一 为什么使用swagger
swagger是一种API文档管理的框架
1.可以在代码中添加注释,且自动生成API文档,无需再次编写,友好的界面让API文档更易懂。
2.一站式服务,只需要访问swagger的地址,就可以看到所有的后台接口和功能,并且能测试接口状态,真正是彻底的前后端分离了。
3.内嵌调试,可以查看接口状态和返回值结果很方便。
思考:如果能在把请求日志也集成进去就更好了。
二 开始一步一步搭建swagger
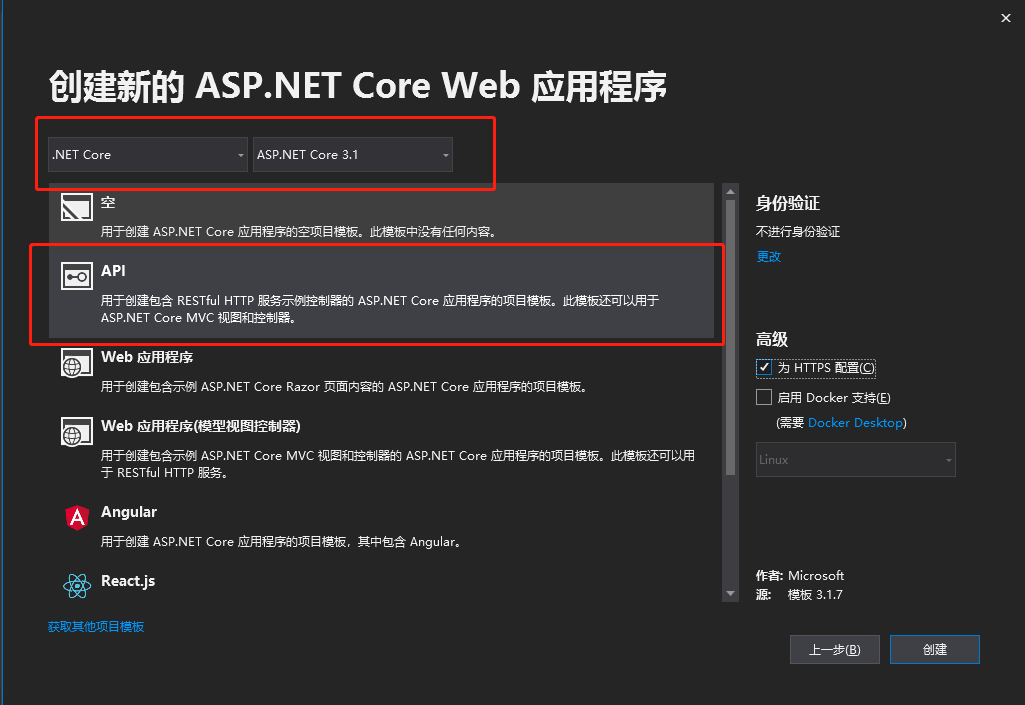
第一步:创建一个.NET CORE的web项目(vs2019)




到这儿一个.NET core webapi就创建完成了,下面我们进行swagger的引用和使用。
第二步:使用Swagger
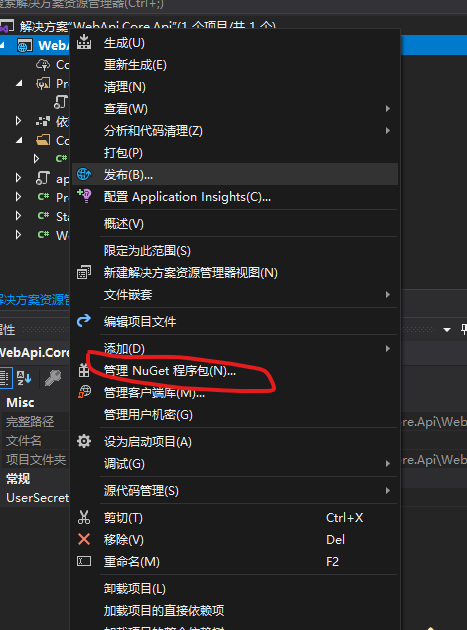
选择项目右键单击管理nuget包

打开之后,选择浏览输入 Swashbuckle.AspNetCore ,选择后安装

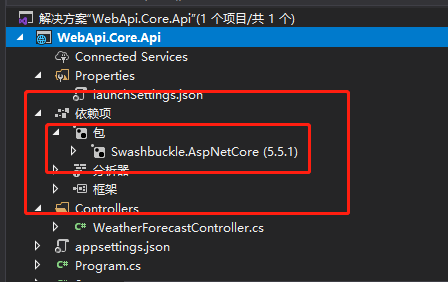
然后依次点击确定和接受,就算安装完成了。安装完成后,依赖项里面就会多出来一个包的引用。

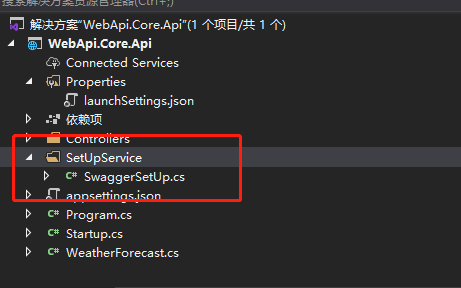
包引入完成后,下一步就是需要注册Swagger了,这里我们可以创建一个类来存放注册的信息(代码会整洁,逻辑也会清晰一点),首先新建一个文件夹名字随便取,在新建一个Swagger类。

需要引用
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
using Microsoft.Extensions.DependencyInjection; using Microsoft.OpenApi.Models; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace WebApi.Core.Api.SetUpService { public static class SwaggerSetUp { public static void AddSwaggerSetup(this IServiceCollection services) { if (services == null) throw new ArgumentNullException(nameof(services)); var ApiName = "Webapi.Core"; services.AddSwaggerGen(c => { c.SwaggerDoc("V1", new OpenApiInfo { // {ApiName} 定义成全局变量,方便修改 Version = "V1", Title = $"{ApiName} 接口文档——Netcore 3.0", Description = $"{ApiName} HTTP API V1", }); c.OrderActionsBy(o => o.RelativePath); }); } } }
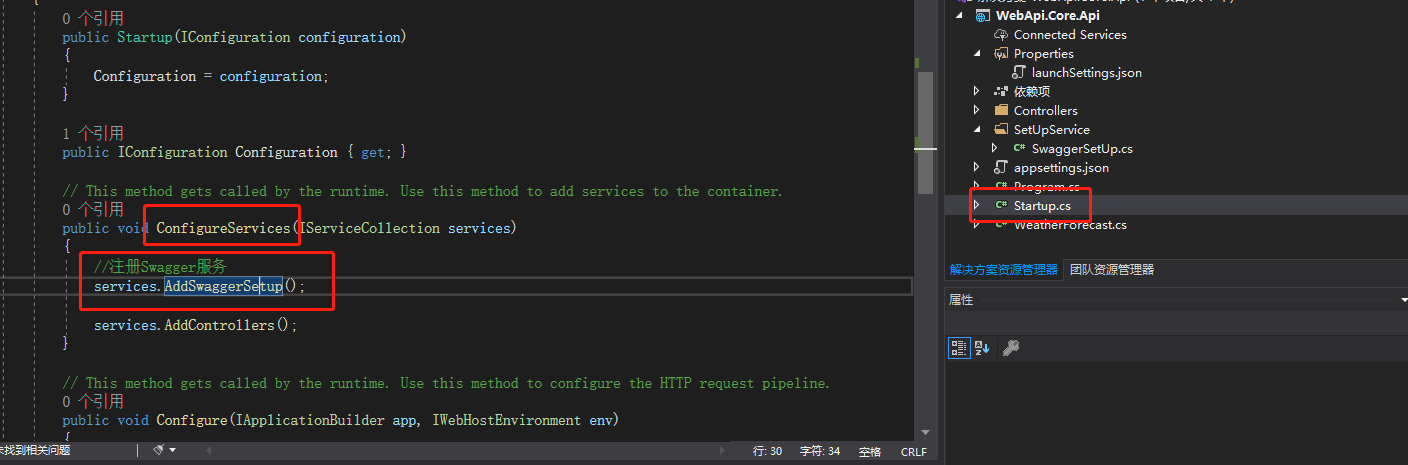
接下来就是需要到 Startup 类,找到ConfigureServices 注册我们写好的服务,可以把光标放在AddSwaggerSetup按12,就会跳转到我们写的SwaggerSetUp方法中。

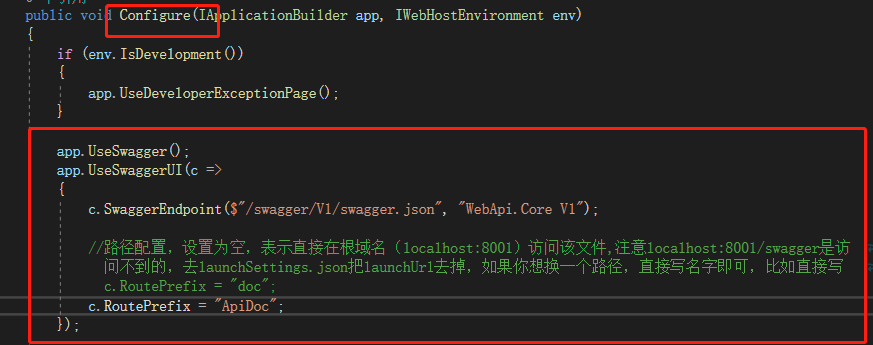
接着在StartUp类中找到Configure方法编辑,这里面RoutePrefix 就是你需要访问的url路径后面的路由比如 我们访问 localhost:8080/ApiDoc就可以跳转到Swagger的页面

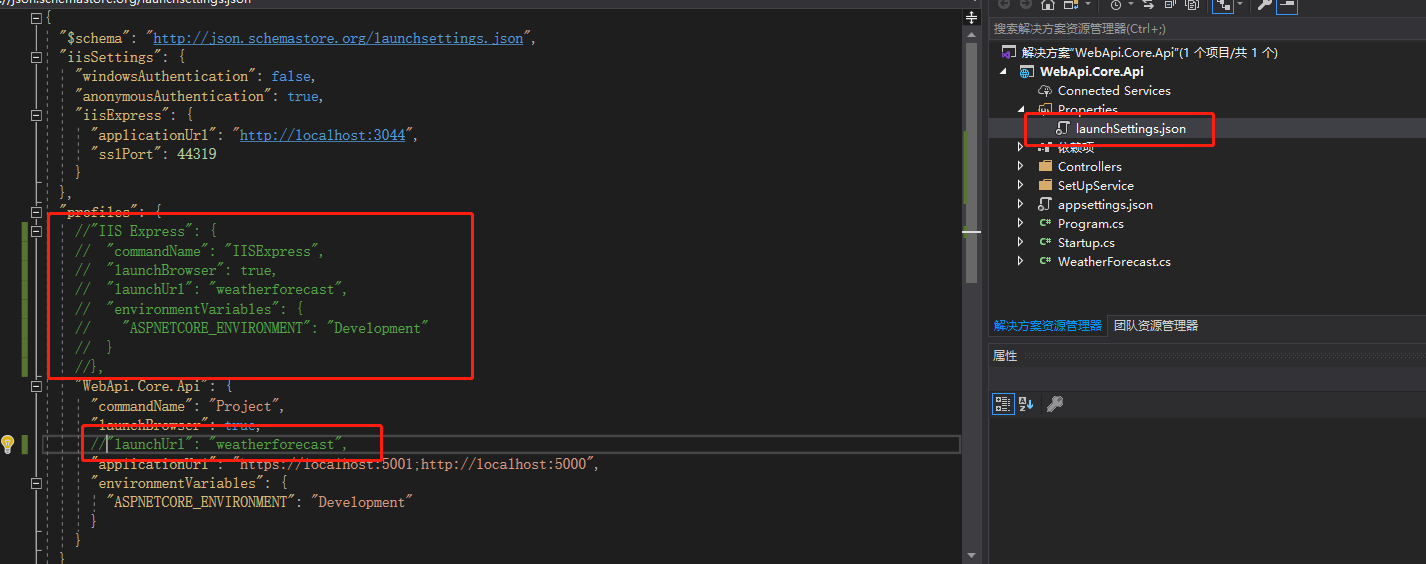
我们把IIS 启动的注释,项目启动的Url改成根目录

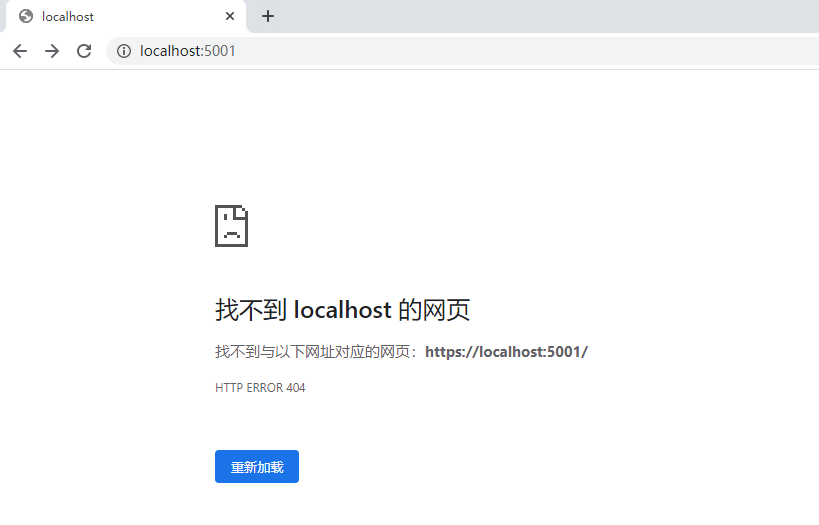
修改后按F5启动项目,没有找到

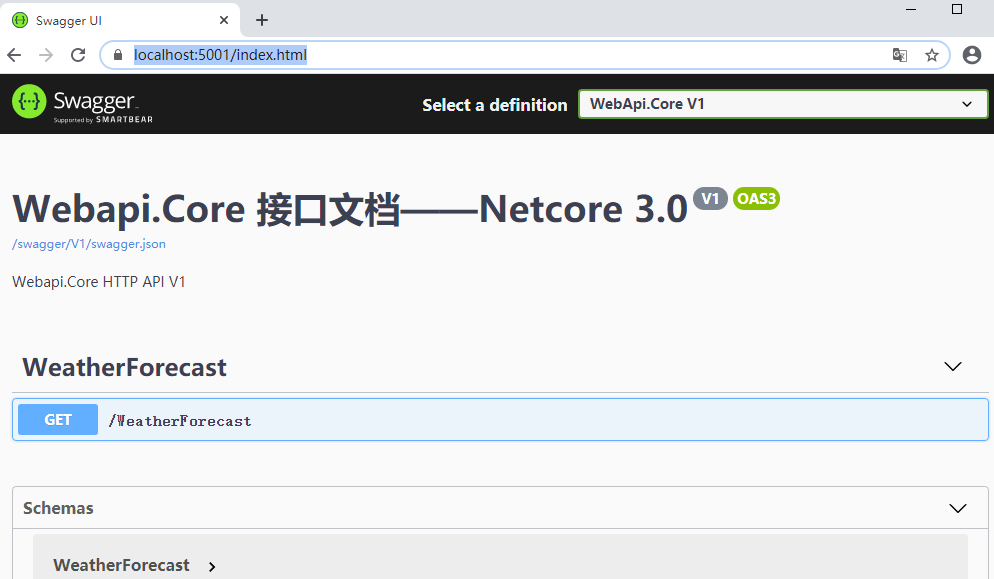
接下来我们输入/ApiDoc敲回车,就可以了,这就是配置 RoutePrefix 属性的作用。

我们找到Startup中的Configure把RoutePrefix 设置为空再按F5启动,直接根目录打开就进入了Swagger页面中。

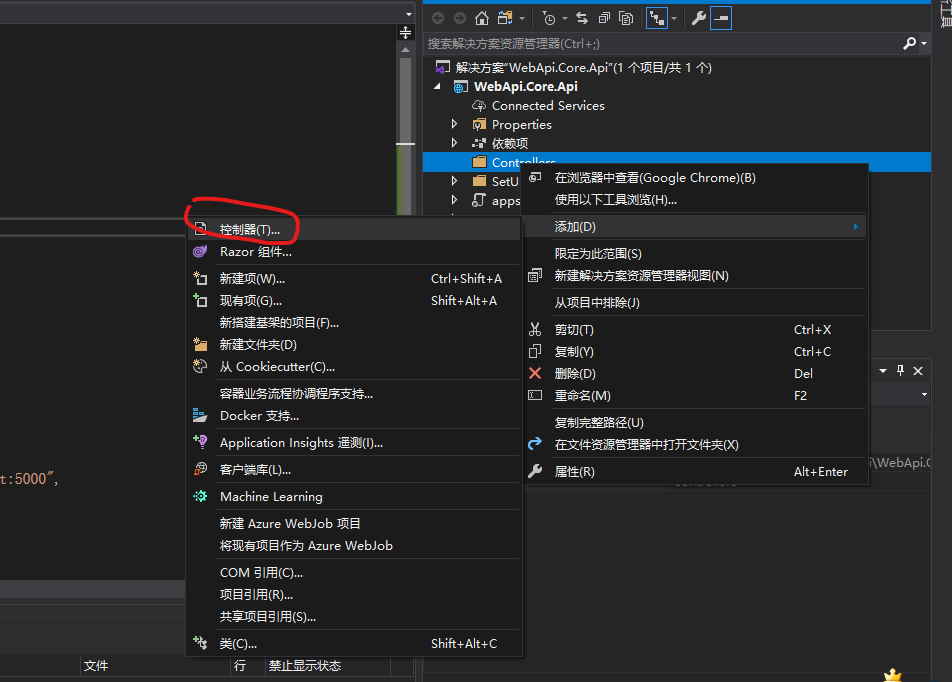
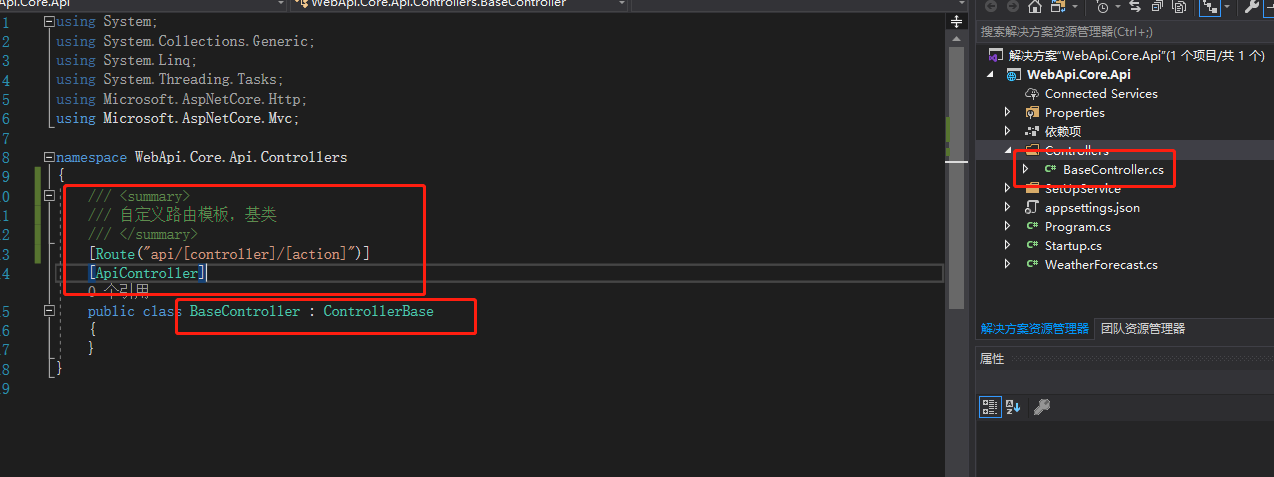
接下来我们实际使用一下,先把自带的Controller删除,然后创建一个BaseController继承ControllerBase ,右键Controllers选择添加-控制器,选一个空的控制器,取名字

BaseController是一个基类,目的是为了自定义路由,然后放一些公共的方法,这样你每次新建一个类就只需要继承BaseController类无需做太多重复工作了

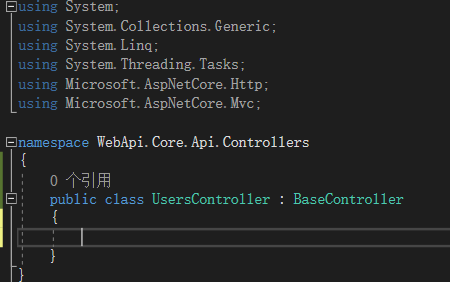
接下来我们创建一个UserController,创建方式如同上面的,把这两个地方修改一下


添加代码
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; namespace WebApi.Core.Api.Controllers { public class UsersController : BaseController { [HttpGet] public IActionResult Hello() { return Ok("Hello World"); } } }
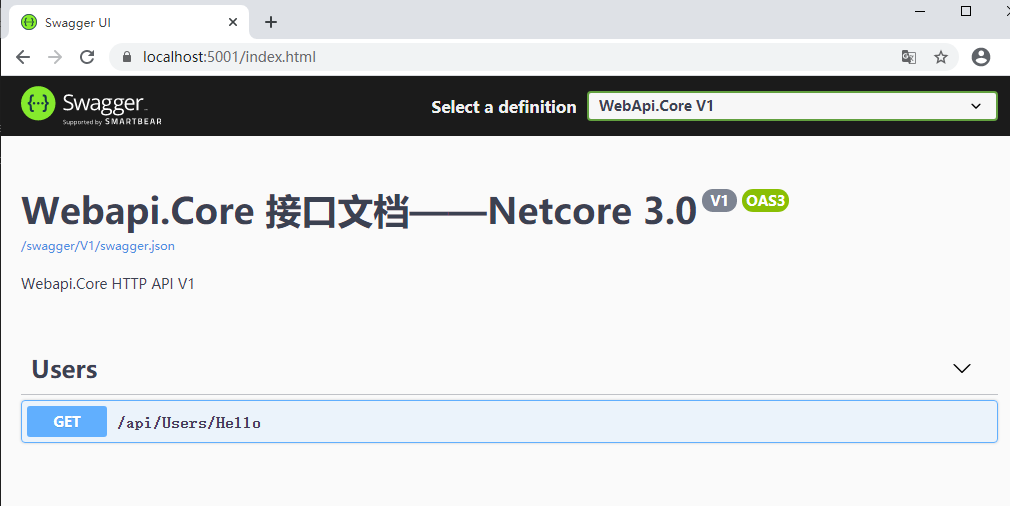
F5启动,这样一个简单的Swagger就已经搭建完成。但是比较简单,功能也不是很多

下面继续在Swagger下面添加一些东西。文档注释,我们新建一个Model类库,因为Swagger不仅可以把接口注释显示,也可以对实体进行注释的显示。
右键解决方案->添加->新建项目->选择类库->创建类库

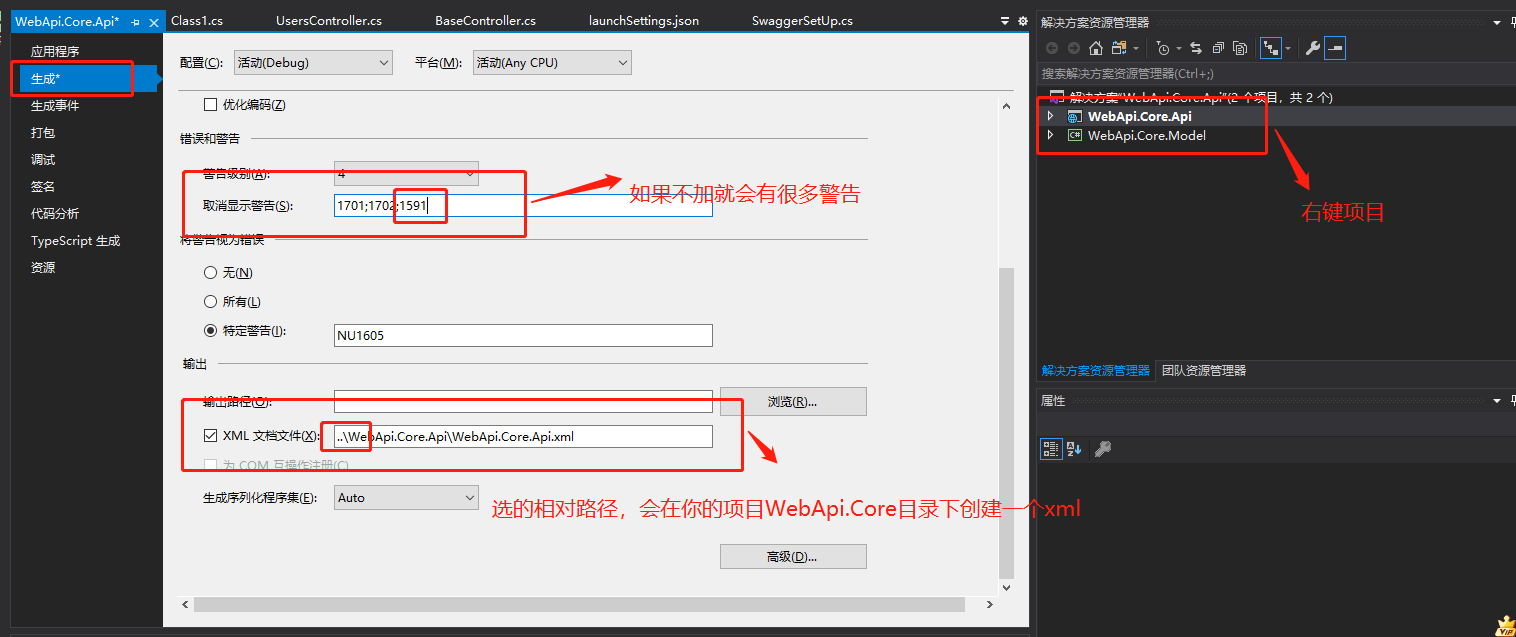
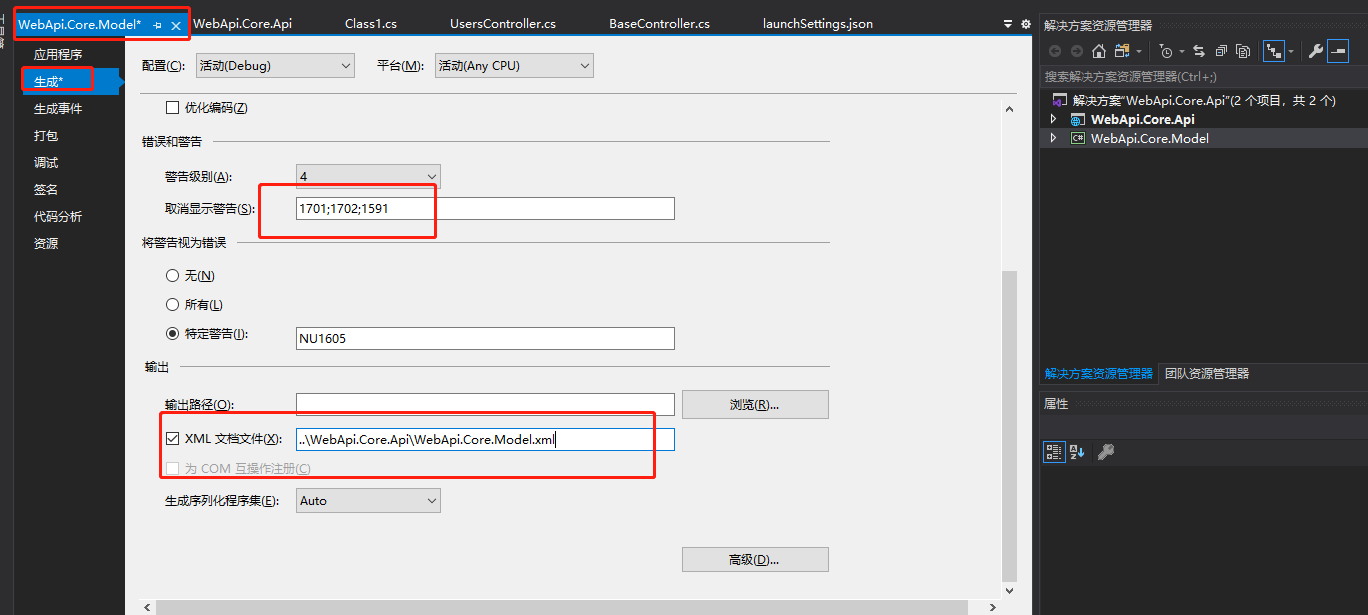
右键项目->属性->生成 WebApi.Core.Model 也同样操作

XML文件放在同一个位置方便管理

配置好了XML,接下来要关联这个配置 编辑 SwaggerSetUp.cs类 找到 AddSwaggerSetup函数,添加XML关联代码
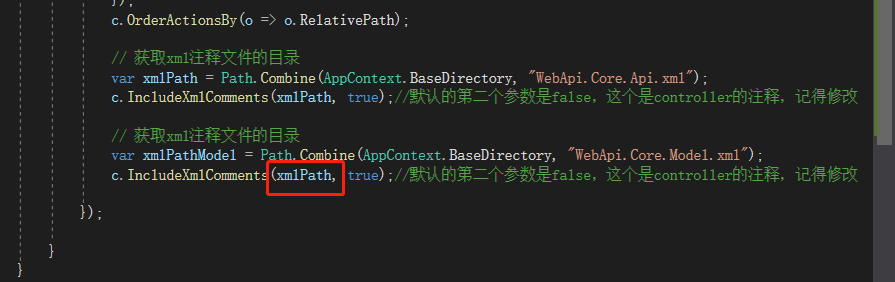
public static void AddSwaggerSetup(this IServiceCollection services) { if (services == null) throw new ArgumentNullException(nameof(services)); var ApiName = "Webapi.Core"; services.AddSwaggerGen(c => { c.SwaggerDoc("V1", new OpenApiInfo { // {ApiName} 定义成全局变量,方便修改 Version = "V1", Title = $"{ApiName} 接口文档——Netcore 3.0", Description = $"{ApiName} HTTP API V1", }); c.OrderActionsBy(o => o.RelativePath); // 获取xml注释文件的目录 var xmlPath = Path.Combine(AppContext.BaseDirectory, "WebApi.Core.Api.xml"); c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改 // 获取xml注释文件的目录 var xmlPathModel = Path.Combine(AppContext.BaseDirectory, "WebApi.Core.Model.xml"); c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改 }); }
下面在model类库中添加一个类UsersModel 写好全部的注释

接下来在UsersController 添加函数来验证 注释是否有效

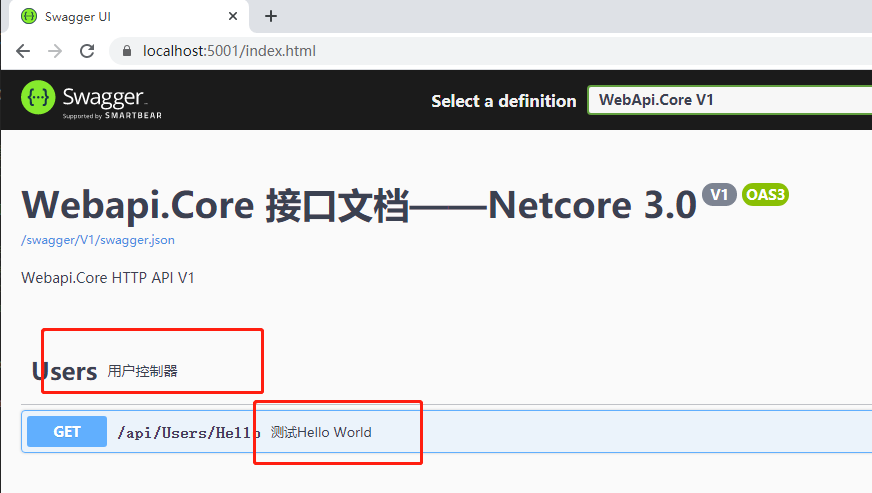
这里我们加了注释,启动F5 看看效果,从下面的图片看,是没问题的注释已经显示出来了,但是model在哪里,为什么没有显示出来

我们在UsersController 添加如下函数
/// <summary> /// 用户实体类测试 /// </summary> /// <param name="usersModel"></param> /// <returns></returns> [HttpPost] public IActionResult UsersTestSwagger(UsersModel usersModel) { return Ok(usersModel); }
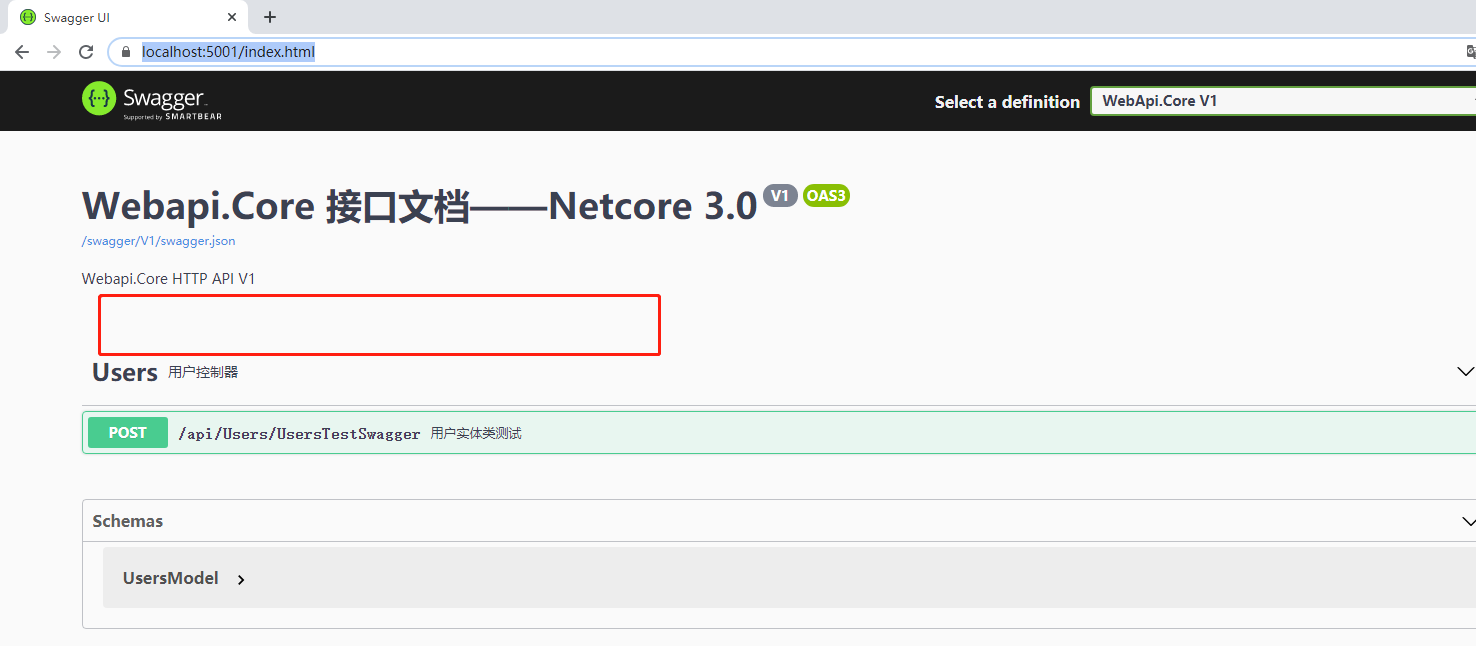
然后F5启动,这里我们看到 model类 显示出来了,但是没有注释为什么呢

经过排查发现SwaggerSetUp类中的AddSwaggerSetup 函数里面有一段代码写错了,因为复制粘贴的问题,这种问题我们经常会犯,所以如果可以,以后尽量不要复制粘贴,还能加深你敲代码的能力。

改好之后 重新F5 ,已经把model类里面的注释也显示出来了,

如果我们不想在Swagger 里面显示出来 那就可以在函数上面加一个特性 [ApiExplorerSettings(IgnoreApi = true)]

可以看到 Hello 这个函数就被隐藏了

到此,.net core 搭建和使用Swagger就算完成了,是不是很简单。
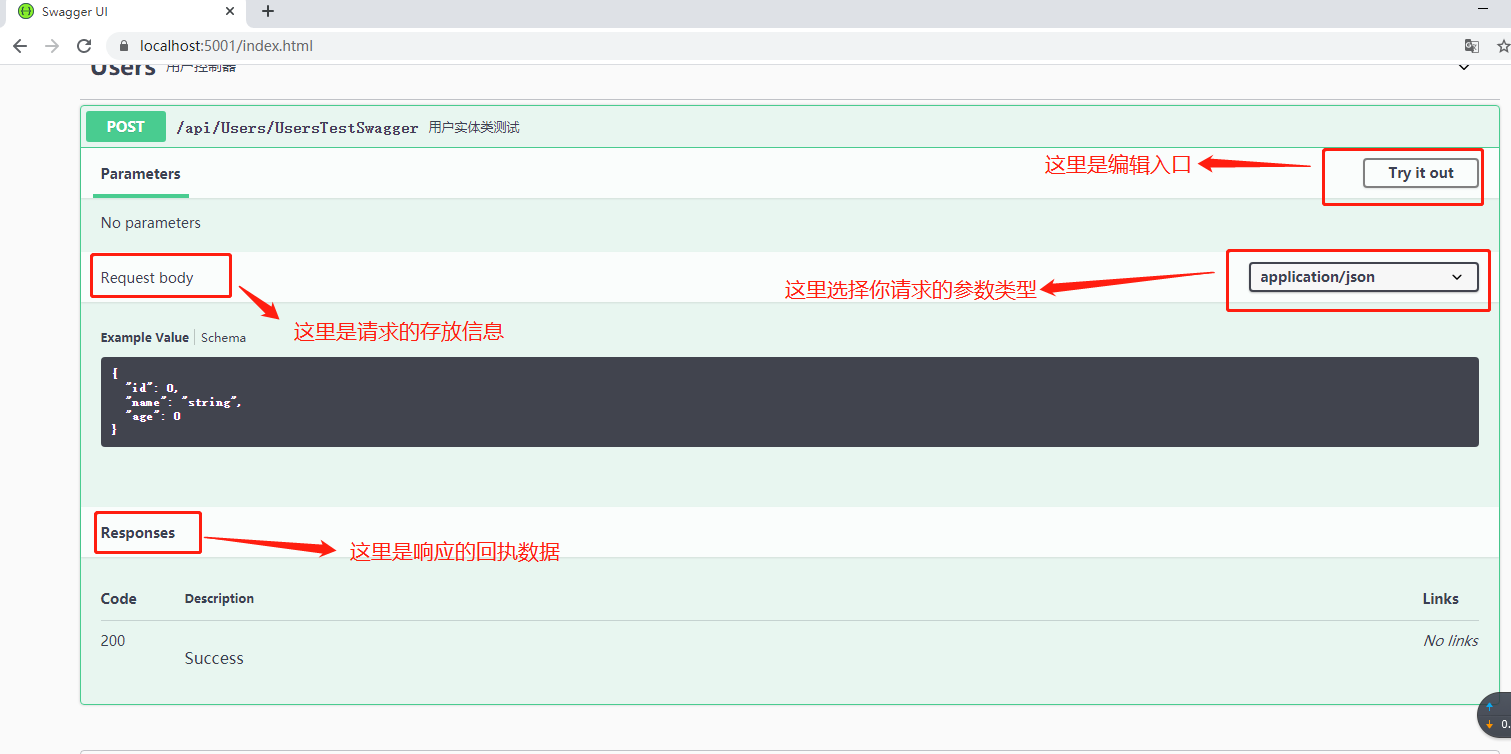
下面在简单介绍一下,请求和响应应该怎么去看

我们单击try it out

我们编辑好参数,单击Execute按钮,可以看到请求一个json串,并且把这个json串原样输出了,这在以前需要借助工具来完成,现在直接在启动的程序上就可以查看你的接口写的是否正确,或者哪里有问题了

