github设置好自定义域名后访问很慢?
设置完成后使用域名访问你会发现,速度非常慢,
是因为我们使用域名还是链接的github然后进行的跳转所以国内访问github还是很慢,
其次生成的静态文件存在大量空白以及相关资源文件会因为文件太大而拖慢网页加载速度。
我主要是做了如下两方面的优化:
一是对源代码进行压缩
二是采用Coding+Github双线部署
(在网上查找资料时得知可以把一些资源文件进行云存储,进行CDN加速,然后引用,也可以提高加载速度,但是没整明白,这里就先不总结了)
源代码压缩设置如下:
这里使用的是hexo neat插件
打开站点配置文件,添加以下属性。启用hexo-neat,并设置开关,选择是否压缩HTML、CSS、Js文件。
# hexo neat压缩
neat_enable: true
neat_html:
enable: true
exclude:
neat_css:
enable: true
exclude:
- '*.min.css'
neat_js:
enable: true
mangle: true
output:
compress:
exclude:
- '*.min.js'
这样在生成时即可进行代码压缩。
Coding+Github双线部署步骤如下:
Coding是国内的一个基于云计算技术的软件开发平台,提供代码托管,并提供coding pages服务
在Coding上部署跟github大致相同,
1、在coding上创建一个跟coding账号同名仓库
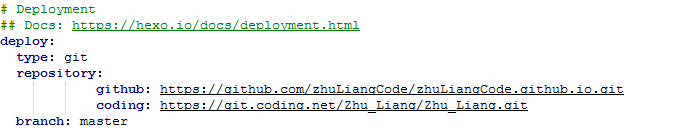
2、修改网站文件夹中的_config.yml文件修改如下:

这样在部署时可以同时部署到Coding和Github上。
3、在仓库设置中使用静态Pages服务,绑定自定义域名

4、在将coding page的地址设置到域名解析中,设置时区分一下线路,将国内的线路指向coding,国外的指向github

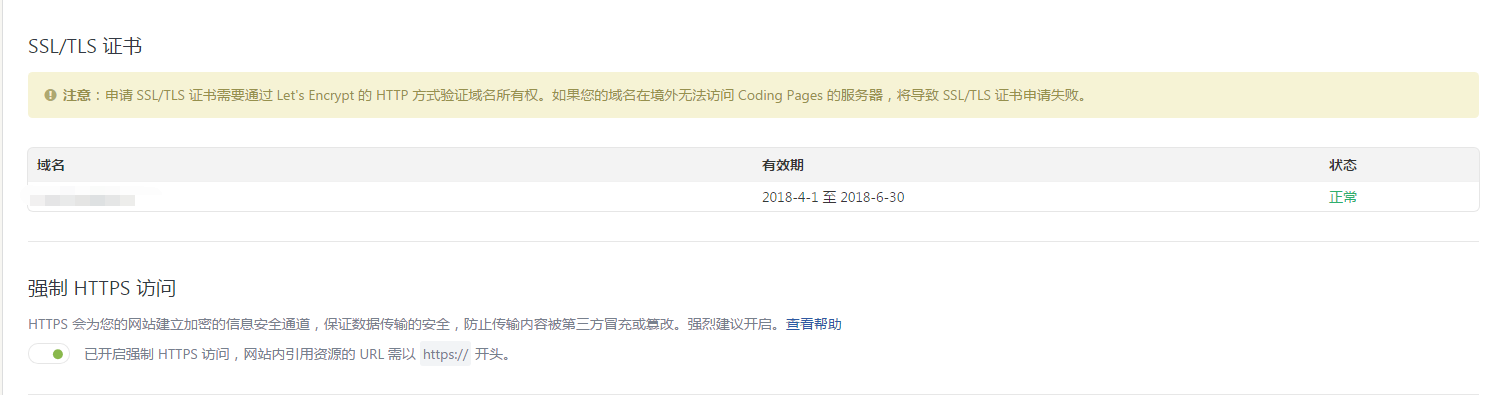
5、coding提供https自动申请以及强制https访问的功能

一般来说设置好自定义域名后coding会自动帮助申请SSL证书,但是之前一直失败,
失败原因是检查域名的 DNS 是否将海外线路解析到 Coding Pages 的服务器,
查了一下IP发现在菲律宾,然后我改用阿里云解析,IP变成了香港,但是还是申请失败。没搞懂。
又申请了SSL证书,但是研究了许久苦于不懂安装再次失败。
后来发现阿里云实名认证之后提供了一个SSL证书服务,可以直接申请证书并将证书安装到域名(有效期一年),然后再次在coding上申请也成功了(有效期四个月)。
但是免费的证书不支持泛域名解析,所以可以将主机记录设置成www,然后使用www+顶级域名进行访问即可。
这样就可以使用https服务进行访问了。
附上一个较为详细的优化教程的参考:Hexo博客优化,如何加快你的博客访问速度(精)