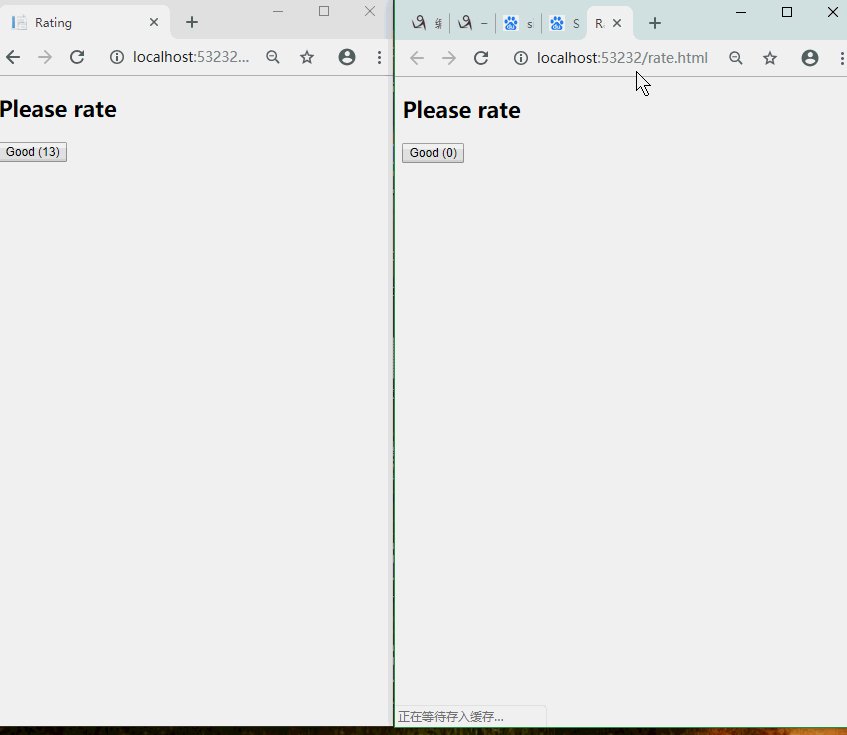
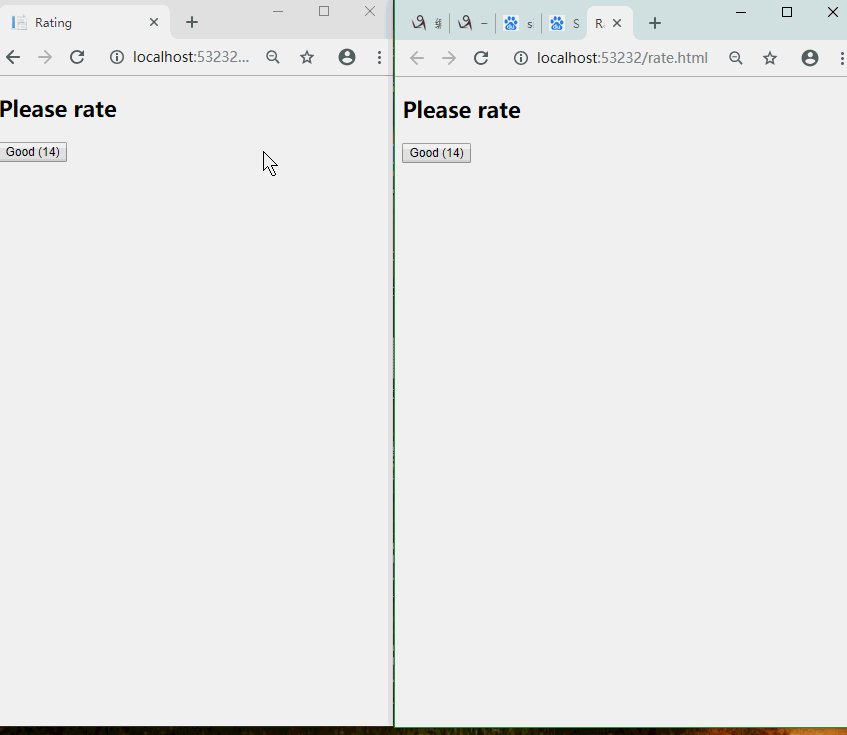
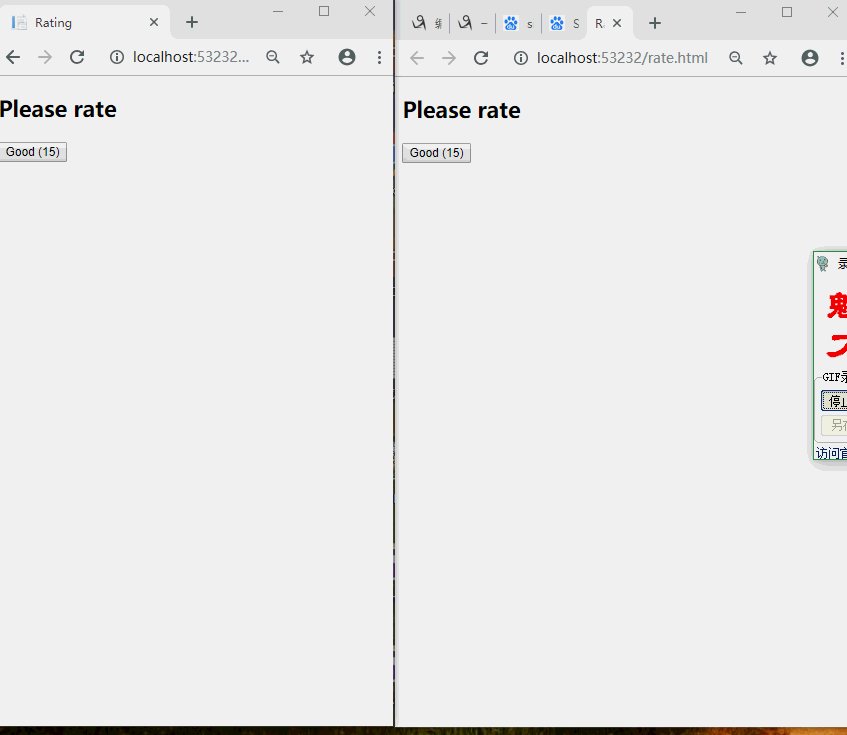
6.效果图

7.问题
这一下子问题来了,其他客户端进来的时候能不能不是初始化值啊?
只要在Hub中添加一个线程,简单的监听下就OK了
public override Task OnConnected()
{
Clients.Caller.rateUpdate(_rating);
return base.OnConnected();
}
8.开头
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
.charDiv {
380px;
background-color: green;
height: 600px;
}
</style>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script src="/signalr/hubs"></script>
<script type="text/javascript">
var chat = $.connection.chathub;
chat.client.SentMsgToPages = function (name, message) {
var dom = document.createElement("p");
dom.innerHTML = name + ":" + message + Date.now;
$(".charDiv").append(dom);
};
$(function () {
$.connection.hub.start().done(function () {
$("#send").click(function () {
chat.server.send(xx,xxx);
})
}
)
})
</script>
</head>
<body>
<div class="charDiv">
<!--内容-->
</div>
<div>
<input type="text" placeholder="请输入您的名字" />
<input type="text" /><button id="send">发送</button>
</div>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
namespace SignalRDemo
{
[HubName("chathub")]
public class RateHub : Hub
{
public void Send(string name, string message)
{
//send message to all pages
Clients.All.SentMsgToPages(name, message);
}
}
}