
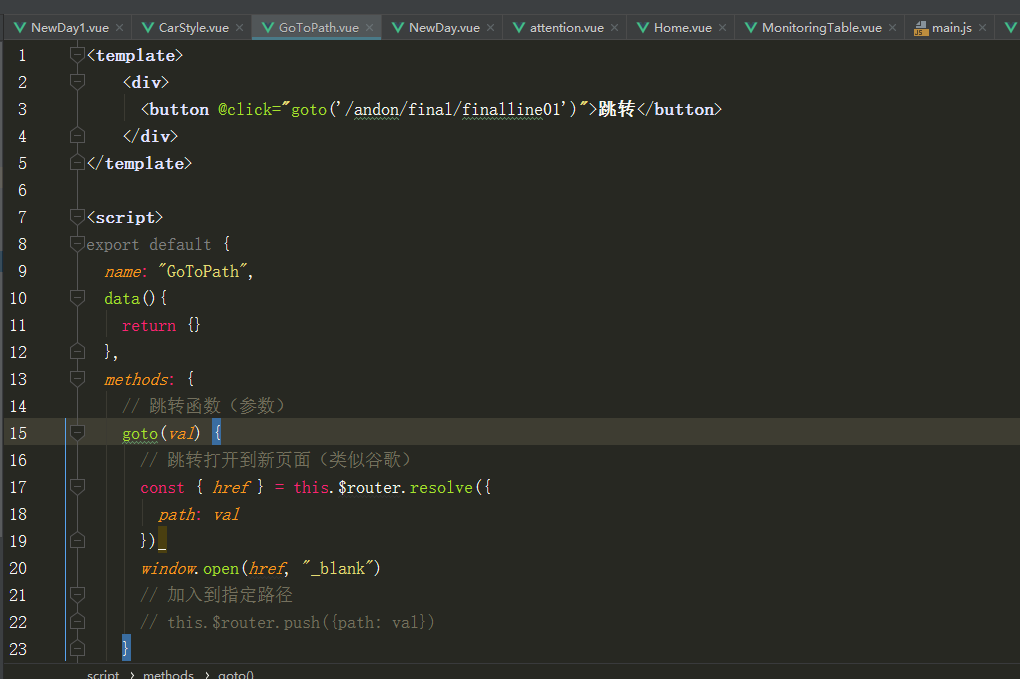
代码如下:
<template>
<div>
<button @click="goto('/andon/final/finalline01')">跳转</button>
</div>
</template>
<script>
export default {
name: "GoToPath",
data(){
return {}
},
methods: {
// 跳转函数(参数)
goto(val) {
// 跳转打开到新页面(类似谷歌)
const { href } = this.$router.resolve({
path: val
})
window.open(href, "_blank")
// 加入到指定路径
// this.$router.push({path: val})
}
},
mounted() {}
}
</script>
<style scoped>
</style>