最近在学习CSS,在浮动上遇到一问题:既然浮动元素脱离了文档流,为什么文字会环绕在浮动元素的周边而不是跟浮动元素重合呢?
这问题困扰了我整整一天,上网各种搜、各种问人,也没有让我信服的答案(可能有的答案是正确的,但是我基础差,没有听懂)。最后经过一整天搜索、询问的沉淀,最后在别人的推荐下看了《CSS权威指南》,现在自认为算是基本上明白怎么回事了。以下都是我自己所想,希望可以帮到和我一样的初学者。如果有错误或者不妥的地方,也请高手指出,我定当改正,谢谢!!
为了彻底明白这个问题,必须先弄明白几个问题。
第一,浮动的目的。最初时,浮动只能用于图像(某些浏览器还支持表的浮动),目的就是为了允许其他内容(如文本)“围绕”该图像。而后来的CSS允许浮动任何元素。
第一,绝对定位与浮动的区别。
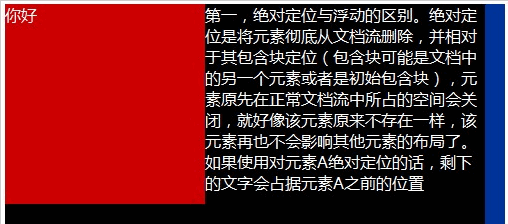
<body> <div id="container"> <div id="A">你好</div> <div id="B"> 第一,绝对定位与浮动的区别。绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,
就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。如果对元素A使用绝对定位的话,元素B占据元素A之前的位置,与元素A重合在一起,并被元素A覆盖。如图所示。 </div> </div> </body>
绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。例如,对于上面的html片段,如果将元素A定位到左上角的话,元素B占据元素A之前的位置,与元素A重合在一起,并被元素A覆盖。CSS代码和效果图如下。
body {
color:#FFF;
}
#container {
position:relative;
500px;
height:250px;
background:#039;
}
#A {
position:absolute;
top:0;
left:0;
200px;
height:200px;
background:#C00;
}

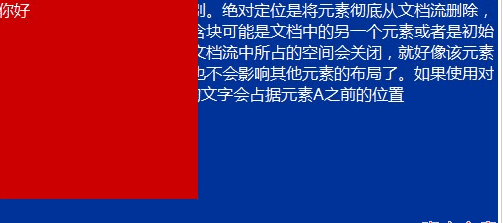
而浮动,会以某种方式将浮动元素从文档的正常流中删除,并把浮动元素向左边和右边浮动,不过它还是会影响布局,关于浮动的有许多规则,读者可自行阅读《CSS权威指南》一书,介绍地很详细。采用CSS的特有方式,浮动元素几乎“自成一派”,不过它们还是对文档的其余部分有影响。这种影响源自于这样一个事实:一个元素浮动时,其他内容会“环绕”该元素。如果将元素A向左浮动的话,CSS代码和效果图如下图所示。由此可见,浮动之后,文字跑到了元素A的右边,即实现了文字环绕浮动元素的功能(如果A不浮动的话,div是块级元素,不可能有两个div处在同一行)。
但是这儿有一小问题,如果你仔细观察CSS代码的话和效果图的话,会发现元素B的背景和元素A的背景重合了一部分。这就是用来解释为什么说浮动元素脱离了正常的文档流但是还会影响布局的原因。之所以说元素A脱离了文档流,是因为元素B确实占据了元素A之前的位置,好像元素A已经不存在了似的。只所以说会影响布局,是因为元素B里的文字并没有随之占据元素A的位置,而是环绕在浮动之后的元素A旁边。这是为了避免元素A将元素B里的文字覆盖了,这恰好就是浮动的目的!
body {
color:#FFF;
}
#container {
500px;
height:250px;
background:#039;
}
#A {
float:left;
200px;
height:200px;
background:#C00;
}
#B {
480px;
height:230px;
background:#000;