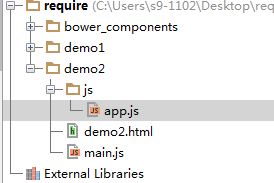
一、文件目录:

二、html代码
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>demo2</title></head><body></body><script data-main="main.js" src="../bower_components/requirejs/require.js"></script></html>
三、main.js文件代码
/*** Created by s9-1102 on 2015/4/30.*/require.config({//根基目录baseUrl:'',paths:{app:'js/app'}})require(['app'],function(app){app.static("jingwen");app.sta("jingwen");})
四、app.js文件代码
/*** Created by s9-1102 on 2015/4/30.*/define(function(){varstatic=function(name){console.log("晚安"+name);};var sta=function(name){console.log("再见"+name);};return{static:static,sta:sta};})
总结:看了很多篇关于requirejs的文档,感觉都看的云里雾里的,但是看到阮一峰的文章后,顿时感觉,简单粗暴到了极点。
参考资料
阮一峰-Javascript模块化编程(三)require.js的用法-url:http://www.ruanyifeng.com/blog/2012/11/require_js.html