头部信息编写
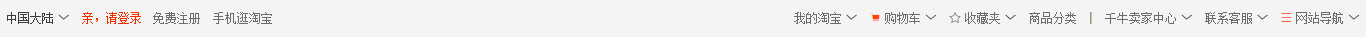
淘宝图:

一、涉及知识
1、自定义图标(字体)
2、左右浮动
3、列表制作导航栏
4、鼠标指向超链接改变颜色
5、CSS的@规则
二、代码
1、index.html:
<body> <!-- 头部信息 --> <div id="headMessage" class="clearfix"> <ul class="fl"> <li> <span>中国大陆</span> <span class="iconfont"></span> </li> <li> <a class="login mr7" href="#">亲,请登录</a> <a href="#">免费注册</a> </li> <li> <a href="#">手机逛淘宝</a> </li> </ul> <ul class="fr"> <li> <a href="#">我的淘宝</a> <span class="iconfont"></span> </li> <li> <span class="iconfont c_f40"></span> <a href="#">购物车</a> <span class="iconfont"></span> </li> <li> <a href="#"> <span class="iconfont"></span> 收藏夹 </a> <span class="iconfont"></span> </li> <li> <a href="#">商品分类</a> </li> <li>|</li> <li> <a href="#">千牛卖家中心</a> <span class="iconfont"></span> </li> <li> <a href="#">联系客服</a> <span class="iconfont"></span> </li> <li> <span class="iconfont c_f40"></span> <a href="#">网站导航</a> <span class="iconfont"></span> </li> </ul> </div> </body>
2、reset.css(样式重置):
/* 样式重置 */ *{ margin: 0; padding: 0; } ul{ list-style: none; } img{ border: none; /* ie浏览器里面会有 */ vertical-align: middle; } a{ text-decoration: none; color: #3c3c3c; } i{ font-style: normal; } button{ outline: none; } body{ font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','5b8b4f53',sans-serif; color: #3c3c3c; background-color: #f4f4f4; /* background-color: red; */ } .clearfix::after{ content: ''; display: block; clear: both; } .fl{ float: left; } .fr{ float: right; } .leayer{ width: 1190px; margin: 0 auto; } .mr7{ margin-right: 7px; } .c_f40{ color: #ff4400; }
3、font.css
/* 自定义字体 */ @font-face { font-family: 'iconfont'; src: url('../font/iconfont.eot'); src: url('../font/iconfont.eot?#iefix') format('embedded-opentype'), url('../font/iconfont.woff2') format('woff2'), url('../font/iconfont.woff') format('woff'), url('../font/iconfont.ttf') format('truetype'), url('../font/iconfont.svg#iconfont') format('svg'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
4、index.css
@import 'reset.css'; @import 'font.css'; /* 头部信息 */ #headMessage li{ float: left; line-height: 35px; padding: 0 6px; } #headMessage a{ color: #6c6c6c; } #headMessage a:hover{ color: #ff4400; } #headMessage a.login{ color: #f22e00; } #headMessage .iconfont{ font-size: 12px; }
三、生成页面