书接前文,前篇文章简略了介绍了一下Caliburn.Micro(简称CM),这篇文章来走入CM,看看它最有意思的Action。
运行CM
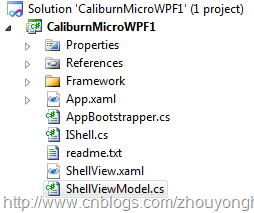
下载Caliburn.Micro,打开Template,拷贝Caliburn_Micro_WPF.zip到%userprofile%\Documents\Visual Studio 2010\Templates\ProjectTemplates\Visual C#\Windows,在Visual Studio 2010中新建工程,选择Visual C#—Windows,可以看到Caliburn.Micro的模板,新建工程CaliburnMicroWPF1,如下:
Framework文件夹下就是Caliburn.Micro的源码,ShellView是主Window,ShellViewModel是ShellView的DataContext,这是一个标准的View-ViewModel模式。AppBootstrapper是启动加载器,可以配置CM的加载策略。
Bootstrapper
Bootstrapper的构造函数如下:
可以重载StartDesignTime来为Blend等配置Design时的数据,程序运行时,StartRunTime被调用,
可以重载PrepareApplication监听Application的事件,或者重载Configure函数来设置IOC(Inversion of control/控制反转)容器。比较有意思的是后三个IoC的静态字段:
IoC是一个静态类,用来提供IOC的支持,其中的Get方法通过类型来查询注册的实例。通常的做法一般是把IoC定义为虚基类,子类通过重载其中的Get方法来实现自己IoC逻辑。IoC类通过3个静态Func来实现多态,AppBootstrapper使用了MEF作为I默认的IOC实现。可以重载Bootstrapper来使用其他的IOC,如Unity等。
MEF
MEF(Managed Extensibility Framework),在.net4.0后被正式引入.net framework中,通过简单的附加Export,Import标签,表明组件之间的“消费”和“提供”关系,MEF在底层动态的完成组件识别,装配工作。MEF的出现,使开发基于插件架构的应用系统变得更加简单,本文不是详细介绍MEF的,作为默认的IoC实现,Caliburn.Micro使用了MEF。
这里的使用,只是默认采用了MEF,具体说是使用了其中的CompositionContainer作为IoC容器,CM本身和MEF并没有什么联系,让我们把目光集中到CM上,从一个最简单的应用开始,走入Caliburn.Micro。
第一个应用程序
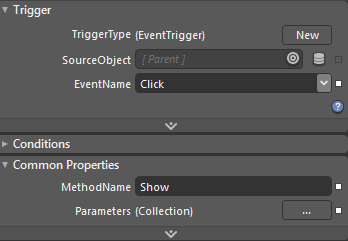
在ShellView中加入一个Button,从Blend—Assets中加入ActionMessage到Button,设置Trigger的EventName为Click。切换到ShellViewModel中,加入Show函数
回到ShellView中,设置ActionMessage的MethodName为Show,如图:
程序运行后,点击Button,Show函数被调用。
这是一个最简单的ActionMessage用法,让我们来分析一下这个过程。
简单来说是Button点击后方法被执行,最原始的做法应该是在Button的XAML中加入Click=”HandleBtnClick”把事件绑定到后台处理函数。后来MVVM开始流行,设置ShellViewModel作为ShellView的DataContext,在ShellViewModel中提供ICommand--ShowCommand,然后把Button的Command设置为Command=“{Binding ShowCommand}”。
这里ActionMessage处理的事情有二:
- 通过名字匹配自动把ShellViewModel设置为ShellView的DataContext。
- 通过反射用名字取到对应的方法,Invoke该方法。
这个思路是很清晰的,第一步的匹配是CM中的一个特色Convention,自动匹配XXViewModel和XXView。第二步会在前面查到的XXViewModel中查询名字为Show的MethodInfo,然后反射调用。
ActionMessage
ActionMessage的设计思路并不复杂,它继承自TriggerAction<FrameworkElement>,可以作用于FrameworkElement。程序运行后,TriggerAction会被Attach到其对应的FrameworkElement上,ActionMessage有两个重要的属性:MethodName和Parameters,前者是需要执行方法的名字,后者是一个集合,表示传入的参数。MethodName前面已经介绍过了,让我们来看一下Parameters的用法。
最简单的应用,可以修改前面ViewModel中的Show()方法为Show(string message),然后在Parameters里传入Show方法的参数,如
Show方法执行后,woo~参数被传入,Parameters也可以传入多个参数,当找不到匹配参数的方法时会抛出异常。CM对Parameter的Value参数进行了扩展:
- Value支持绑定,可以写成Value={Binding ElementName=XX, Path=XX}的方式
- CM提供了MessageBinder类对Message进行解析,可以指定$eventArgs传入执行方法的arg,指定$source传入绑定的UI,$dataContext传入对应的DataContext等。可以扩展MessageBinder的SpecialValues向其中加入更多的解析规则,默认的这些特殊解析都是以$为开头的。
Message.Attach
前面ActionMessage的写法是
借助于Blend中的Interaction,把路由事件Click与ActionMessage连接起来,CM为ActionMessage提供了更为强大的Attach功能,可以把前面的代码改写成
Message.Attach是CM定义的一个附加属性,CM会Parse这个Attach属性的值,以生成对应的Action。为了更好的解析,CM指定了一些规则,如上面的[Event Click] = [Action Show(‘woo~’)]表示在Click这个路由事件发生时执行Show方法,方法的参数是woo~。
特殊符号里中括号[]表示对象,[Event Click]的第一个参数表示对象的种类是Event,第二个参数表示对象名字为Click;等号=用来连接Event和ActionMessage;小括号()表示传递的参数。可以用分号;来表示多个Event/ActionMessage对,如:
表示了两个Event/ActionMessage对。
小括号()传入参数时不仅可以传入字符串,也可以使用绑定,如:
使用Show(txtBlock.Text)在调用Show时传入txtBlock的Text值,默认CM的查找规则是通过Visual Tree来查找,如果把txtBlock放在ContextMenu等不在Visual Tree的位置上时,绑定会查找不到对应的UI元素。深入Action
前面一直在提ActionMessage,这里详细的挖一下CM的Action机制。
这个Action,简单来说就是在事件A发生时执行对象B的C方法,
- ActionMessage是继承自TriggerAction<FrameworkElement>的,TriggerAction来自于Blend的Interactivity,在事件A被执行时会调用到ActionMessage的Invoke方法。关于Blend的TriggerBase不是本文讨论的重点,只是说明事件A这一步由Blend保证完成。
- 在创建ActionMessage的时候设置了属性MethodName,这个MethodName指明了C方法,那么整个ActionMessage的关键就是如何找到对应的B对象。
Caliburn.Micro框架是基于MVVM的,如果你对MVVM无爱的话请无视Caliburn.Micro。MVVM(Model-View-ViewModel),对View的操作要通过Command传递到VM。这里的B对象就指ViewModel,CM用Target来表示目标对象B,默认情况下Target等于控件的DataContext。CM提供了Action.Target附加属性允许设置Target,如
把Action的Target设置为ListBox,在Button点击时调用了ListBox的SelectAll方法。
这里的cm:Action.Target等同于DataContext={Binding …},在设置Target的同时,CM会同时设置控件的DataContext。有时并不需要设置控件的DataContext,Action提供了TargetWithoutContext来设置Target但并不同步控件的DataContext。
在Action的执行过程中,ActionMessage提供了ActionExecutionContext来提供执行上下文,这个上下文主要是用在另一个重要功能协同(Coroutine)上,这里不做详细介绍。
总结
本文主要介绍了CM的Action机制,Action是CM框架设计中的亮点,简明,强大,围绕着Action,CM也设计出了其他一些功能,如Coroutine等,希望朋友们都能在CM开始的这个点上,把Action掌握好。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。