控制台console表达式表
console.clear()/clear() 清空控制台 console.log() 方法可以接受一个或多个表达式作为参数,并将他们的值打印到控制台(可使用CSS样式显示) // %s 字符串格式 // %i 或 %d 整型格式 // %f 浮点格式 // %o DOM节点 // %O JavaScript 对象 // %c 对输出的字符串使用css样式,样式由第二个参数指定。 console.dir() 以JavaScript对象的形式打印 console.warn() 打印的信息是黄色的警告信息 console.error() 打印的信息是红色的警告信息 console.assert() 接受两个参数,如果第一个参数的结果为false,则该方法会将第二个参数输出到控制台。 console.group() 接受一个字符串参数,表示分组的名称 console.groupCollapsed() 与group相同,不过组内信息折叠 console.groupEnd() 结束当前分组

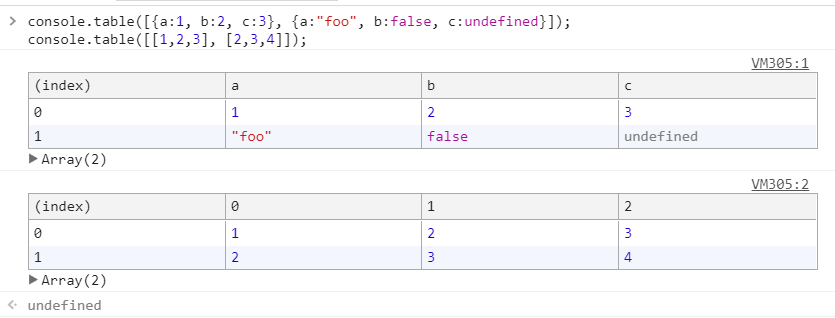
console.table() 用来查看对象的内容。该方法会将对象的属性以表格的形式打印出来。

console.time() 开启计时器 console.timeStamp() 在Timeline上打标记 console.timeEnd() 结束计时器 debugger 打断点 console.count() 统计表达式被执行次数 profile() 方法可以开启CPU分析,你可以传入一个字符串参数对分析器进行命名。 profileEnd() 结束CPU分析