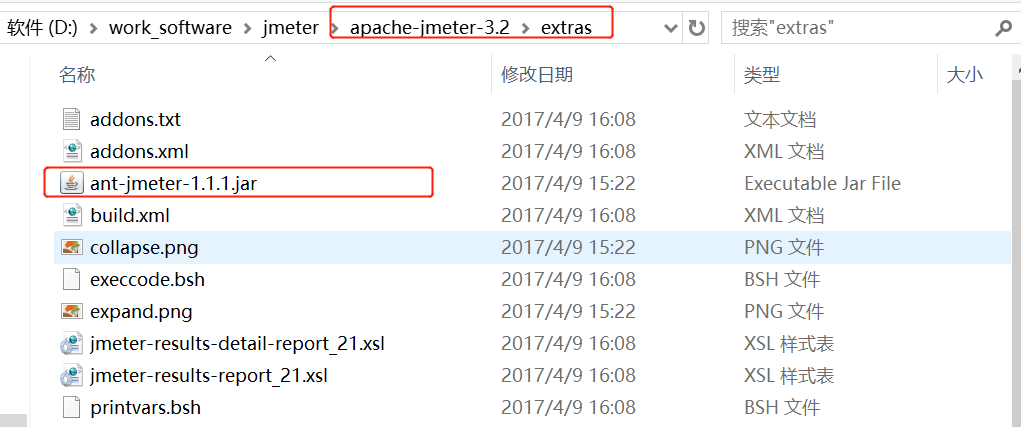
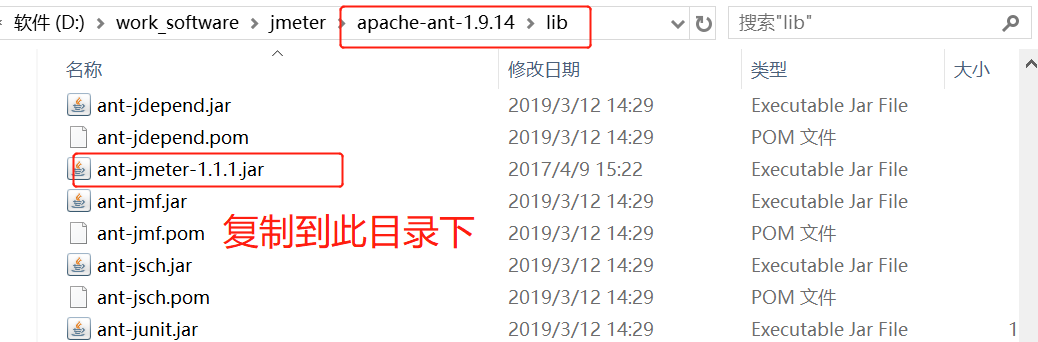
1、将 Jmeter 下 extras 目录中 ant-jmeter-1.1.1.jar 包拷贝至 ant 安装目录下的lib目录中,否则会报错 ant-jmeter-1.1.1 不存在


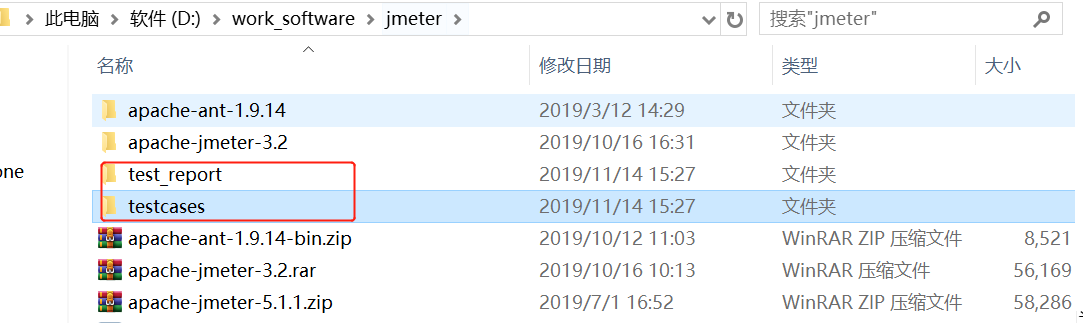
2、创建 testcases 文件夹用来存放 Jmeter 脚本文件,创建 test_report 文件夹用来存放测试报告文件

3、testcases 创建 build.xml 文件(从 Jmeter 下的 extras 中将 build.xml 复制到该目录下),所有的 Jmeter 脚本文件都放在此目录下,build.xml 文件因为 ant 编译时需要此文件

4、配置 build.xml 文件内容,将下面代码复制到 build.xml 空文件中保存,代码中红色字体需要根据自己的具体路径配置
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="D:work_softwarejmeterapache-jmeter-3.2" />
<!-- Jmeter生成 jtl 格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="D:work_softwarejmeterapache-jmeter-3.2 estcases
eportjtl" />
<!-- Jmeter生成 html 格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="D:work_softwarejmeterapache-jmeter-3.2 estcases
eporthtml" />
<!-- 生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<target name="run">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有Jmeter脚本-->
<testplans dir="D:work_softwarejmeterapache-jmeter-3.2 estcases" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="report"><tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
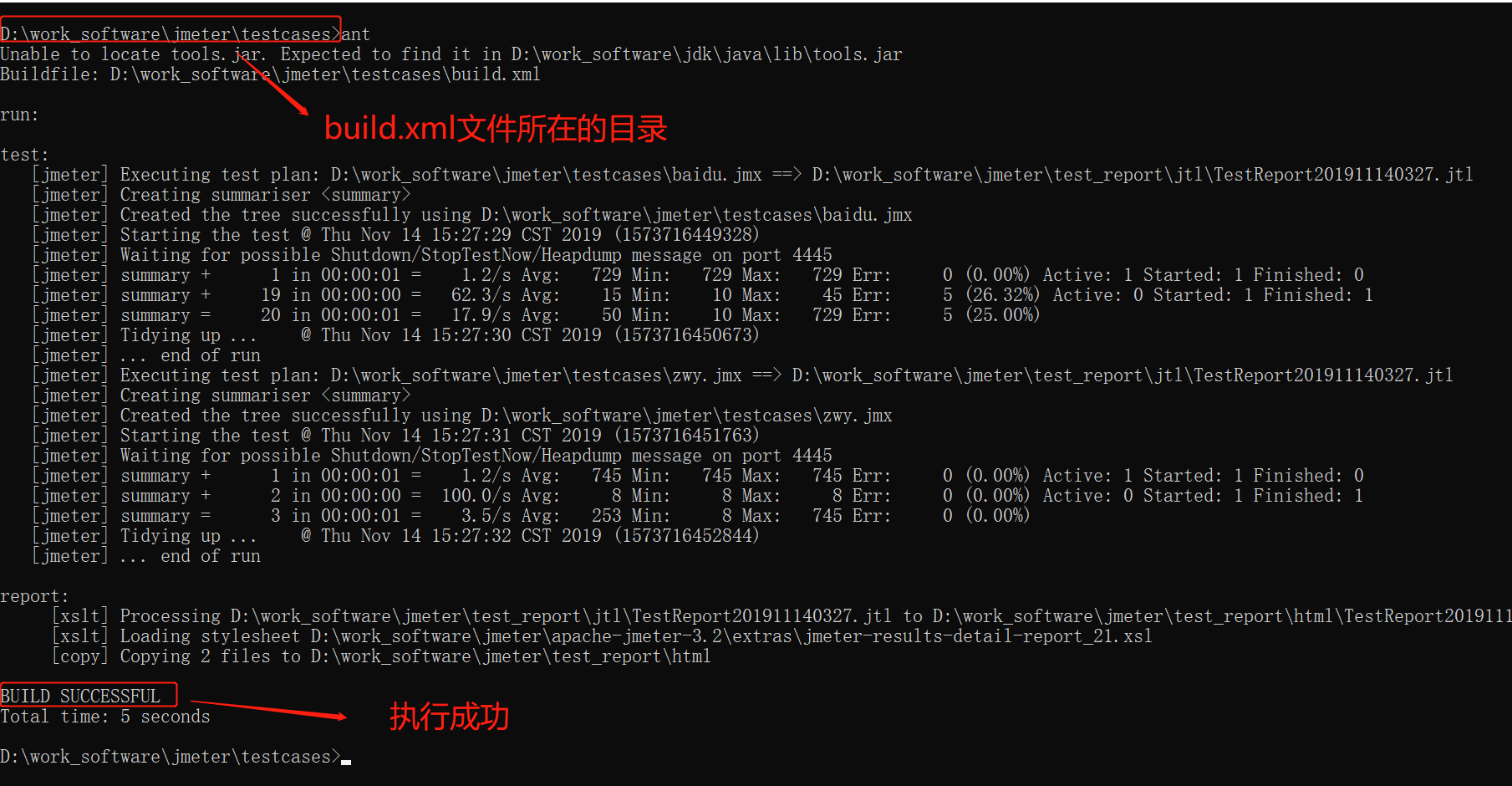
5、运行脚本,从 dos 命令下进入到上面新建的 build.xml 文件所在的目录中,输入 ant 执行 Jmeter 脚本,出现 BUILD SUCCESSFUL 则执行成功

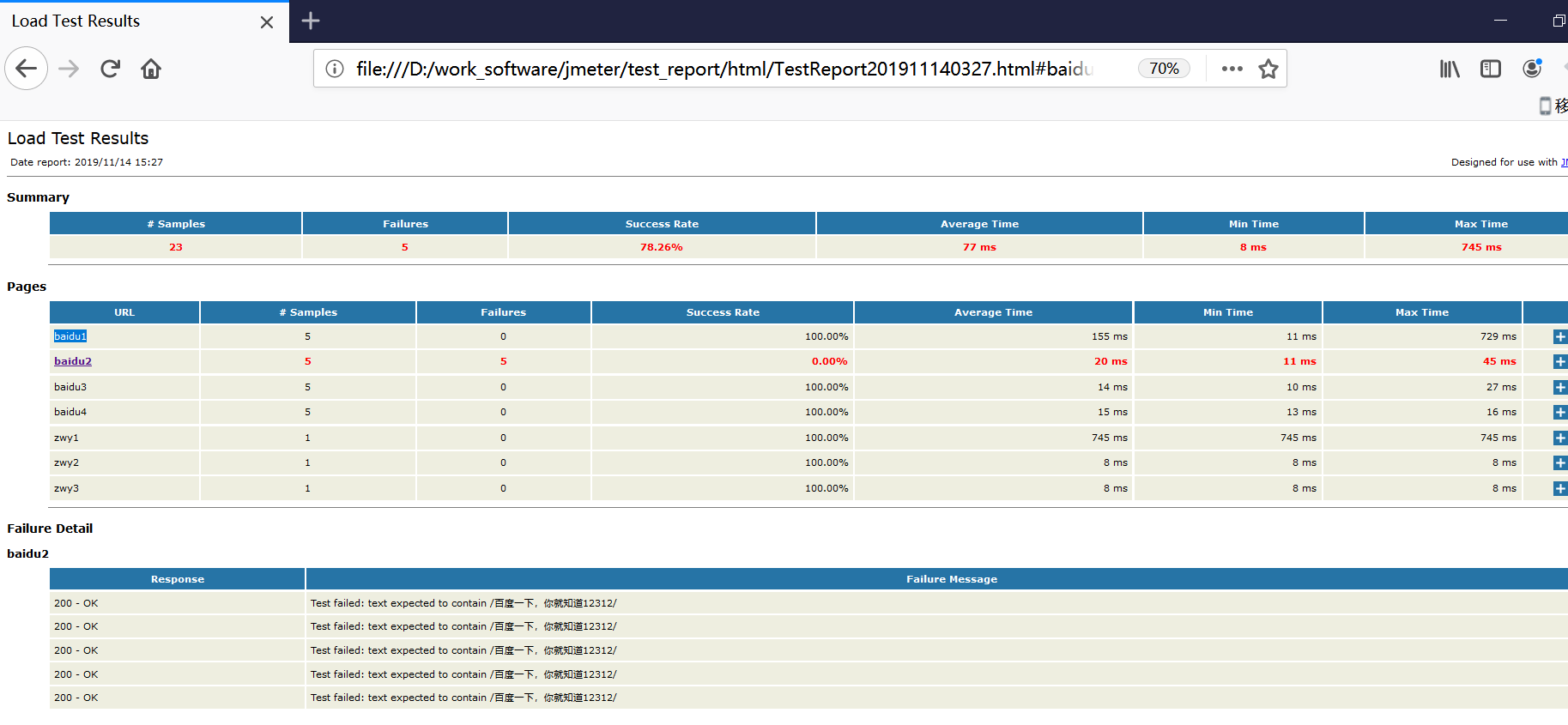
6、查看报告,进入 html 目录下