public class CustomPager { /// <summary> /// 每页行数 /// </summary> public int PageSize { get; set; } /// <summary> /// 总行数 /// </summary> public int TotalCount { get; set; } /// <summary> /// 总页码 /// </summary> public int pageCount { get; set; } /// <summary> /// 最多显示页码数 /// </summary> public int MaxPageCount { get; set; } /// <summary> /// 当前页码数 /// </summary> public int PageIndex { get; set; } /// <summary> /// 当前最小页码 /// </summary> public int StartPage { get; set; } /// <summary> /// 当前最大页码 /// </summary> public int EndPage { get; set; } /// <summary> /// 页码连接 /// </summary> public string PageUrl { get; set; } = "/list_{pn}"; public CustomPager() { MaxPageCount = 10; PageSize = 10; } public string GetPage() { pageCount = (int)Math.Ceiling(TotalCount * 1.0 / PageSize); StartPage = Math.Max(1, PageIndex-MaxPageCount / 2); EndPage = Math.Min(pageCount, StartPage+ MaxPageCount-1); StringBuilder strb = new StringBuilder(); strb.AppendLine("<ul >"); for (int i = StartPage; i <= EndPage; i++) { if (i==PageIndex) { strb.AppendLine($"<li style='color:red; display: inline;' class='active'>{i}</li>"); } else { //strb.AppendLine($"<li><a href='{PageUrl.Replace("{pn}",i.ToString())}'>{i}</li>"); strb.AppendLine($"<li style='display: inline;'>{i}</li>"); } } strb.AppendLine("</ul>"); return strb.ToString(); } }
Control:
public class DefaultController : Controller { // GET: Default public ActionResult Index() { return View(); } }
View:
@using MVC04.Pages; @*对应CustomPager 命名空间*@ <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script type="text/javascript"> </script> </head> <body> <div> @{ CustomPager cp = new CustomPager(); cp.pageCount = 10; cp.MaxPageCount = 10; cp.PageIndex = 11; cp.TotalCount = 901; cp.PageSize = 50; } @Html.Raw(cp.GetPage()) <button onclick="addpage()">增加</button> </div> </body> </html>
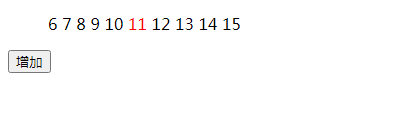
效果: