前言
在编辑器功能下,项目文件中存放是是微信小程序的架构文件。小程序的架构文件主要分为三种:框架全局配置文件、工具类文件、框架页面文件。
框架全局配置文件
从项目的全局角度对项目进行配置管理。由三个文件组成。它们分别是app.js、app.json和app.wxss。存放的位置在根目录。
app.js 小程序逻辑文件
app.js 小程序逻辑文件蛀牙有三个作用:
可以指定小程序的生命周期。如OnLaunch(监听小程序初始化)、OnShow(监听小程序显示)、OnHide(监听小程序隐藏)等。同时可以定义全局函数和定义全局数据,其他的页面引用App.js文件后就可以直接使用全局函数和数据。如下图所示:

app.json 小程序的公共设置文件
【1】配置页面的路径。
"pages": [
"pages/index/index",
"pages/logs/logs"
],
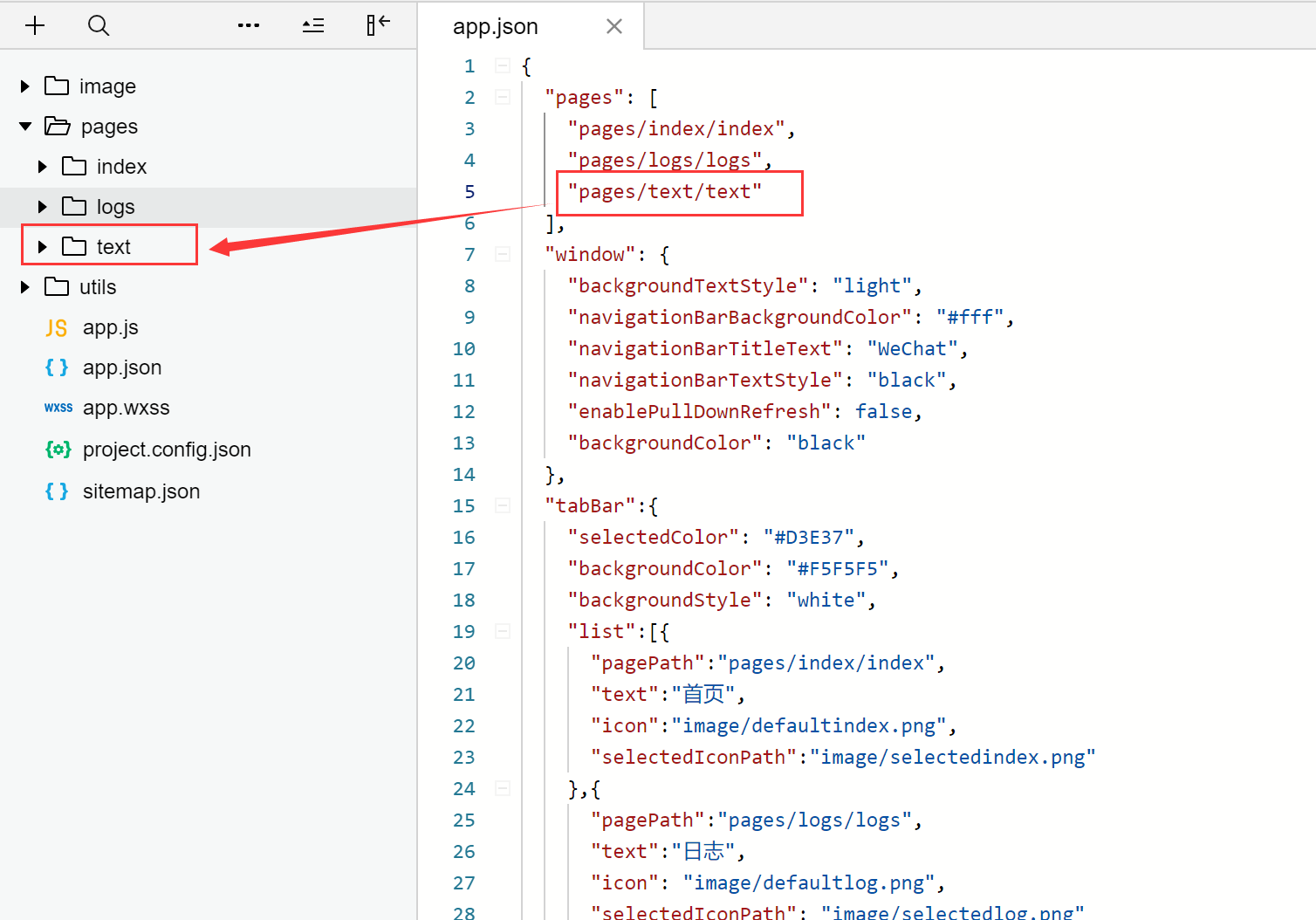
我们可以在这里定义页面访问路径后,小程序会自页面文件夹种创建相应名称的文件夹及文件。如下图所示:

【2】配置窗口表现
主要用于配置小程序的状态栏、导航调、标题、窗口背景色、还可以设置导航调背景色(navigationBarBackgroundColor)、导航条文字(navigationBarTitileText)以及导航条文字颜色(navigationBarTextStyle)、设置窗口是否支持刷新(enablePullDownRefresh)、默认值是不支持下拉刷新的,设置窗口背景色(backgroundColor)、下拉背景字体或者文本样式(backgroundTextStyle)。
"window": {
"backgroundTextStyle": "light", //设置背景字体或者文本样式
"navigationBarBackgroundColor": "#fff",//设置导航调背景色
"navigationBarTitleText": "WeChat", //设置导航条文字
"navigationBarTextStyle": "black" //设置导航条文字颜色
"backgroundColor":"black", //设置窗口背景色
"enablePullDownRefresh":false, //设置窗口是否支持刷新
}
【3】配置标签导航
tabBar是一个对象,可以配置标签导航文字默认颜色、选中颜色、标签导航背景色及上边框颜色,上边框颜色可以配置black、white两种颜色。标签导航存放在list数组中,由一个标签导航就在list中配置标签导航、list中的每个对象对应一个标签导航、每个对象中可以配置标签导航的路径、导航名称、默认图标及选中图标。
"tabBar":{
"selectedColor":"#D3E37",//标签导航选中时文字颜色
"backgroundColor":"#F5F5F5",//标签导航背景色
"backgroundStyle":"white",//标签导航上边框颜色
"list":[{
"pagePath":"page/index/index", //跳转页面路径
"text":"首页", //标签导航名称
"icon":"image/defaultindex.png",//默认时图标
"selectedIconPath":"image/selectedindex.png"//选中时图标
},{
"pagePath":"page/logs/logs",
"text":"日志",
"icon": "image/defaultlog.png", //默认时图标
"selectedIconPath": "image/selectedlog.png" //选中时图标
}]
}
如下图所示:
【4】配置网络超时
可以配置网络请求、文件上传及文件下载时最常的请求时间,超过这个时间,不在允许请求。
"networkTimeout": {
"request": 10000,//配置网络请求时间
"connectSocket": 20000,//配置网络超时时间
"uploadFile": 20000,//配置文件上传最长的请求时间
"downloadFile": 20000//配置文件下载时最长的请求时间
},
app.wxss小程序公共样式文件
对样式进行了扩展。是针对所有页面定义的全局样式。如果页面重新定义了这个类样式,则会把全局样式的覆盖掉,使用自己的样式。我们可以自己定义一些重用的、常用的样式。这样既方便每个页面的使用,又不用再每个页面都定义一次,达到一次定义,其他页面直接引用的效果。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
工具类文件
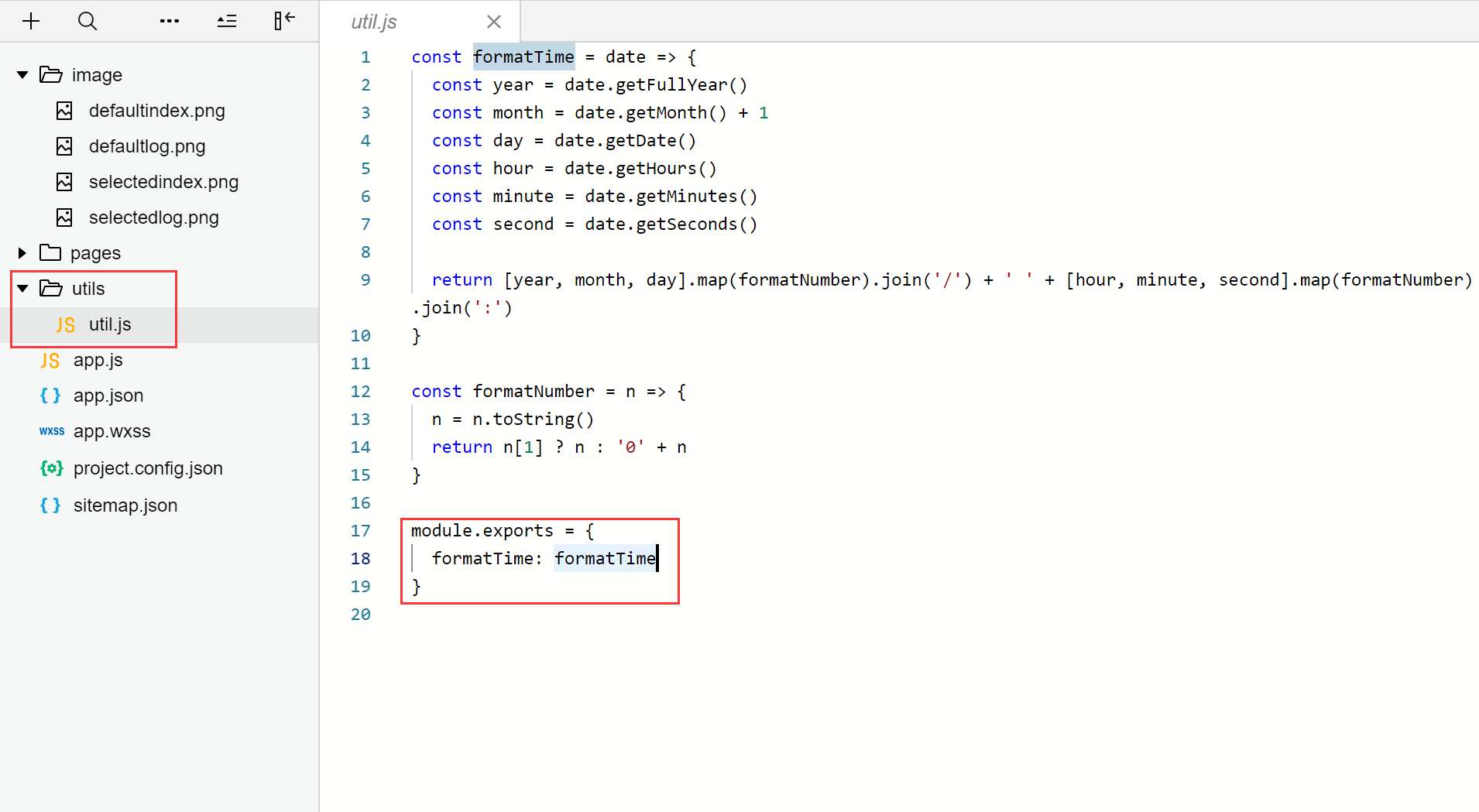
工具类文件对应一些常用的js工具处理。在小程序框架目录中又一个utils文件夹,用于存放工具类的函数,例如日期格式化函数、时间格式化函数等常用得函数。定义完这些函数后,要通过module.exports将定义得函数名称进行注册。这样才可以在其他得页面上使用。如下图所示:

框架页面文件
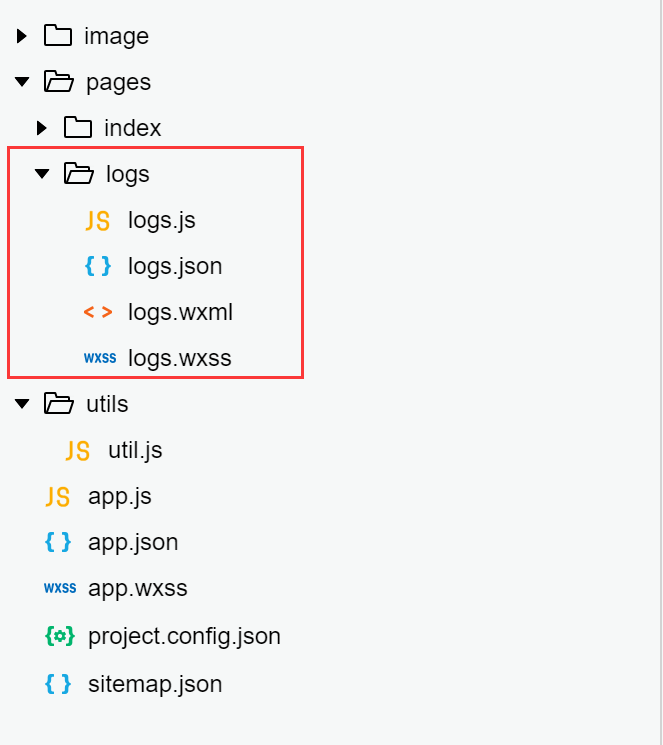
框架页面对应的是小程序各个页面,由4个文件组成。分别是.js页面逻辑、.json页面配置、.wxml页面结构、.wxss页面样式表文件。小程序得框架页面文件都是放置在pages文件夹下的。每个页面都有一个独立的文件夹。就像logs文件夹,它的下面又放置4个文件;如:logs.js 负责进行业务路径处理;logs.json负责进行页面配置,可覆盖全局app.json配置;logs.wxml是页面结构,负责渲染页面;logs.wxss是针对logs.wxml页面的样式文件。如下图所示: