- offset()
- position()
- scrollTop()、scrollLeft
- width()、height()
- innerWidth()、outerWidth()、innerHeight()、outerWidth()
jQuery坐标图形大小相关
offset()
返回或设置元素距离浏览器的距离{top,left}

设置浏览器距离会累计父级的浏览器距离,当设置值小于父级相对浏览器距离时会出现负样式值。
具体参数和使用方法参考手册:http://www.runoob.com/jquery/css-offset.html
position()
返回jQuery对象中第一个DOM相对于父级的距离

即相对于父级元素链上第一个定位元素的距离。(这个方法不能设置值)
具体参数和使用方法参考手册:http://www.runoob.com/jquery/css-position.html
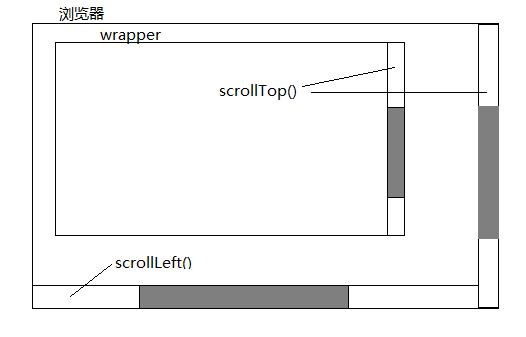
scrollTop()、scrollLeft
返回窗口或者出现滚动条的元素的纵向和横向滚动条的距离。

获取浏览器滚动条的距离:$(window).scrollTop();
获取元素上的滚动条距离:$(".wrapper").scrollTop();
width()、height()
设置和返回元素的宽高(content区域)
innerWidth()、innerHeight()
返回第一个匹配元素的内部宽高(content+padding)
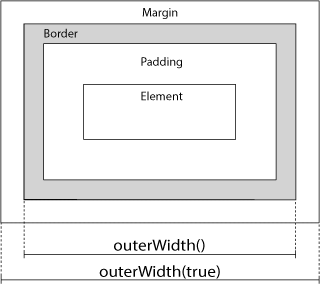
outerWidth()、outerWidth()
返回第一个匹配元素的外部宽高(padding+border)
outerWidth(true)、outerWidth(true)
传入参数true以后就会返回(padding + borde + margin)