- show()、hide()、toggle()
- 参数:null或(duration,easing,callblack)
- fadeIn()、fadeout()、fadeToggle()、fadeTo()
- 参数:null或(duration,[opacity],easing,callblack)
- slideDown(),slideUp(),slideToggle()
- 参数:null或(duration,easing,callblack)
- animate()
- 参数:(target,duration,easing,callback)
- stop()、finish()
- 参数:true,false
- delay()
- 参数:(duration)
- jQuery.fx.off true
一、展示、隐藏、切换
1.show()和hide()方法实现的主要原理就是操作DOM的display样式值(block,none);很简单的应用,直接上代码:
//html <div class="demo"> <p>user:小明</p> <ul> <li>全部订单</li> <li>个人钱包</li> <li>个人资料</li> <li>退出</li> </ul> </div> //css .demo{ 150px; border: 1px solid red; } ul{ display: none; } //js $("p").on("mouseenter",function(){ $(this).next().show(1500); }); $(".demo").on("mouseleave",function(){ $("p").next().hide(1000); });
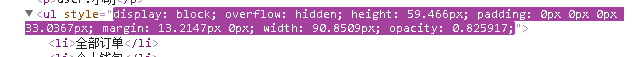
2.在示例中,应用了渐变式的显示和隐藏,操作方式就是给show()和hide()方法传入指定的渐变时间。渐变时间本质上就是在指定的时间内将DOM的宽、高、透明度、内边距、外边距从零到指定的值。下面是通过控制台监控到的渐变过程的截图:

3.show()和hide()方法还有两个参数:easing,callback
- easing:控制渐变速度==>"swing" - 在开头/结尾移动慢,在中间移动快;"linear" - 匀速移动
- callback:回调函数,在事件程序执行完以后执行
4.toggle()这个方法在1.9版本就被移除了,拿出来说是因为这种交互设计在一定情况下比较符合人的行为逻辑,值得学习一下,我就直接搬运手册的示例展示一下:(第一次点击字体颜色变红,第二次点击字体颜色变蓝,第三次字体颜色变绿,再点击又变红,以此类推。)
//html <p>我的脸</p> //js $("p").toggle( function(){$("p").css({"color":"red"});}, function(){$("p").css({"color":"blue"});}, function(){$("p").css({"color":"green"}); });
二、淡入淡出与卷入卷出
在开头的列表中已经列出了接口的使用语法,这两个系列的方法可以说是简化版的展示隐藏,其参数使用基本一致,所以只做文字说明,不提供示例代码。
-
fadeIn()、fadeout()、fadeToggle()、fadeTo()
- 参数:null或(duration,[opacity],easing,callblack)
fade翻译是褪色的意思,所以这一系列动画效果就是操作DOM的透明度,前面讲到显示和隐藏时我们了解到除了核心实现的是display的样式外,会还有一系列的渐变过程。fade系列方法也一样,核心实现是display的样式,但是动画渐变效果只针对opacity样式操作透明度。反过来说就是除了透明度以外的宽高边距都是直接展示样式的最大值,只有opacity的样式实现渐变效果。而且fade系列动画还增加了一个参数:opacity可以指定透明度渐变到指定值。
fadeIn()实现淡入效果;fadeout()实现淡出效果;
fadeToggle()实现淡入淡出双向效果,当DOM是显示状态时触发这个动画事件就会淡出,当DOM是隐藏状态时触发这个动画事件就会淡入。
fadeTo()实现逐渐改变元素透明度,这个动画效果不会修改display样式,仅仅只对元素透进行明度操作。
-
slideDown(),slideUp(),slideToggle()
- 参数:null或(duration,easing,callblack)
slide翻译是滑动的意思,通常我们也把这类动画效果叫做用卷入卷出效果,其实现思想与fade系列动画完全一致,fade系列操作的是透明度,slide则是操作高度(height)来实现。参数和显示隐藏方法完全一致。
sildeDown()实现卷入效果,从上到下将隐藏的元素展示出来。
sildeUp()实现卷出效果,从下到上将显示的元素隐藏。
sildeToggle()实现双向卷入卷出效果,与fadeToggle()的实现思想一致。
三、玩转jQuery动画之自定义动画——animate()
听说能用这个方法做各种复查的动画效果?
是的。
但是,我要告诉你的是,我不仅会在这篇博客来解析它的用法,还会在下一篇博客中针对它的底层实现原理进行剖析,就是会写模拟功能的源码队列及实现原理、基于队列模拟实现animate(),激动吧!
-
(selector).animate({styles},speed,easing,callback)
- {styles}:运动的目标位置
- speed:运动速度
- easing:速度变化规律
- callback:回调函数
实际应用animate()非常的简单,下面就实现一个简单的弹力效果:
//html <div class="demo" style=" 100px; height:100px; background-color: red; position: absolute;"></div> //js $(".demo").animate({left:"+=100px",top:"+=150px"},1000,"swing",function(){ $(this) .animate({left:"+=50px",top:"-=100px"},800,"swing",function(){ $(this) .animate({left:"+=10px",top:"+=100px"},1000,"swing"); }); });
偷偷告诉你这里挖坑了,嘻嘻。。。这个坑暂时还不能在这里解析,后面的博客会有一篇《回调地狱》来拉你出来。
四、控制动画
在大多数情况下,动画都是由事件触发,中途有暂停,直接运动到某个位置或者终点,甚至有需求是直接跳过动画,也有为了让页面运行在设备配置较低的机器上,直接关闭动画效果的情况。这些需求就需要stop、finish、delay、jQuery.fx.off true来实现。
//html <div class="demo" style=" 100px; height:100px; background-color: red; position: absolute; top: 50px;"></div> <button class="stopBtn">stop</button> <button class="finishBtn">finish</button> <button class="delayBtn">delay</button> <button class="animateBtn">animate</button>
- stop():不写参数时触发stop函数执行的效果是终止当前动画执行,如果DOM只有当前动画或者是动画中的最后一个动画,就会停在当前位置;如果是多个动画效果中途触发stop函数,终止当前动画效果,直接到达下一个动画起始点,并开始执行下一个动画。
//单个动画效果--多个动画效果就不演示了
$(".animateBtn").on("click",function(){ $(".demo") .animate({left:"+=300px",top:"+=100px"},3000); }); $(".stopBtn").on("click",function(){ $(".demo").stop(); });
- stop(true)、stop(true,true):当传入一个参数true时,不管第几个动画,只要触发stop函数就会让DOM停止在当前位置,后面的所有动画都不会执行。当传入两个参数true,true时,则是取消当前动画效果,并直接到达当前动画的重点,且后面的动画不执行。这两个效果就不写代码了,大家自己测试,这里我想把前面挖的一个坑填一下。
当我们使用show和hide实现显示和隐藏时,假设我们连续多次触发了,会出现多次回弹,直到所有触发效果执行完。这会严重影响体验,这里我们就可以使用stop来解决:
//这篇博客的第一个示例js代码修改成下面代码 $("p").on("mouseenter",function(){ $(this).next().stop().show(1500,'swing'); console.log(this); }); $(".demo").on("mouseleave",function(){ $("p").next().stop().hide(1000,'linear'); });
- finish():取消所有动画效果,将DOM由当前位置呈直线效果直接移动到最后的目标位置(过程非常快)。
$(".animateBtn").on("click",function(){
$(".demo")
.animate({left:"+=300px",top:"+=100px"},1000,"swing",function(){
$(".demo")
.animate({left:"+=100px",top:"-=50px"},500,"swing",function(){
$(".demo")
.animate({left:"+=30",top:"+=50px"},600,"swing");
});
});
});
$(".finishBtn").on("click",function(){
$(".demo").finish();
});
- delay():延迟动画执行,可以理解为暂停动画。在动画的中间插入这个方法,并传入延迟时间作为参数。
$(".animateBtn").on("click",function(){
$(".demo")
.animate({left:"+=300px",top:"+=100px"},1000,"swing",function(){
$(".demo")
.delay(3000)//这里延迟3秒
.animate({left:"+=100px",top:"-=50px"},500,"swing",function(){
$(".demo")
.animate({left:"+=30",top:"+=50px"},600,"swing");
});
});
});
- jQuery.fx.off=true;会取消所有动画效果,被触发的动画直接从起始点到达动画的结束位置,中间不会有任何过渡效果,但是延迟效果依然会保留。
五、jQuery动画插件:Easing Plugin
目的:用于扩展动画效果;
连接地址:http://plugins.jquery.com/jquery.easing/
使用可参考这位大佬的博客:http://www.cnblogs.com/interstellar/p/6562446.html
<script type="text/javascript" src="jquery-2.0.3.js"></script> <!--easing插件--> <script type="text/javascript" src="jquery.easing.1.3.min.js"></script> $(".animateBtn").on("click",function(){ $(".demo") .animate({left:"+=300px",top:"+=100px"},1000,"easeInOutBack",function(){ $(".demo") //.delay(3000)//这里延迟3秒 .animate({left:"+=100px",top:"-=50px"},500,"easeInElastic",function(){ $(".demo") .animate({left:"+=30",top:"+=50px"},600,"swing"); }); }); });
将插件引入后,easing参数就可以使用插件提供的效果了,之前的swing只是改变速率,有了插件还可以改变路径。大家有兴趣的话可以玩玩这个插件,学习学习咯。