1、采用avalon.shim.js这个文件,这个文件删除了原本自带的amd模型,不需要手动删除,修改。
2、打开avalon.js这个文件,搜索avalon.config,将true改为false。

二,下载text.js和css.js
1、因为avalonUI依赖了html文件和css文件。
2、并且将text.js和css.js,在配置中预加载
priority:['text','css']
三、完整配置项
require.config({//baseUrl:'',paths:{'text':'../file/text','css':'../file/css','avalon':'../bower_components/avalon/avalon.shim','datepickers':'../file/datepicker/avalon.datepicker','notice':'../file/notice/avalon.notice'},priority:['text','css']})require(['../demo/datepicker/app/datepicker_demo'],function(){})
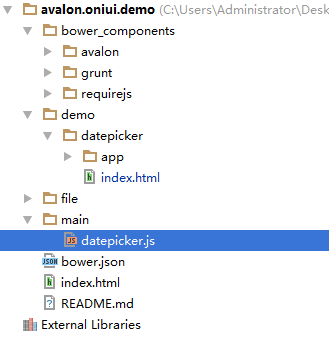
四、目录结构
1、基本所有UI我都下载了下来,所以文件有点大,file中是所有avalonUI组件

五、html页面加载requirejs和data-main
<script data-main="../../main/datepicker" defer async="true" type="text/javascript" src="../../bower_components/requirejs/require.js"></script>
1、defer async="true"代表了异步加载,所以不用担心,渲染问题
六、具体文件书写datepicker_demo
define(['avalon','notice'],function(){var model = avalon.define("noticeDemo", function(vm) {vm.$bOpts = {header: "提示信息title",content: "提示信息content"}vm.changeHeader = function(id) {var vmodel = avalon.vmodels[id];vmodel.header = "new notice title"}vm.changeContent = function(id) {var vmodel = avalon.vmodels[id];vmodel.content = "new notice content, yeap !"}vm.toggleType = function(id) {var typeArr = ["info", "success", "error"];var noticeVM = avalon.vmodels[id];var index = Math.floor(Math.random()*3);noticeVM.type = typeArr[index];}vm.toggleNotice = function(id) {var noticeVm = avalon.vmodels[id];noticeVm.toggle = !noticeVm.toggle;}})avalon.scan();})
七,出现错误以及解决方法
1、问题

看到一片404报错很正常,UI组件依赖了很多东西,所以要一一对应目录,进行删减。
2、解决方法