官网地址:https://framework7.io/docs/picker.html#dom-events
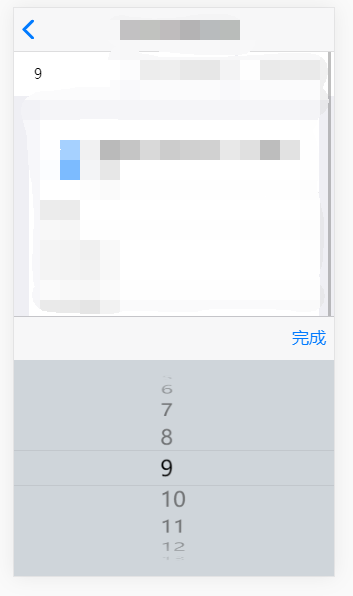
效果图:

<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta name="theme-color" content="#2196f3"> <meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap:"> <title></title>
//css引用样式
<link rel="stylesheet" href="../framework7-4.4.10/packages/core/css/framework7.bundle.css"> <link rel="stylesheet" href="../framework7-4.4.10/kitchen-sink/core/css/app.css"> <link rel="apple-touch-icon" href="../framework7-4.4.10/kitchen-sink/img/f7-icon-square.png">
//js引用
<script src="../framework7-4.4.10/packages/core/js/framework7.bundle.min.js"></script> <script src="../framework7-4.4.10/kitchen-sink/core/js/routes.js"></script> <script src="../framework7-4.4.10/kitchen-sink/core/js/app.js"></script> <script src="../framework7-4.4.10/packages/core/components/picker.js"></script>
//html
<div class="list" onclick="xuanzhe()" style="background-color: #ffffff; color: #555454; margin-top: 0px; 100%"> <%--<p style="font-size: 14px; padding-left: 20px;">选择值:</p>--%> <input type="text" placeholder="选择值" readonly="readonly" id="demo-picker-describe" style="font-size: 14px; margin-left: 20px" /> </div>
//js
<script type="text/javascript"> <!-- var pickerDescribe = null; function xuanzhe() { //判断是否已经创建,已经创建的话就先清理掉 if (pickerDescribe != null) { pickerDescribe.destroy(); } pickerDescribe = app.picker.create({ inputEl: '#demo-picker-describe', rotateEffect: true,//3d效果 renderToolbar: function () { return '<div class="toolbar">' + '<div class="toolbar-inner">' + '<div class="left">' + '<a href="#" class="link toolbar-randomize-link">取消</a>' + '</div>' + '<div class="right">' + '<a href="#" class="link sheet-close popover-close">确定</a>' + '</div>' + '</div>' + '</div>'; },//使用html格式化顶部提示(取消,确定) //toolbarCloseText:"确定",//右上角文本(确定),此属性和renderToolbar二选一即可 cols: [ { textAlign: 'left', values: ('1 2 3 4 5 6 7 8 9 10 11 12 13').split(' ') } ], on: {//事件 closed: function (pickerDescribe) { alert(pickerDescribe.getValue());//获取当前选择值并弹框 }, } }); pickerDescribe.open();//打开选择器 } //--> </script>
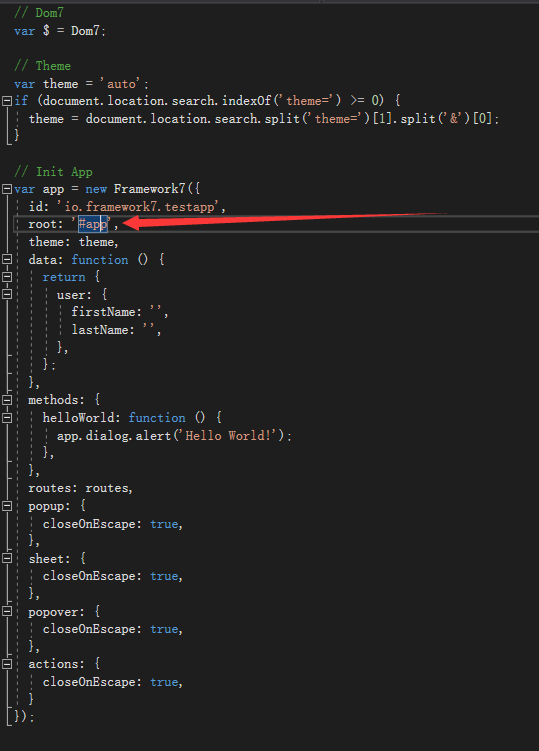
注意:app.js中定义app时,参数:root:“#app”为默认值,使用时需要将html中最外层div的id改为“app”(与app.js中定义app变量中root参数一致,否则点击无效)
如图:


如有问题,欢迎留言!