npm run dev 项目,提示
throw new Error('Electron failed to install correctly, please delete node_modules/electron and try installing again')
根据提示删除electron包,重新安装一次,还是提示错误
单独安装electron
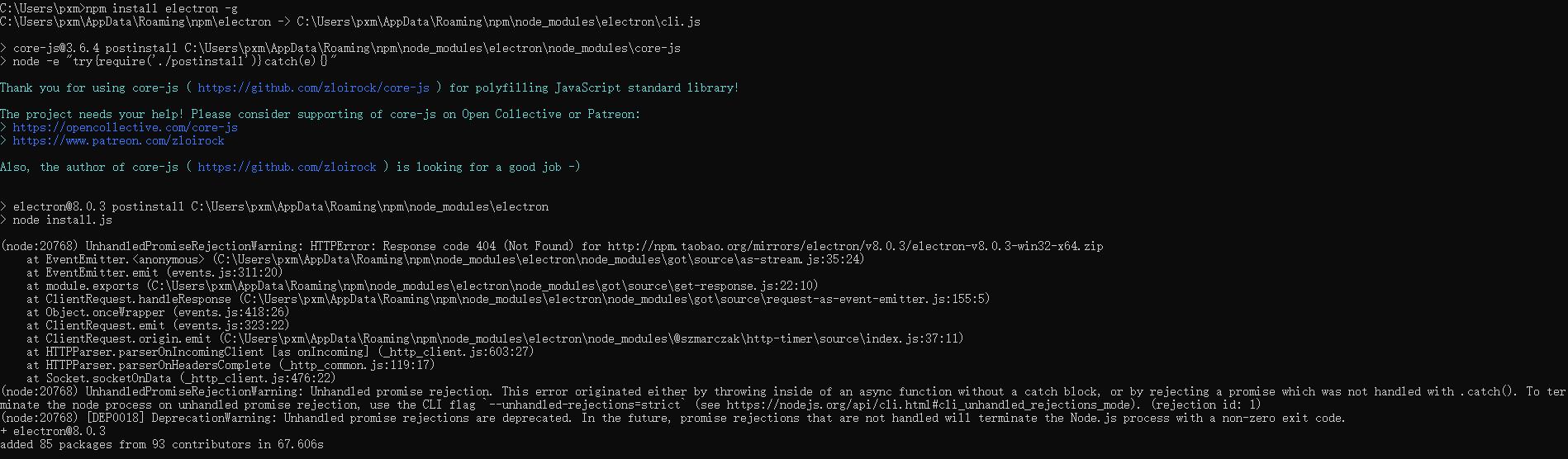
npm install electron -g
C:UserspxmAppDataRoaming pmelectron -> C:UserspxmAppDataRoaming pm ode_moduleselectroncli.js > core-js@3.6.4 postinstall C:UserspxmAppDataRoaming pm ode_moduleselectron ode_modulescore-js > node -e "try{require('./postinstall')}catch(e){}" Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library! The project needs your help! Please consider supporting of core-js on Open Collective or Patreon: > https://opencollective.com/core-js > https://www.patreon.com/zloirock Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -) > electron@8.0.3 postinstall C:UserspxmAppDataRoaming pm ode_moduleselectron > node install.js (node:20768) UnhandledPromiseRejectionWarning: HTTPError: Response code 404 (Not Found) for http://npm.taobao.org/mirrors/electron/v8.0.3/electron-v8.0.3-win32-x64.zip at EventEmitter.<anonymous> (C:UserspxmAppDataRoaming pm ode_moduleselectron ode_modulesgotsourceas-stream.js:35:24) at EventEmitter.emit (events.js:311:20) at module.exports (C:UserspxmAppDataRoaming pm ode_moduleselectron ode_modulesgotsourceget-response.js:22:10) at ClientRequest.handleResponse (C:UserspxmAppDataRoaming pm ode_moduleselectron ode_modulesgotsource equest-as-event-emitter.js:155:5) at Object.onceWrapper (events.js:418:26) at ClientRequest.emit (events.js:323:22) at ClientRequest.origin.emit (C:UserspxmAppDataRoaming pm ode_moduleselectron ode_modules@szmarczakhttp-timersourceindex.js:37:11) at HTTPParser.parserOnIncomingClient [as onIncoming] (_http_client.js:603:27) at HTTPParser.parserOnHeadersComplete (_http_common.js:119:17) at Socket.socketOnData (_http_client.js:476:22) (node:20768) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1) (node:20768) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. + electron@8.0.3 added 85 packages from 93 contributors in 67.606s

提示 http://npm.taobao.org/mirrors/electron/v8.0.3/electron-v8.0.3-win32-x64.zip 无法访问
项目用到的electron 版本v7.1.14,试了 https://npm.taobao.org/mirrors/electron/v7.1.14/electron-v7.1.14-win32-x64.zip 也不行
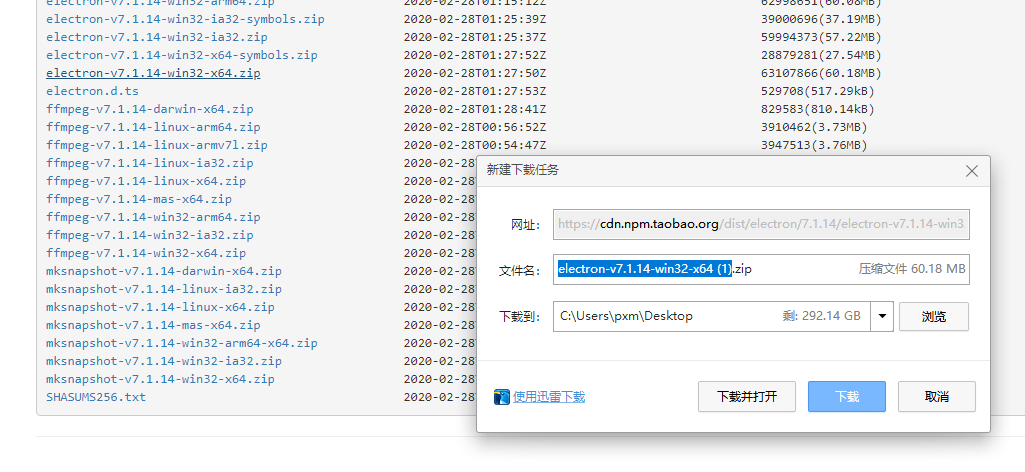
去淘宝electron镜像,找到window 64位的electron,对应的地址是https://cdn.npm.taobao.org/dist/electron/7.1.14/electron-v7.1.14-win32-x64.zip

所以原因是地址问题,导致上面的错误
官方也给出原因:淘宝镜像的问题

同时官方给出的解决方法
例如,使用中国镜像: ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/"
设置electron 镜像源地址:
npm config set electron_mirror https://cdn.npm.taobao.org/dist/electron/
参考:
Electron 8.0.2 Install Failed Because Of Wrong Download URL Path #22480