需求
在做响应式页面的时候有这样的需求,要求div的宽高等比例放大或缩小。
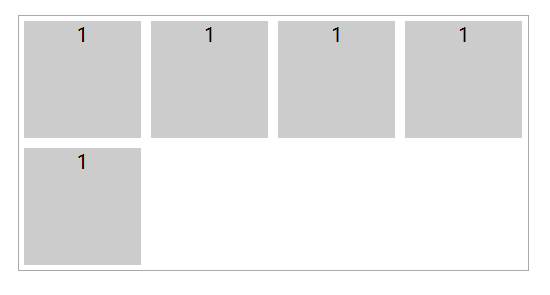
我们先放图片:

要做一排方形的div,放不下时自动换行。
代码
HTML:
<div class="container">
<ul>
<li>
<div class="inner">1</div>
</li>
<li>
<div class="inner">1</div>
</li>
<li>
<div class="inner">1</div>
</li>
<li>
<div class="inner">1</div>
</li>
<li>
<div class="inner">1</div>
</li>
</ul>
</div>
CSS:
html,body {
100%;
height: 100%;
}
.container {
80%;
margin-left: 10%;
}
ul {
100%;
display: flex;
flex-wrap: wrap;
border: 1px solid #aaa;
}
li {
calc(92%/4);
padding-bottom: calc(92%/4);
background-color: #ccc;
box-sizing: border-box;
position: relative;
margin: 1%;
}
.inner {
100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
text-align: center;
}
原理
主要是用到了width为父元素的百分之多少,我们在写padding-top或padding-bottom时,如果用百分比,则是相对于自身宽度的百分比(即设置padding-top或padding-bottom和width的值一致即可)。
由于设置了padding值,没有了内容的位置,这时候就用到了绝对定位。给li设置相对定位,里边的内容区域inner设置绝对定位即可。
补充
如果这样看起来有点乱的话,我们来个简单的小demo:
如图:

HTML:
<div class="outer">
<div class="li">
<div class="inner">1</div>
</div>
</div>
CSS:
.container {
80%;
margin-left: 10%;
}
.outer {
margin: 50px auto;
100%;
display: flex;
justify-content: center;
border: 1px solid #aaa;
}
.li {
25%;
padding-bottom: 25%;
background-color: #ccc;
box-sizing: border-box;
position: relative;
}
.inner {
100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
text-align: center;
}
代码中的重点:
- 25%; padding-bottom: 25%; (width和padding的百分比相等即为宽高比1:1)
- padding会将内容挤出盒子,使用定位将内容定位到父元素中。