这里首先假设读者你已经掌握了Markdown与GitHub的基本用法
如果不会, 请先自行百度或Google, 我目前还没写Markdown与GitHub的教程
看云只是一个推荐, 可以认为协助生成格式化Markdowns, 不用当然也可以手写, 这里只是本人推荐而已
想先看结果的请直接拉到底
你需要这么几个材料:
-
在线文章生成网站, 首推“看云”
链接地址: 看云
-
终端命令行
Windows使用powershell, Mac与Linux自带即可
-
编辑器(可选)
如: VS Code, Atom, Sublime等等
-
GitHub账号
链接地址: GitHub
详细步骤(图文)
-
看云篇(书写)
-
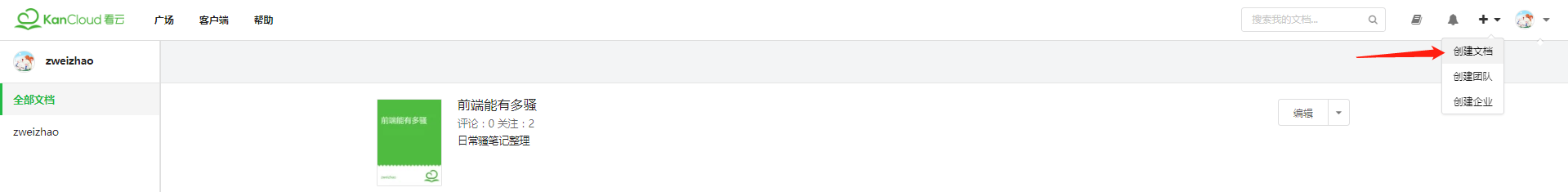
创建文档()

-
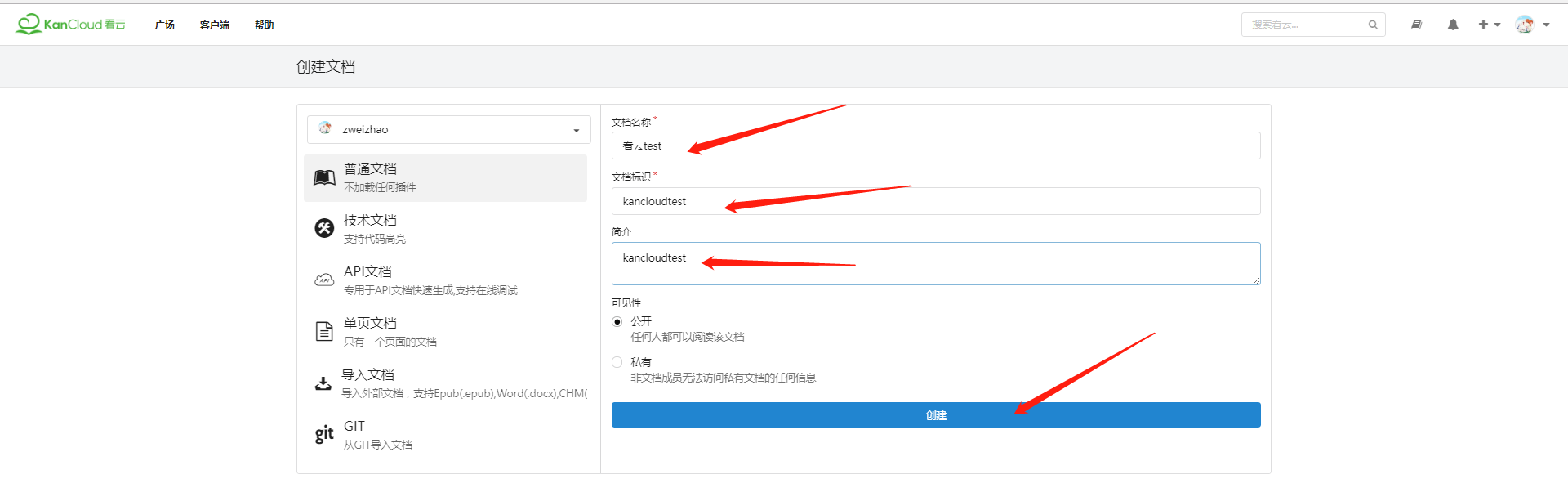
文档信息填写

-
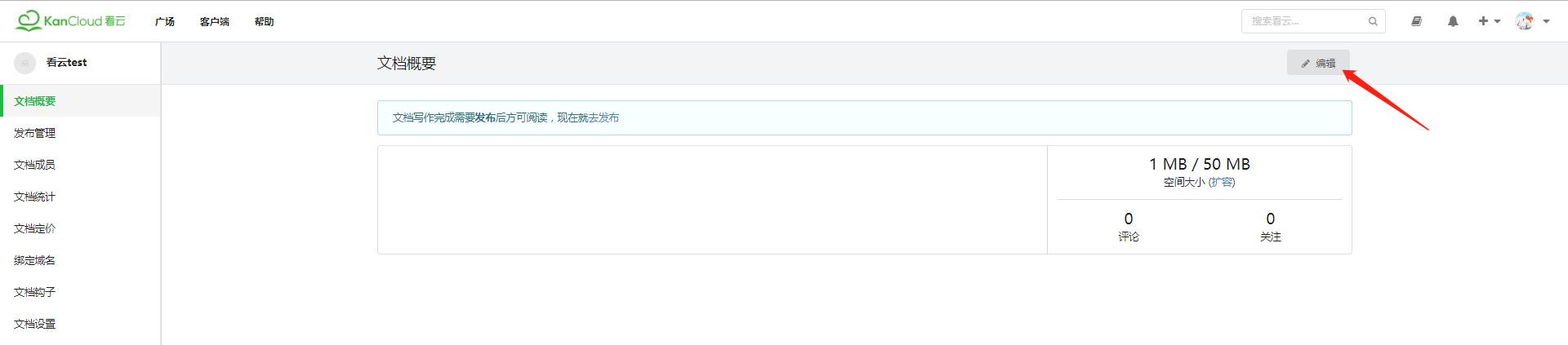
前往编辑文档

-
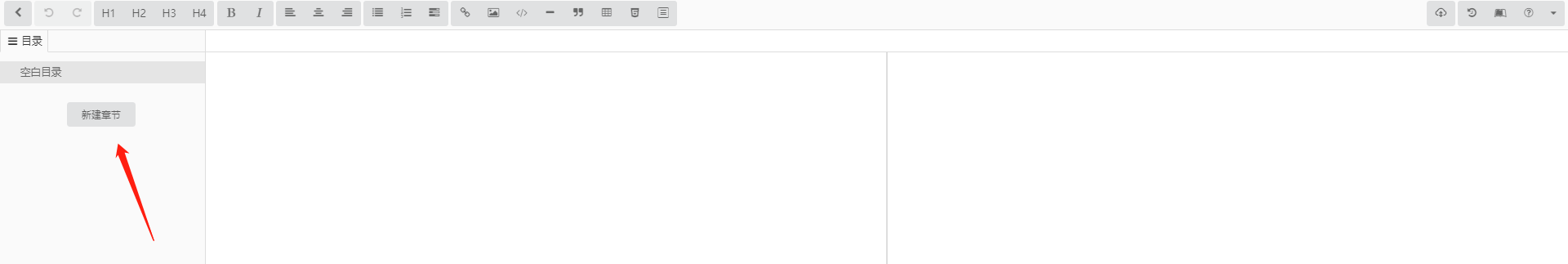
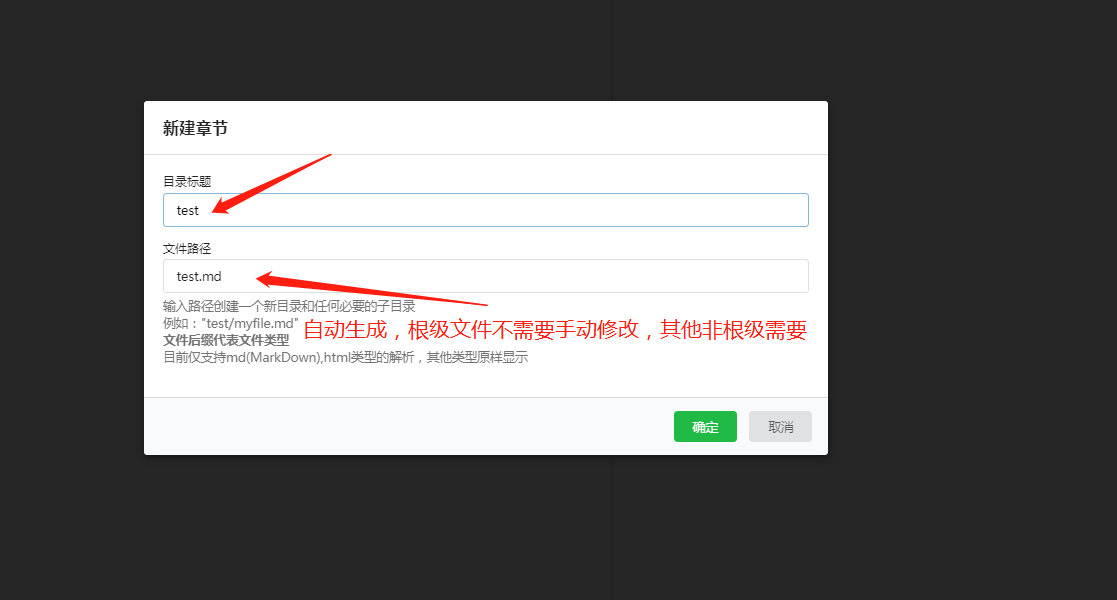
新建章节

-
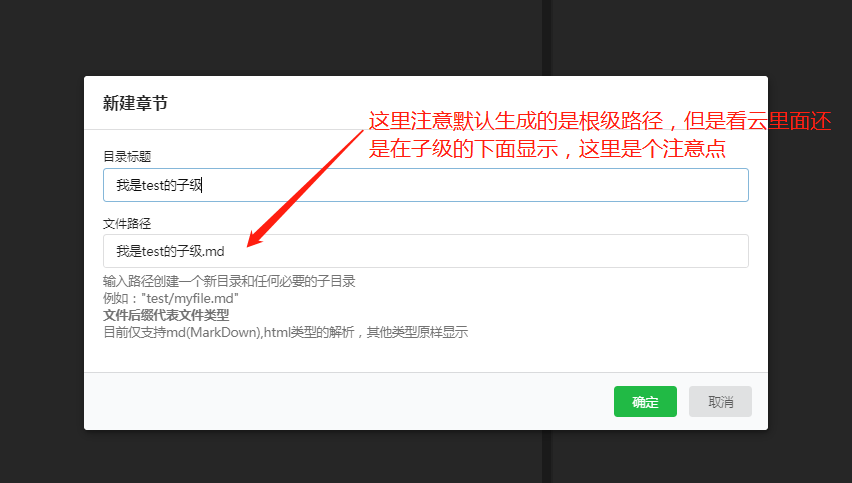
新建章节的基本信息

-
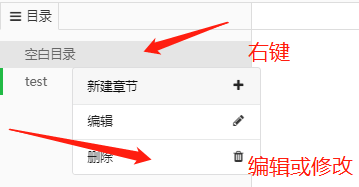
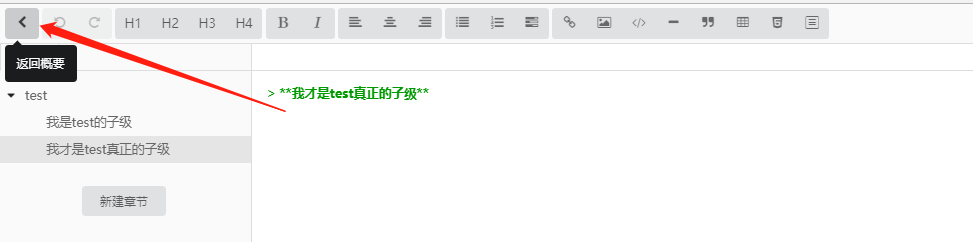
编辑或修改章节

-
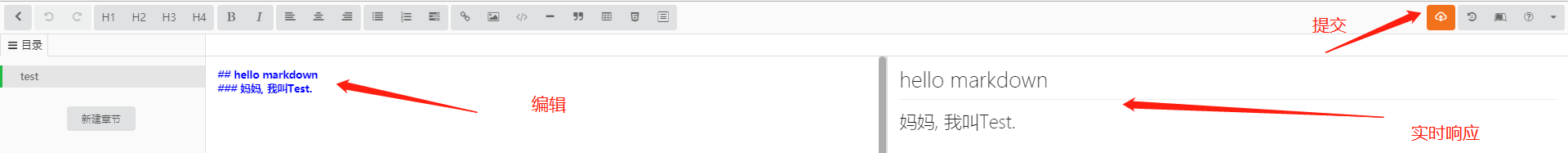
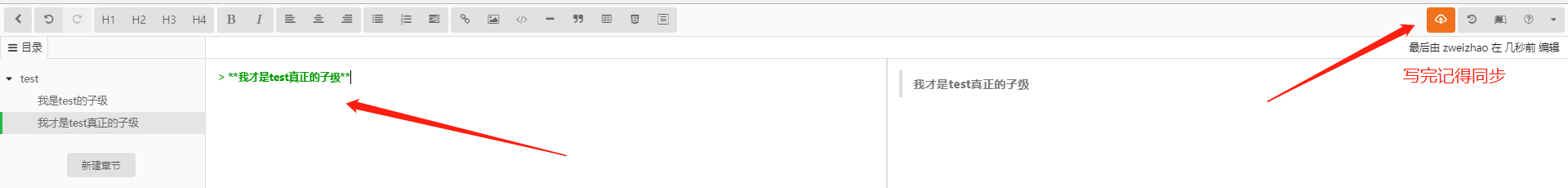
Markdown编辑与内容提交

-
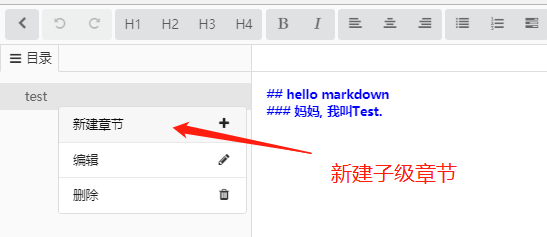
新建子级章节

-
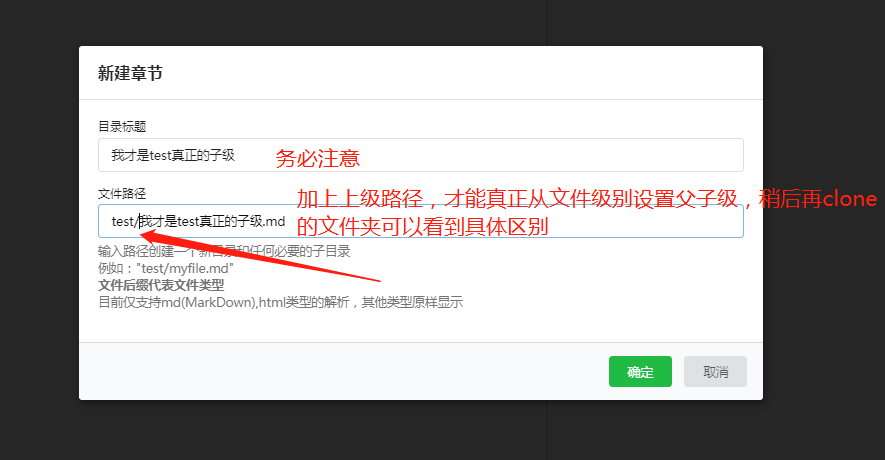
新建子级章节的基本信息

-
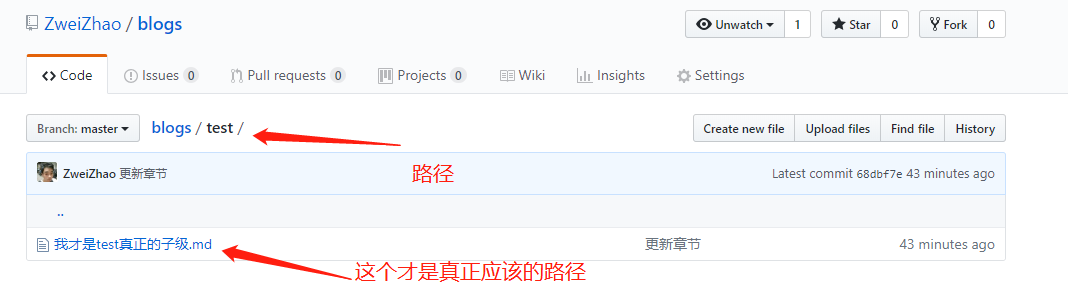
新建真正的子级章节的注意点

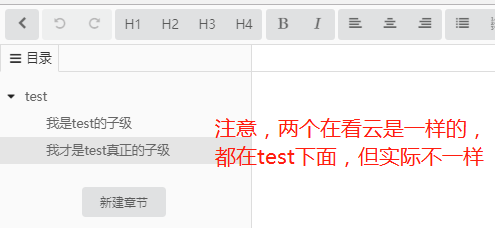
-
子级章节在看云看起来一样, 但是注意新建方式不同导致的不同

-
完成并同步

-
-
看云篇(获取git地址)
-
返回文章概要(或手动前往)

-
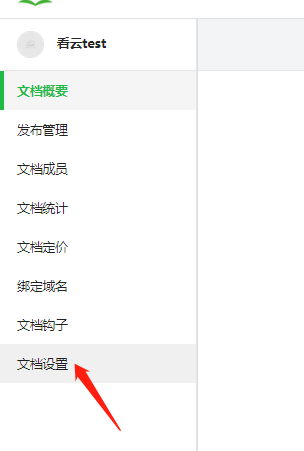
前往文章设置

-
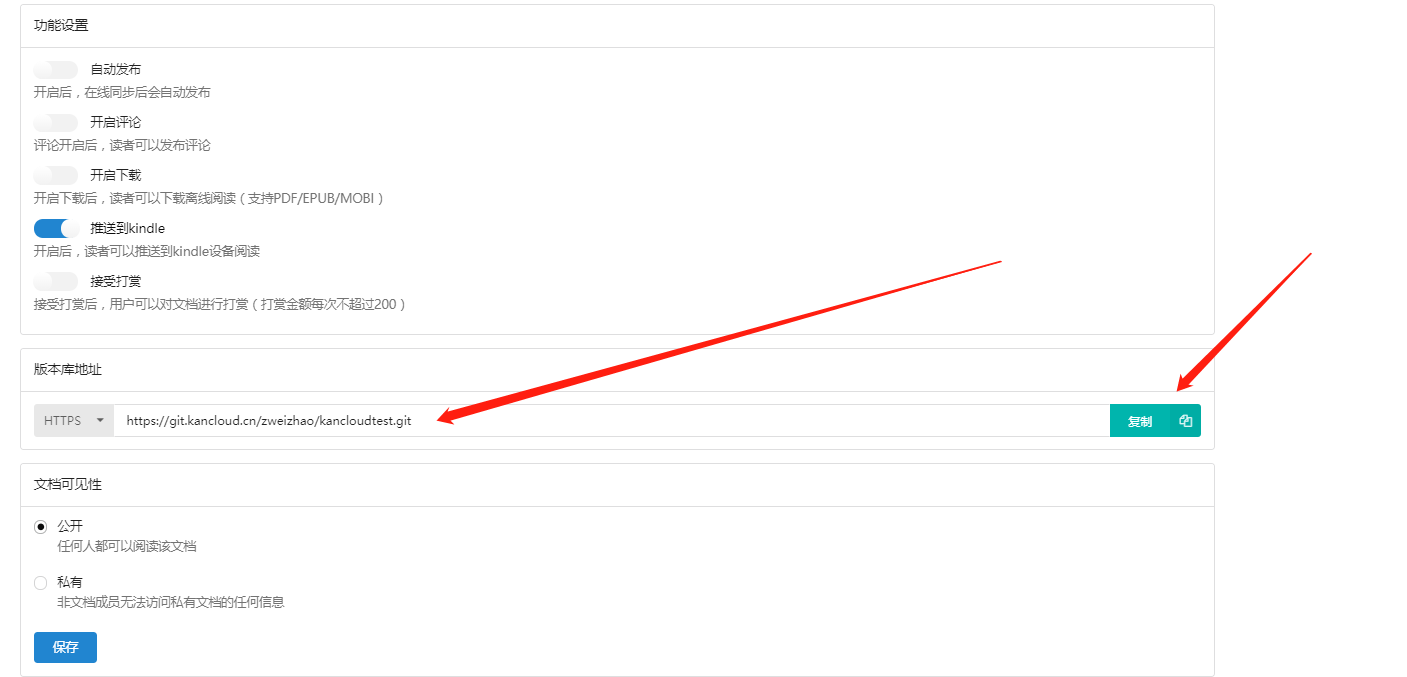
获取git地址

-
-
拉取看云文章源代码
如果你真没git, Windows请搜一下
git bash, Mac命令行输入git然后点击安装即可,-
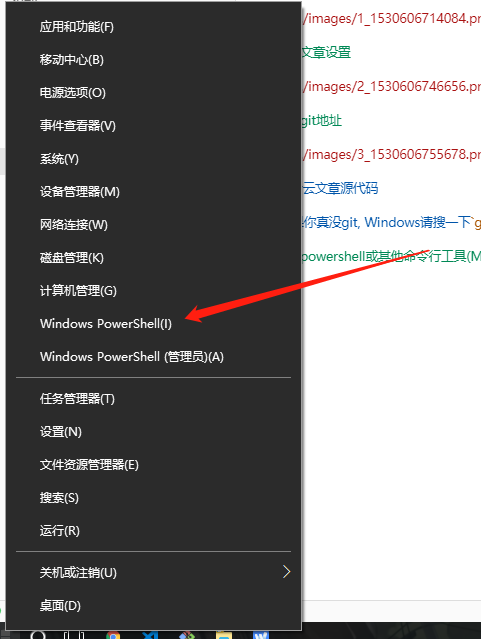
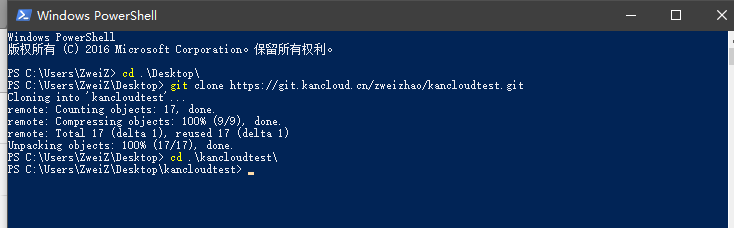
使用powershell或其他命令行工具(Mac与Linux一样)
cd .Desktopgit clone https://git.kancloud.cn/zweizhao/kancloudtest.git(地址请使用你自己的)cd .kancloudtest

-
-
GitHub创建你的博客仓库
-
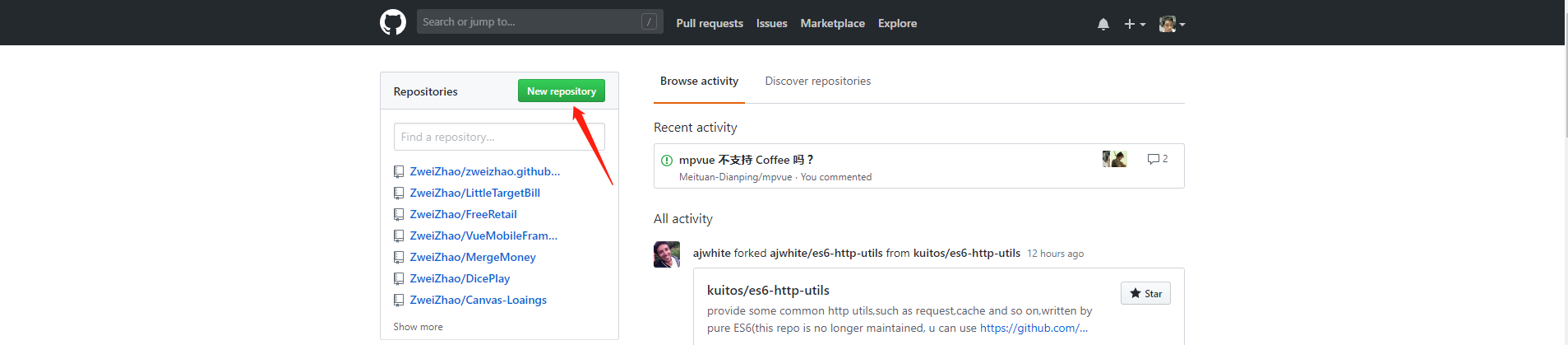
创建仓库

-
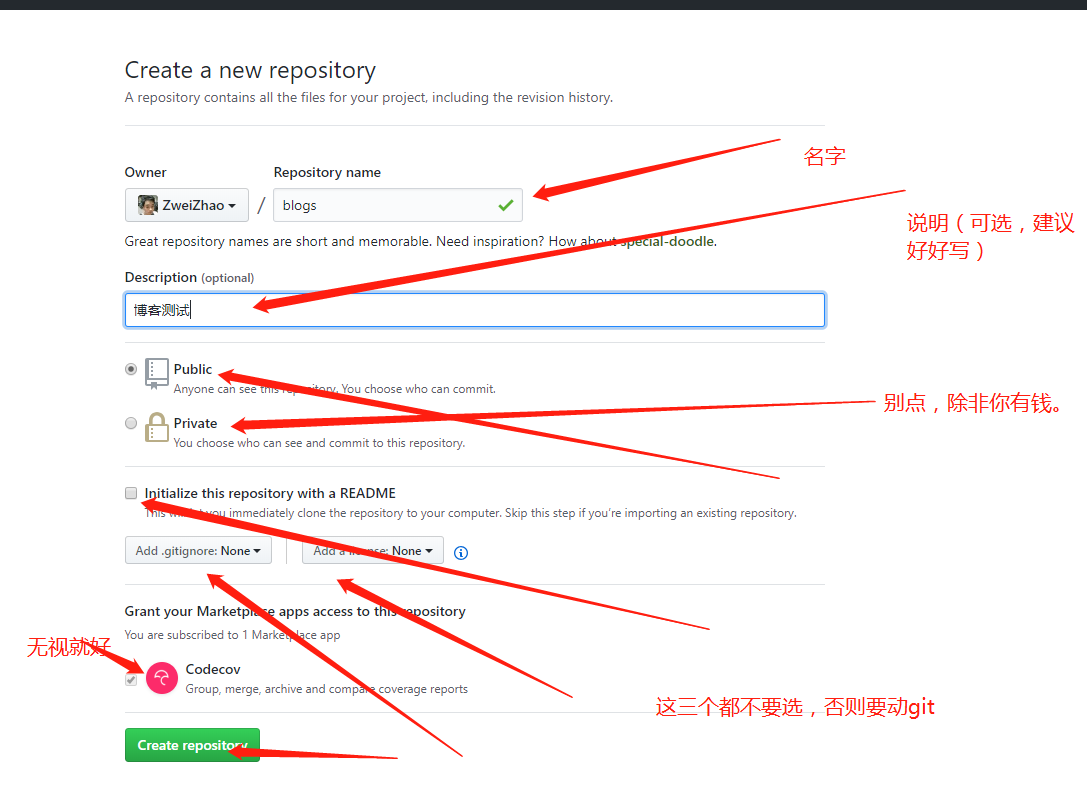
仓库信息

-
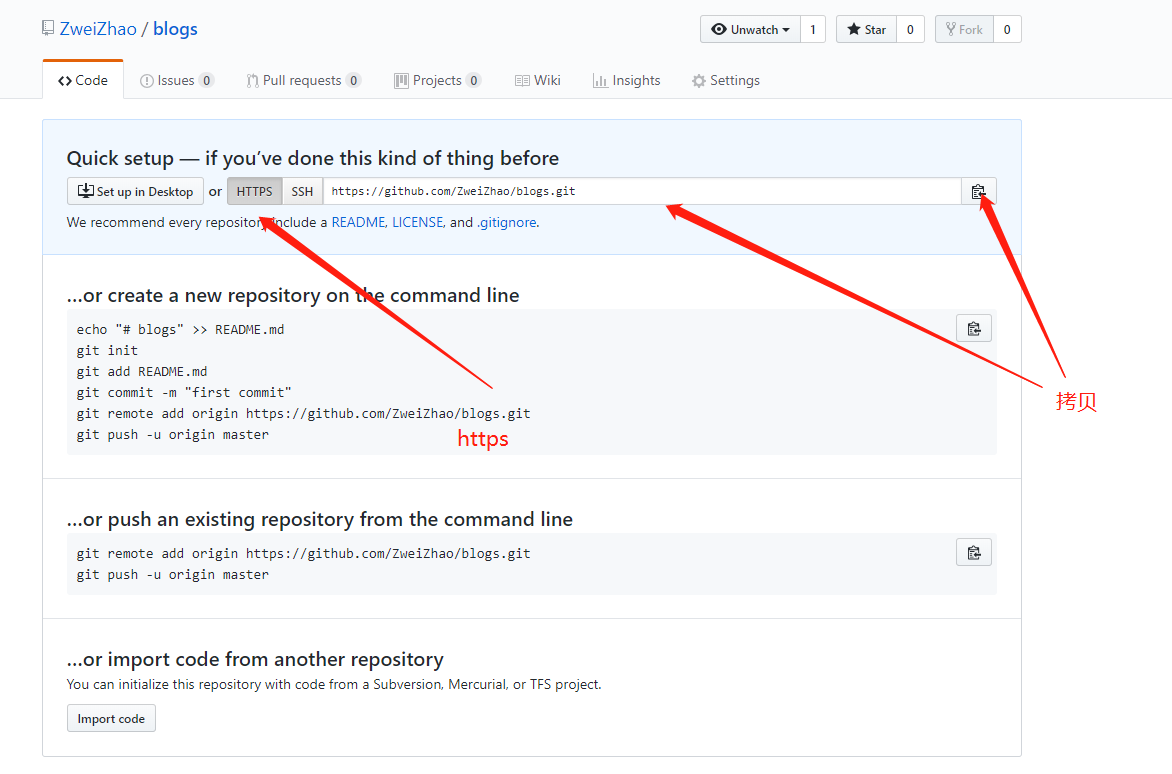
仓库地址

-
-
源代码添加GitHub的仓库
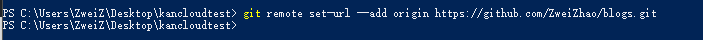
git remote set-url --add origin https://github.com/ZweiZhao/blogs.git(地址请使用你自己的)
或手动添加

-
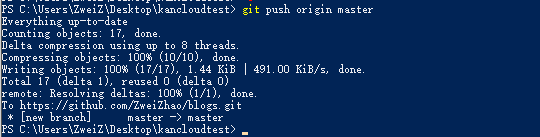
将代码推到GitHub
git push origin master
-
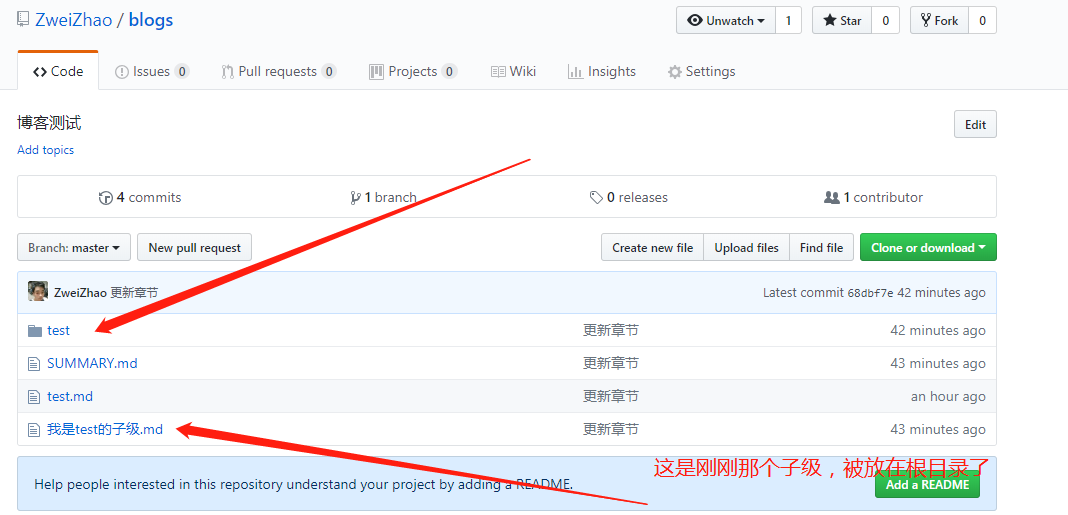
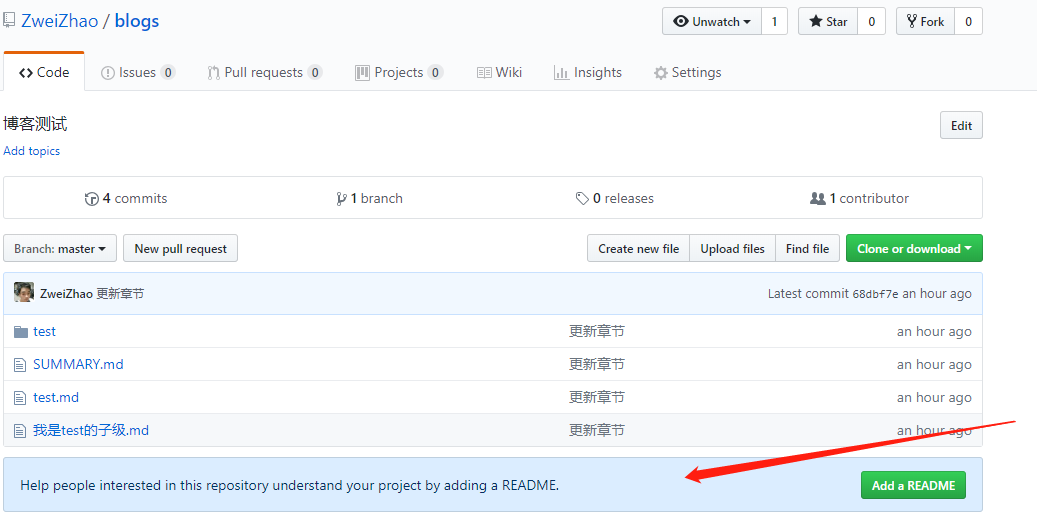
GitHub内容更新及查看
-
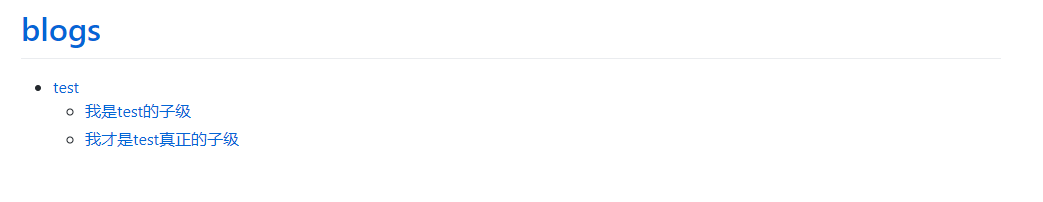
注意上文说的子级区别


-
这里缺少README.md文件, 后续会补上

-
-
设置GitHub Pages(就是博客)
-
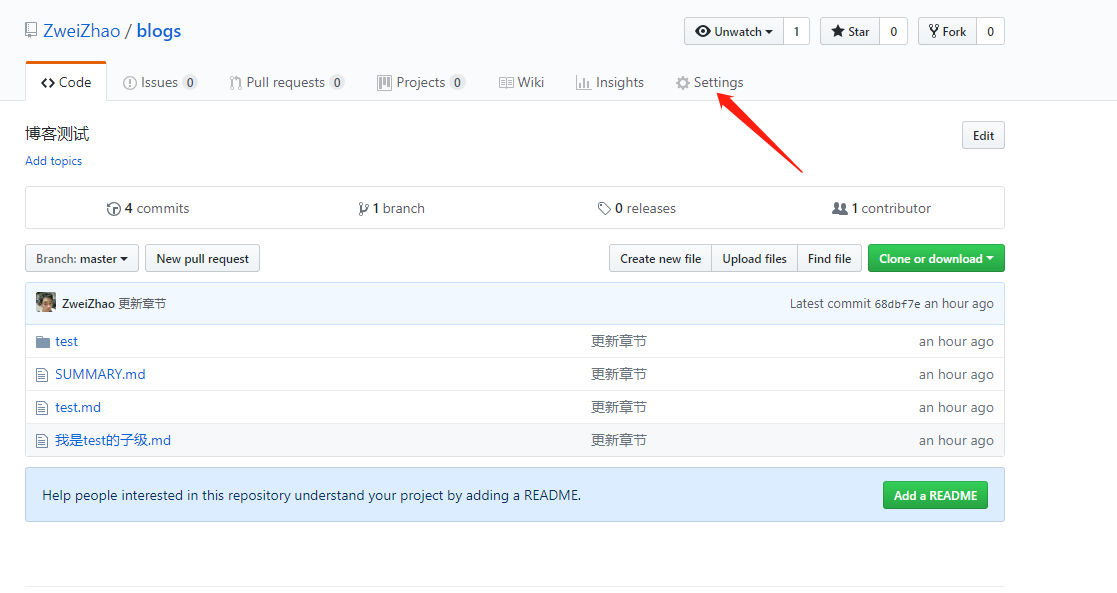
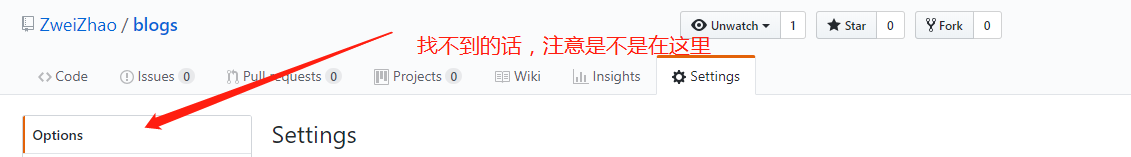
前往GitHub仓库的设置

-
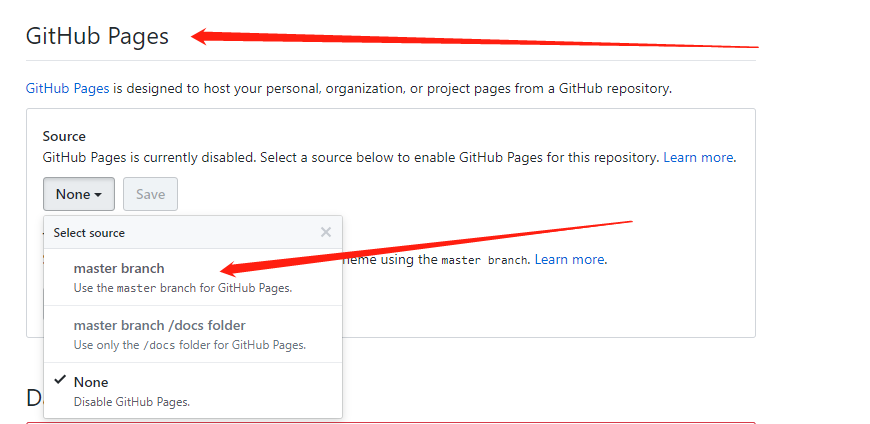
设置pages

向下滚动

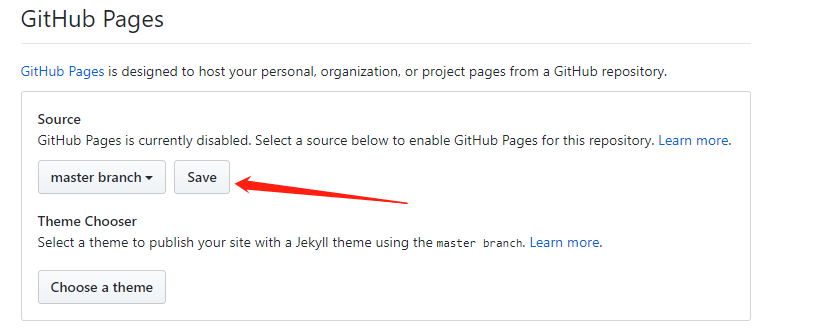
选好点击save保存

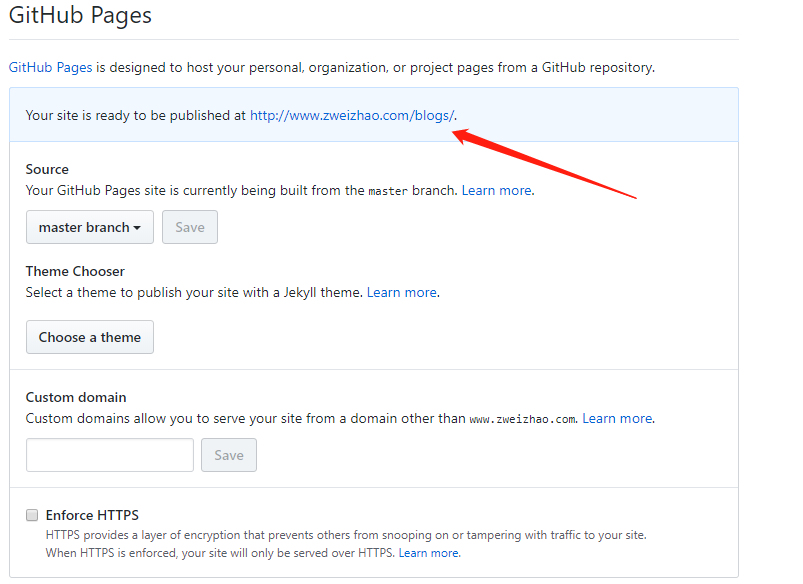
保存成功后滚回来

就是这个地址, 你的博客生成好了
-
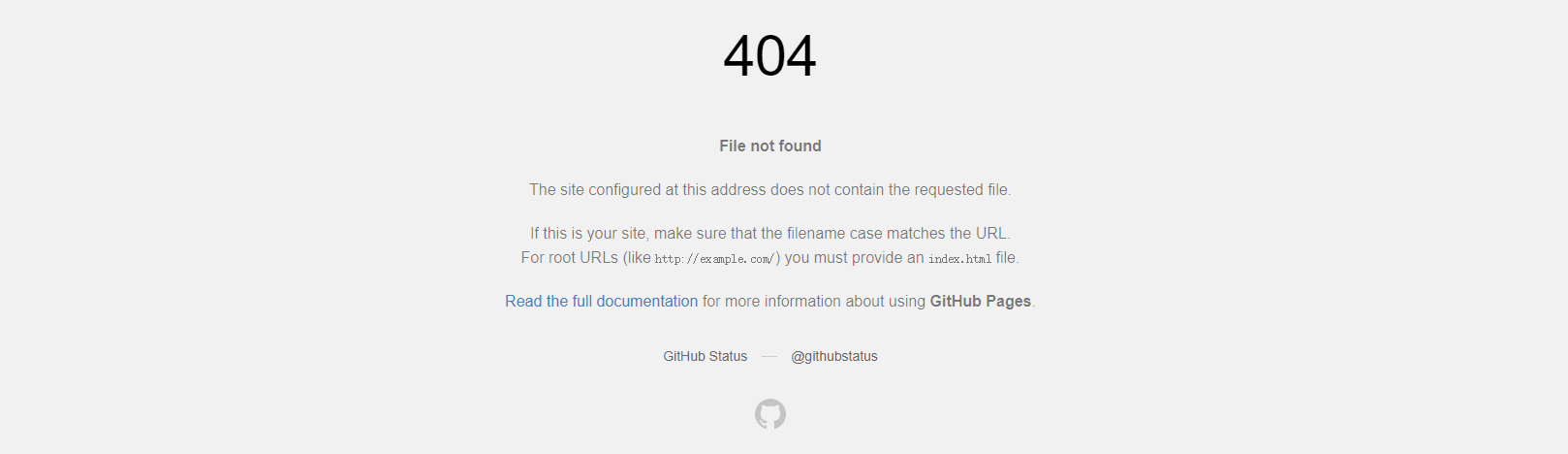
打开会报错, 404

原因就是刚刚说的没有README.md文件
-
添加README.md文件
-
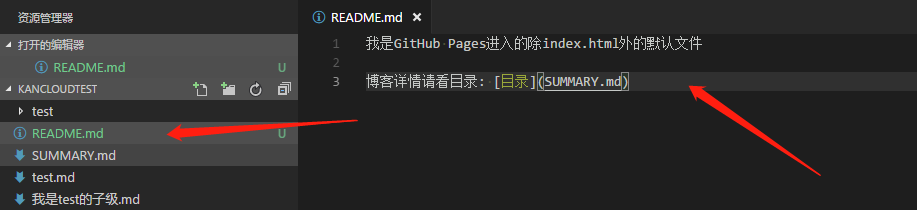
回到源代码, 并使用你的编辑工具在根目录创建一个README.md文件, 写入如下内容并保存

-
-
git操作提交
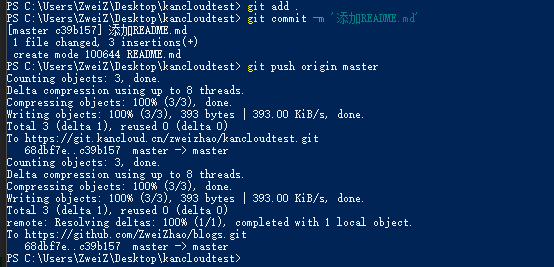
git add .git commit -m '添加README.md'git push origin master
刷新GitHub仓库, 源码出现README.md文件
-
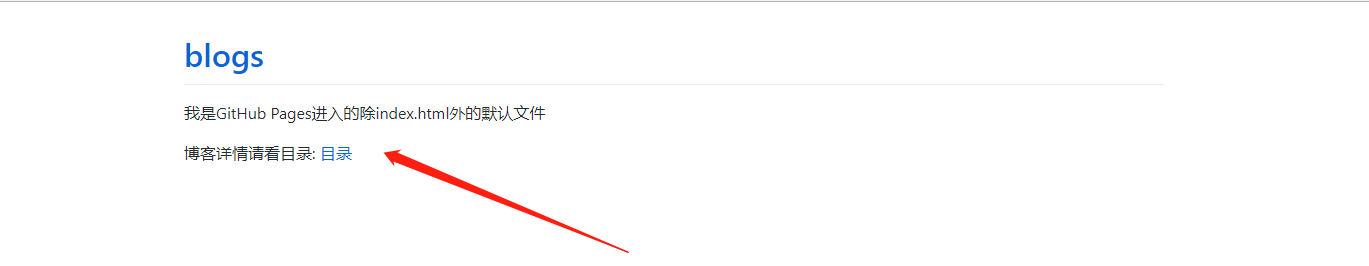
博客页面正常显示点击有交互



到这里,一个标准的GitHub Pages完成, 但是缺乏美感的程序员或者吃瓜群众是很难再样式上优化出什么花, 尤其是在使用Markdown的时候, 下面就是真正优(zhuang)化(bi)的时候了
-
-
优化时候
-
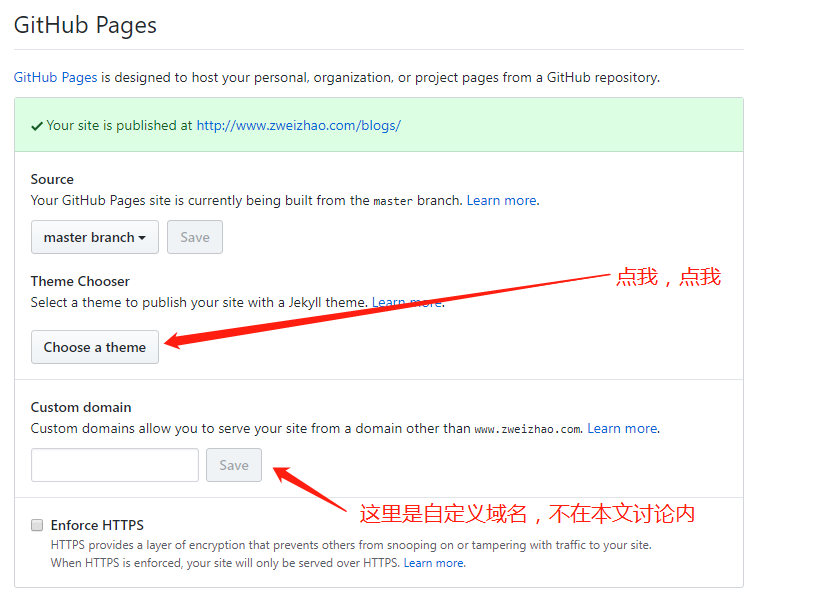
打开GitHub仓库设置并前往pages所在位置

-
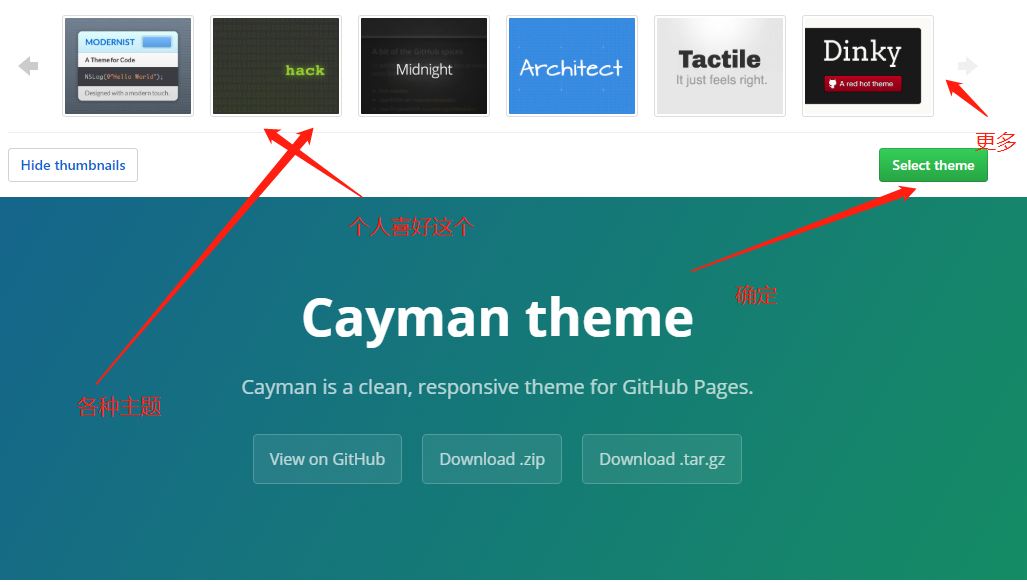
选择一个你觉得好看的主题并确认

-
刷新你的博客页, 如有必要, 请清理缓存一下, 再刷新

-
-
打完收工
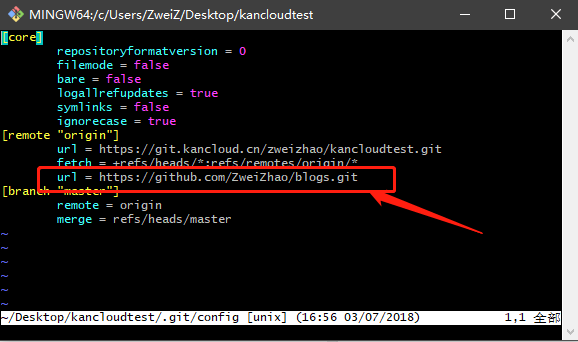
最后有个坑注意一下, 就是你这边对主题修改后, 改动的是GitHub的源代码, 而你之前的主仓库是看云的, 所以这里你需要再项目的
.git/config文件内修改一下两个仓库的位置, 如下:-
各种编辑器打开
.git/config, 我用的是vim
-
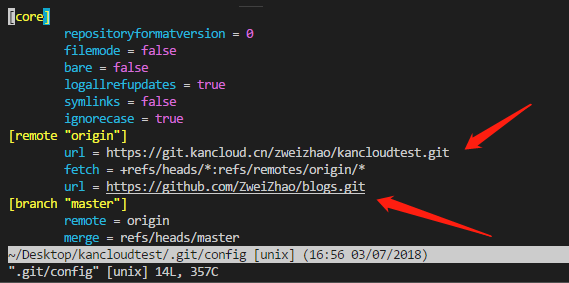
替换前

-
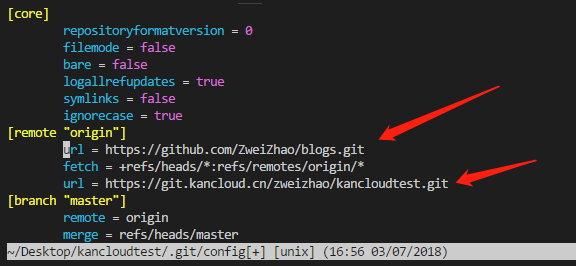
替换后

-
拉取代码并提交
git pull origin mastergit push origin master -
然后再替换回来即可
除非你下次再更换主题, 否则基本不用再这一步了
-
-
最后大家看看我的GitHub Pages
绑定域名后的
文章相关项目源码:
GitHub
http://www.zweizhao.com/blogs/
感谢Star, Fork与Follow