单行文本省略
- 单行文本溢出显示省略号比较简单,设置white-space: nowrap避免换行,设置overflow: hidden溢出隐藏,再设置text-overflow: ellipse即可。
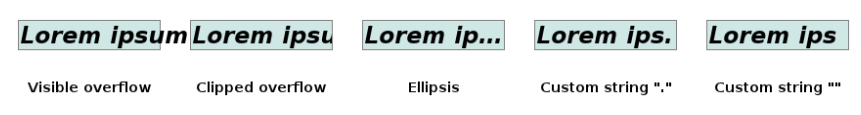
text-overflow CSS 属性确定如何向用户发出未显示的溢出内容信号。它可以被剪切,显示一个省略号('...',U + 2026 HORIZONTAL ELLIPSIS)或显示一个自定义字符串。
- 如果是横向显示的,比如左侧有图片,右侧是文字详情,则应该给详情的父元素设置overflow: hidden或者给父元素设置固定宽度,否则会挤占左侧图片的位置。
CSS:
<style>
.single-line {
200px;
line-height: 1.4;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
HTML:
<div class="single-line">
士为知己者死。
</div>
<div class="single-line">
世上本没有路,走的人多了,也便成了路。
</div>
多行文本省略
- 用css来实现多行文本隐藏
XX;
text-overflow: ellipsis;
word-break: break-all;
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
//要显示的行数
-webkit-line-clamp: 2;
这种方法的缺点是,只有在谷歌浏览器有效果,其他的浏览器都没有效果,所以……还是用js来实现吧
- 用js来实现多行文本隐藏
HTML:
<div class="main_cont">
<span class="word_cont">随着人们生活水平的提高,越来越多的人选择出去旅游来度过自己的假期。海南省三亚市是一座美丽的滨海城市,自然风光优美,气候宜人,是一个旅游度假的好地方,所以每年都会…</span>
<a href="" class="f14 c_3eb382 read_all">[阅读全文]</a>
</div>
<style>
.word_cont {
485px;
margin: 10px 0 15px;
font-size: 14px;
line-height: 1.6em;
}
</style>
jquery:
$('.word_cont').each(function(){
//设置显示获取字符串的字数 这个根绝要求 看需要大概显示几行
var maxwidth=80;
if($(this).text().length>maxwidth){
//截取字符串
$(this).text($(this).text().substring(0,maxwidth));
//多余的用省略号显示
$(this).html($(this).html()+'…');
}
});